BPMN (Business Process Model and Notation) 也是一個用來做業務流程圖的表示方法,他是一個系列的規範構成的畫圖模式。
在什麼情況下你可能會需要再深入了解 BPMN 或嘗試使用它呢?
恰好 BPMN 這個工具或許可以把很多成山的文件變成流程圖,令工程師易懂,也好與交付對象建立更好的溝通傳達。
Wiki [1] 記錄的 BPMN 的基本要素有:
特別標註泳道,是因為他與上一節介紹的泳道圖恰好有關,這兩者的差異在於 BPMN 衍生出自己的一套繪製心法、流程。
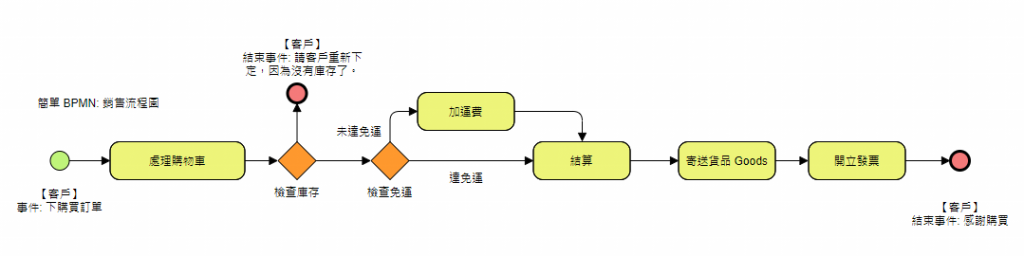
以下是一個簡易的 BPMN 流程圖:

對於上圖的畫法中,可以注意到圖特別關注了開始跟結束點,這是源自使用 BPMN 的核心思想: 把每一個業務中將會發生的事情定義成事件,每個事件都有開始跟結束,形成一個週期,像是: 客戶下訂事件、供應商進貨、調貨事件、夏季優惠事件、收銀台結帳流程、預約課程流程、會員簽到入場、維修工單。
現在看起來這張圖根本就是基礎流程圖,所以得繼續加一些 BPMN 的元素進去,看起來不那麼像傳統的圖片。
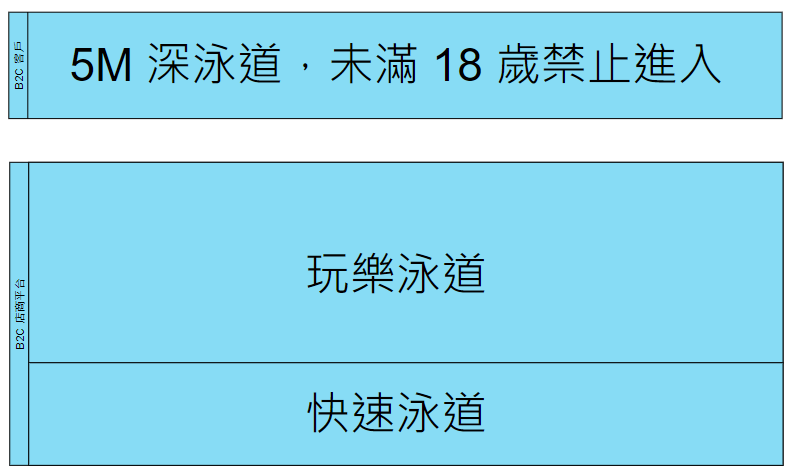
把上一節的泳道圖加進來,就等於有角色 (甚至部門、組織) 的區分了,泳道在哪?

BPMN 圖很有趣,泳道圖就真的用游泳池水藍色,而這個圖表中,可以看到客戶泳道跟 B2C 店商平台的泳道是完全分離的,如果你有去大型游泳池游過,有些大型泳池會提供 5M 浮潛訓練用的泳道而且會完全跟旁邊的泳道分開,池水甚至不會共用。
每個泳道裡面有池水 (Pool),你就知道這個池水等等要放… 流程圖了,剛好泳道 (Lane)、池水 (Pool) 都介紹了,這就是 BPMN 的 Swimlanes 這個概念。
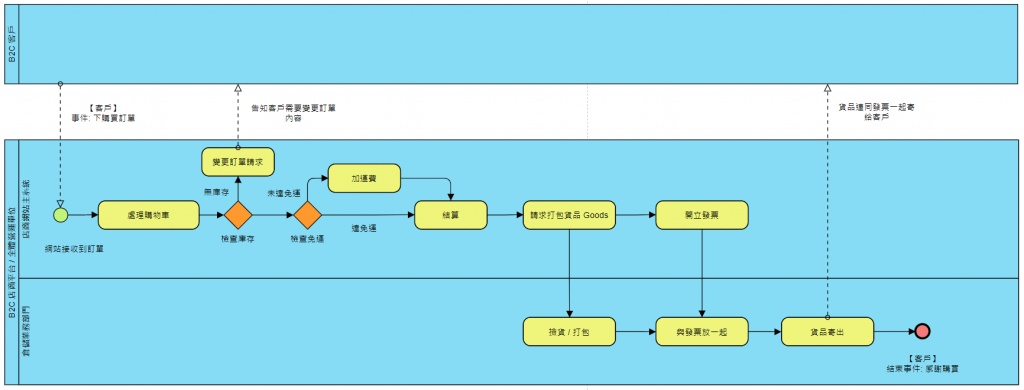
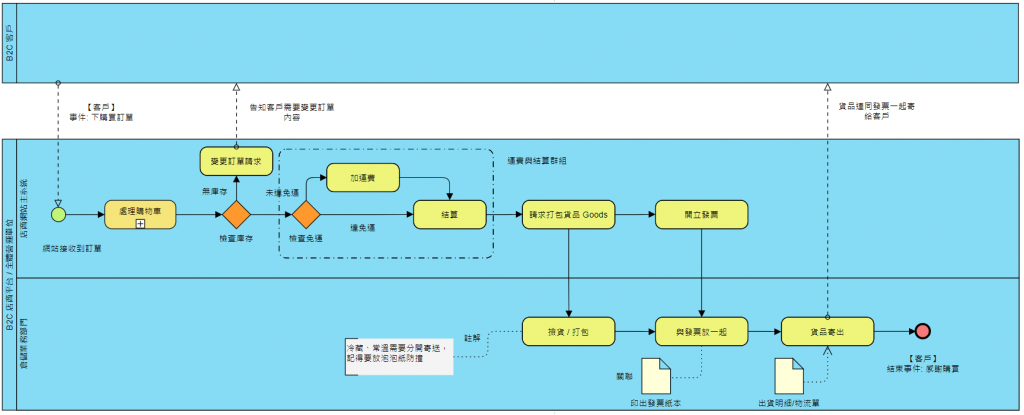
現在,試圖把泳道跟流程放進來:

在這裡的虛線箭頭,表示的是 BPMN 的 Message Flow (訊息流),可以想成事訊息告知,事件告知,也可以當作是一種 PubSub 流程; 實線箭頭就是熟知的流程走向 (有順序性)。
客戶泳道與 B2C 平台泳道完全切割開來,因為他們在處理事務上並沒有我認定的那麼緊密,也許不同的部門,不相關的部門也可以再拆出第三個分隔的泳道出來。
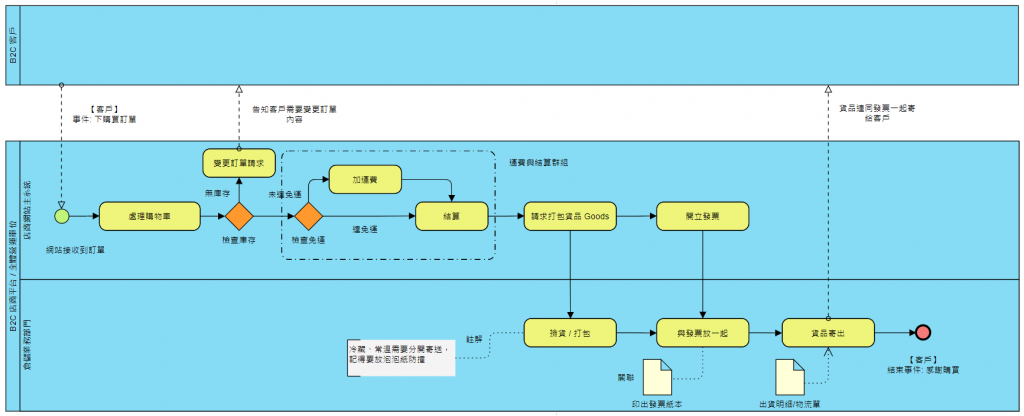
為了善用 BPMN,我在圖片中繼續增加: 檔案、註解、群組三個概念,這就可以讓人知道發票要印出紙本,(出貨明細/物流單) 要整合放進貨品一起寄出,最終客戶手上拿到的是紙本的兩張紙(發票 + (出貨明細/物流單))。

上面圖片中,綠色圓角方形就是 Task,Task, Sub-Process 都是屬於 Activities, Sub-Process 用途在可以縮減任務項目,整合成一塊,然後再告訴讀者還有很多 Task 在裡面,簡單的說,處理購物車根本就是個流程黑洞吧,特意把它使用了 Sub-Process 的圖案來標示。
這就是 BPMN,不過還有一些東西沒介紹到,像是 Intermediate Events, Choreography Task, Choreography Sub-Process, Call Activity, Sub-Process,所以看看能不能再改一版有用這些額外圖形表示工具的流程圖,就使用 Sub-Process 這個概念。

上圖把處理購物車的任務換成了 Sub-Process,基本上就是把很多的任務壓縮在處理購物車這個任務中,購物車的檢查流程就直接被包成一塊。
最後再統整一下 Wiki 上列的 BPMN 對照解釋:
面對複雜的業務流程,劃出流程圖會是最難想到的起手式,因為他在一開始的繪製時間成本就很高,甚至還要整理很多內容,可是變相的想一想,假設你的文件庫快爆炸了,文件上盡是一堆文字,找不到方向及目標,那還不如投資時間在建立那些有共識、結構性的東西上,比方說圖片。
本文章繪製的工具是使用 Visual Diagram Online: https://online.visual-paradigm.com/drive/#diagramlist:proj=0&new=BusinessProcessDiagram。
可另外參考一個開源的工具 BPMN.js
註: BPMN 是 Object Management Group 這個組織發表的標準,簡稱 OMG (喔賣尬)
更多詳情可以看看 Wiki - 業務流程模型和標記法 ,最後的 References 也有提供一些材料。
Reference:
[1] 業務流程模型和標記法
[2] 快速指南 BPMN - 2019
[3] 【SOP製作教學】流程圖教學、重點範例、BPMN符號介紹!
