SysML 是一個圖形的系統建模語言,他跟上一篇一樣是來自喔賣尬集團 (Object Management Group) 發佈的標準。
在了解 SysML 之前,還需要了解 MBSE 是什麼,MBSE (Model Based Systems Engineering),意思是以 "模型" 為基底的系統工程,那麼,是否還有以其他方法作為基底的系統工程?
有,那就是 Text Based Systems Enginnering (TBSE) ,這個方法就是在做系統設計的時候,會以寫一大堆文件來開始著手,階段成果、跨部門領域溝通都是從文件(多為文字)進行。
不便性就在如果系統開始變複雜,然後文件資訊的一致性、會議討論的細節、資料通通就會變得很難維護 (還記得上一節說了: 【開了一大堆會議在討論很多細節,而且難以讓人記憶,尤其有整理困難,就算細節寫成文件也是堆積成山,根本沒人想看】) ,大概就是這樣吧。
總之,MBSE 登場了, Model Based 是指模型作為基底,而且 MBSE 這個概念包含三大要素:
而且這三個要素都圍繞在 Model (模型) 身上,詳情可以參考 [1] 這份參考資料中的圖片。
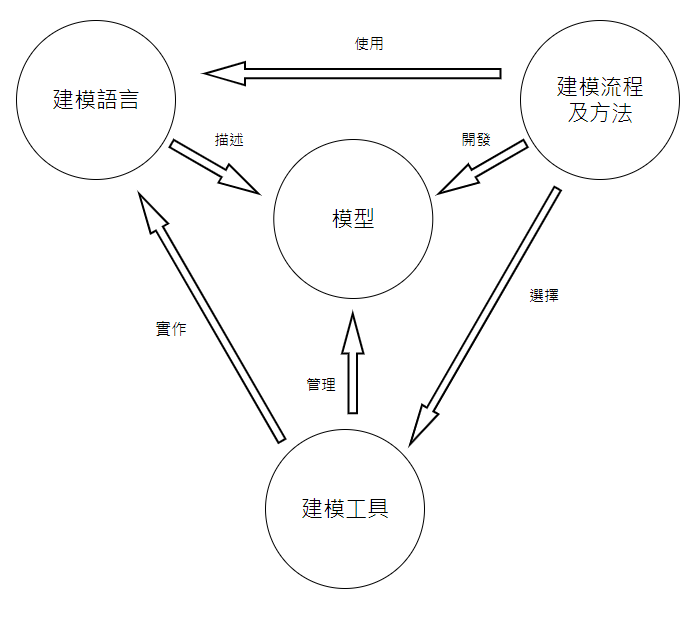
下圖是參照 [1] 所畫的 MBSE 三大要素的關係圖形:

總之, SysML 就是在這個關聯性之中的建模語言,使用 MBSE 方法的優勢在於模型本身的重複使用性高,而且不同領域的問題、領域模型其實都可以是模型,它本身整合了對抽象概念的表達,用 MBSE 套用在形容
一套正要開發的系統,或許可以取代冗長的文字、文件記錄。 (對 MBSE 的進一步補充可參考 References)
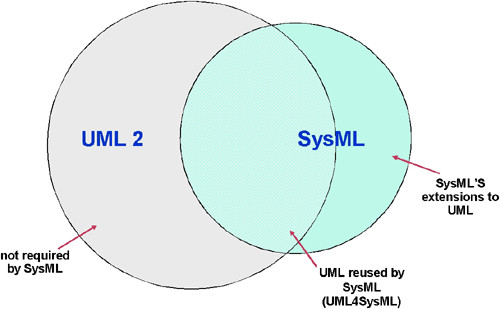
SysML 圖形語言的設計,據喔賣尬集團 (OMG Group) 說他和 UML2 圖有一定的關聯性 [4]:

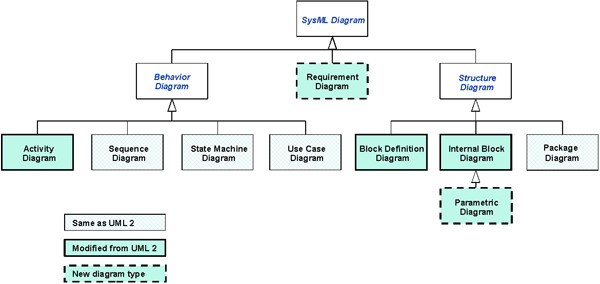
SysML 所有用來描述的工具有這一些類型:

上圖工具中,SysML 有 4 大重要的類型值得注意:
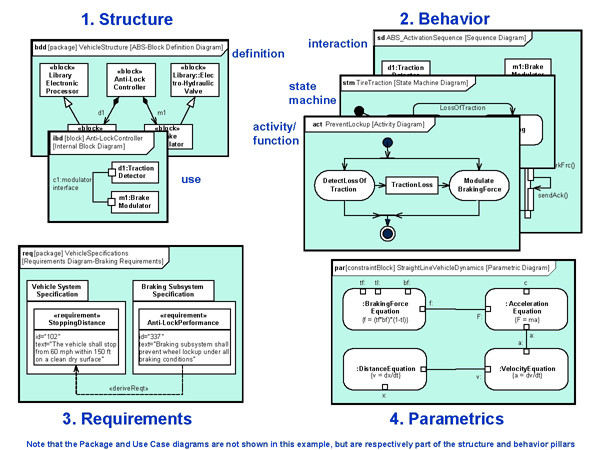
1. Structure: 結構
2. Behavior: 行為
3. Requirements: 需求
4. Parametrics: 參數傳遞
而喔賣尬也對這 4 個圖給了一些範例:

要在本篇文章中,利用 SysML 整合每一個 Block 變成一幅完整的情境應用太困難了,所以就針對每一個 SysML 類型進行介紹,SysML 也是一套蠻大的系統觀,同時你也需要理解 MBSE 相關知識,若有興趣可再自行鑽研。
SysML 有 9 種圖表使用的情境方法, 且 diagram 名稱都會用縮寫表示。 下面的幾張圖都擷取自 [5]。

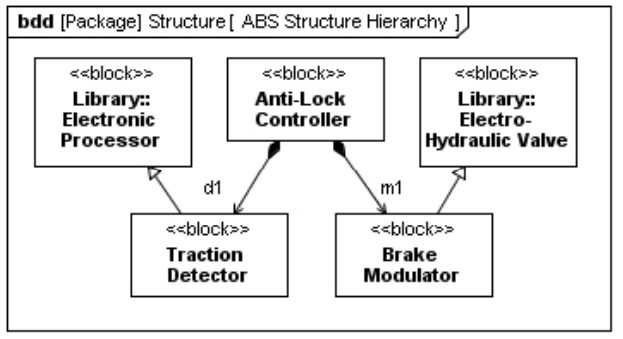
這是一個區塊定義的圖表,所謂區塊定義,就是純粹的說明這個煞車 ABS 的所有結構以及關聯性。
顯然 Anti-Lock Controller 是防鎖死煞車控制器,裡面有兩種結構去繼承 Anti-Lock Controller 這個概念,分別是 Traction Detector, Brake Modulator 都繼承它,最後他們都各自會形成所屬的 Library: Electronic Processor (電子處理器), Electro-Hydraulic Valve (電動液壓閥)。
整體的設計起手式可以從 bdd 開始,設計目標是把所有高度抽象的內容抽離,而且不形容使用的方法。
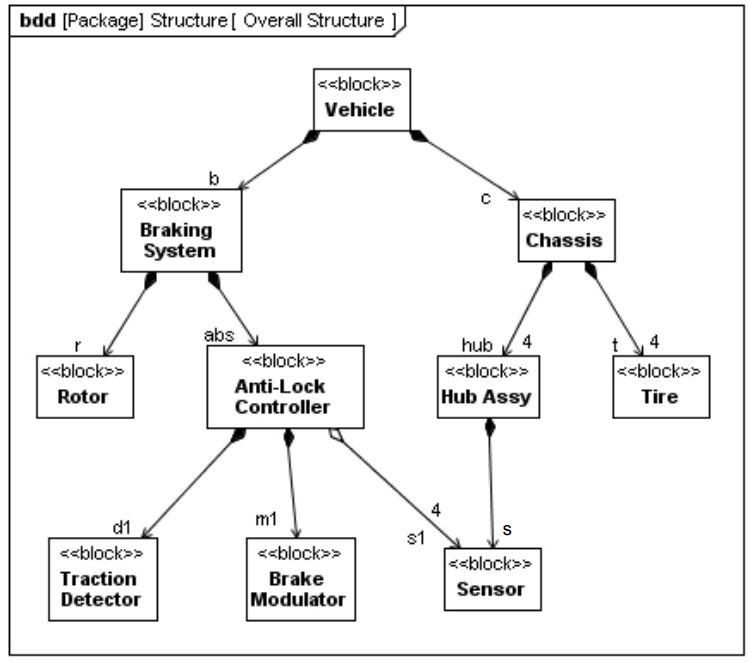
官方提共了一個把完整 Overall Structure 畫完的樣子,看樣子就是一台有 ABS 煞車功能的車。

上面的 bdd 做了對系統的抽象描述,現在要定義區塊之間的使用、連結關係:

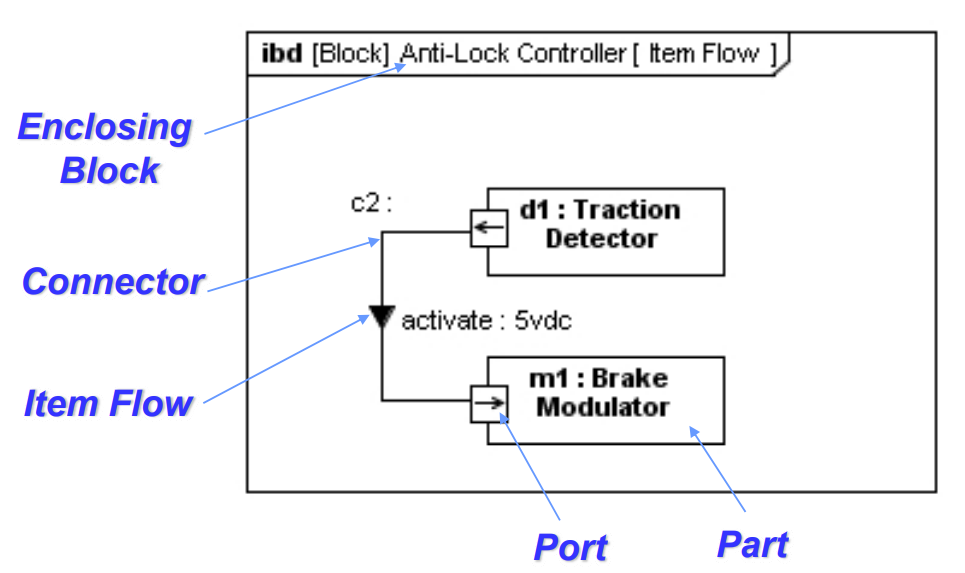
這張圖是 Anti-Lock Controller (來自 bdd: Structure 的最父級區塊) 的 Item Flow (項目關係及流程),最基礎定義了 Traction Detector (牽引力探測器) 會偵測到某些情境之後,"使用" Brake Modulator (制動調節器)。
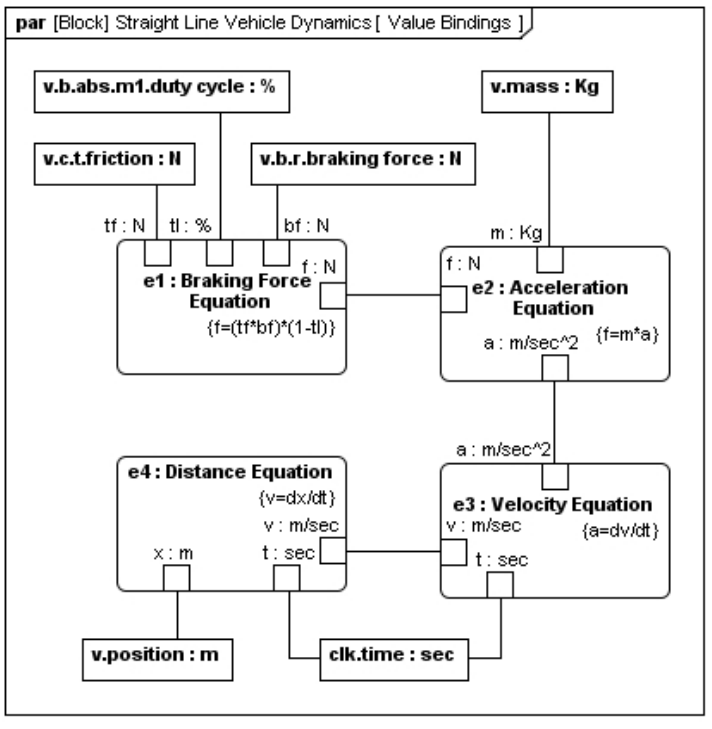
參數表是對每一個演算法建立使用關係,所謂每一個演算法,也是定義在 bdd 圖底下,比方說一個分析內容的區塊定義表長這樣:

這個圖描述了一個直線車輛動力學的模型,這個模型需要用到 4 個方程式,還有 Clock, Vehicle 兩個參數區塊,知道定義之後,就可以使用參數傳遞圖表來形容各個方程式之間的關係:

看起來這一堆東西會讓人想睡,簡單的說 f: N , f: 力,力的單位是 N,所以上圖區塊從 e1 關連到 e2 是用 f 這個力值,輸入輸出單位是 N;
第二個區塊再用 a: m/sec^2 跟 e3 關聯; e3 再跟 e4 關聯參數 v: m/sec, t: sec (sec: 秒)。 想要看漂亮的圖可以參考 [10]。
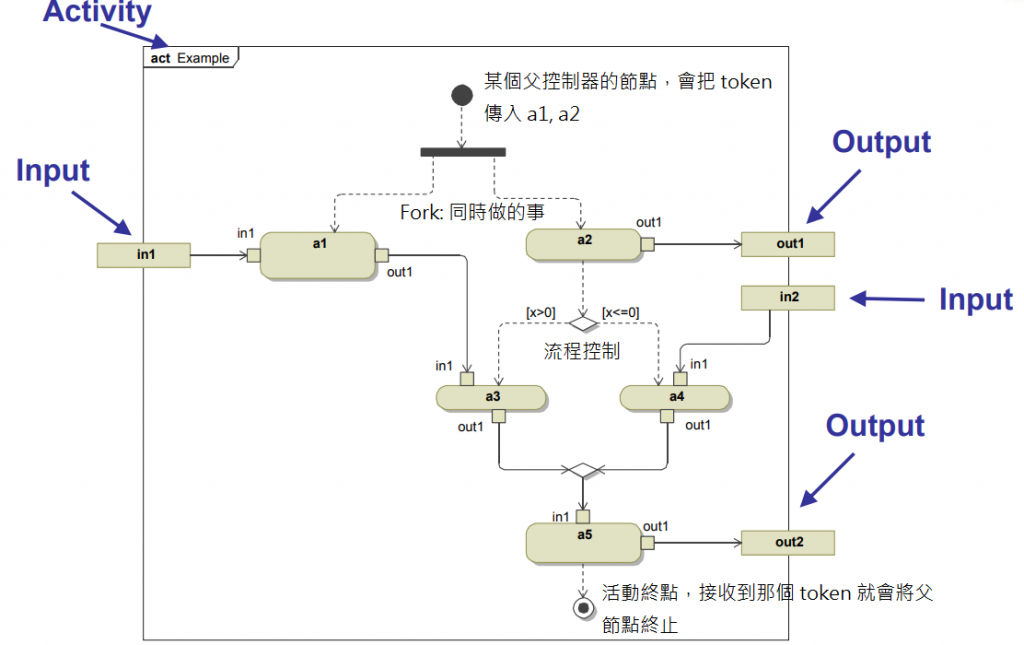
活動圖,基本上就跟流程圖很像,每一個節點都有輸入輸出,但是如果是要做一個工業控制系統,他的設計結構就可能變得更複雜。

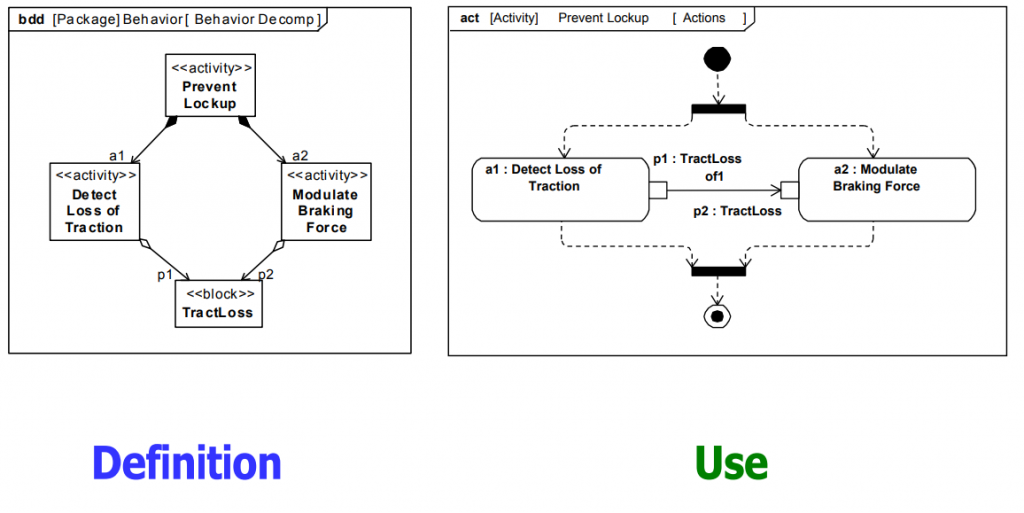
有趣的是,他可能不只被當作一個程式來看,官方給了一個從 bdd 開始設計的範例:

從定義一個 Prevent Lockup 之間的關係,以及隔壁的 Use 就是 Prevent Lockup 使用情境的行為 (具體行為)。
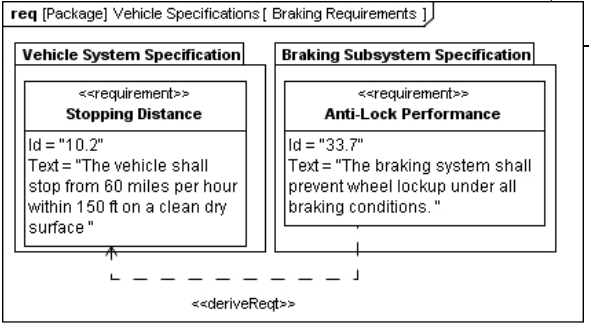
需求圖表,就是定義系統需要滿足的需求,以及需求之間的關係。
比方說,這又是一個車的規格裡面的 [煞車需求],某種程度表達了防鎖死煞車的效能與達到預期的煞停距離的兩個需求,而且描述他們有關。

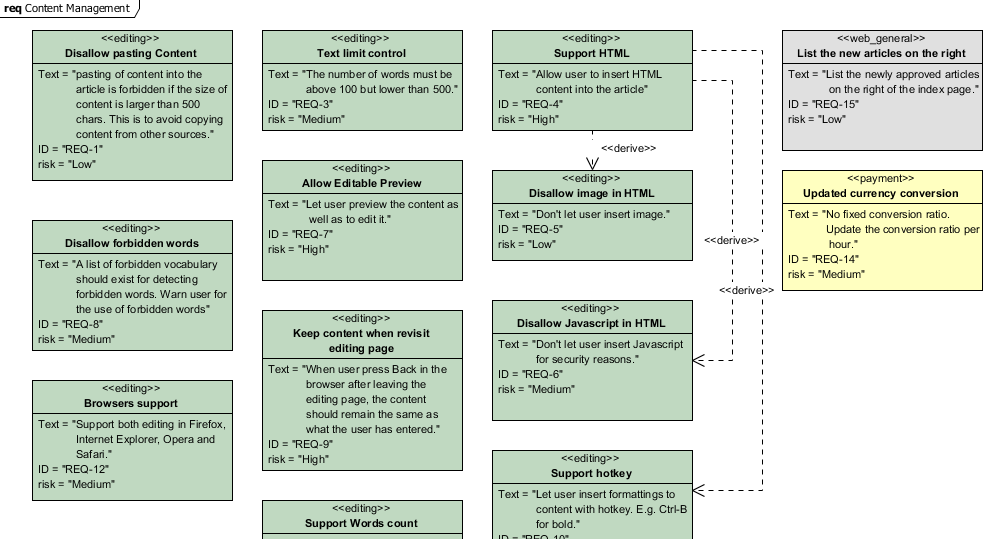
我不要再找跟車有關的內容了 XD,我在 [11] 找到了另一個描述內容管理的需求範例 (當作是文章管理),上面描述了一個文章管理需要支援那些功能,比方說: 支援 HTML 以及在 web 端希望把文章列在右側。

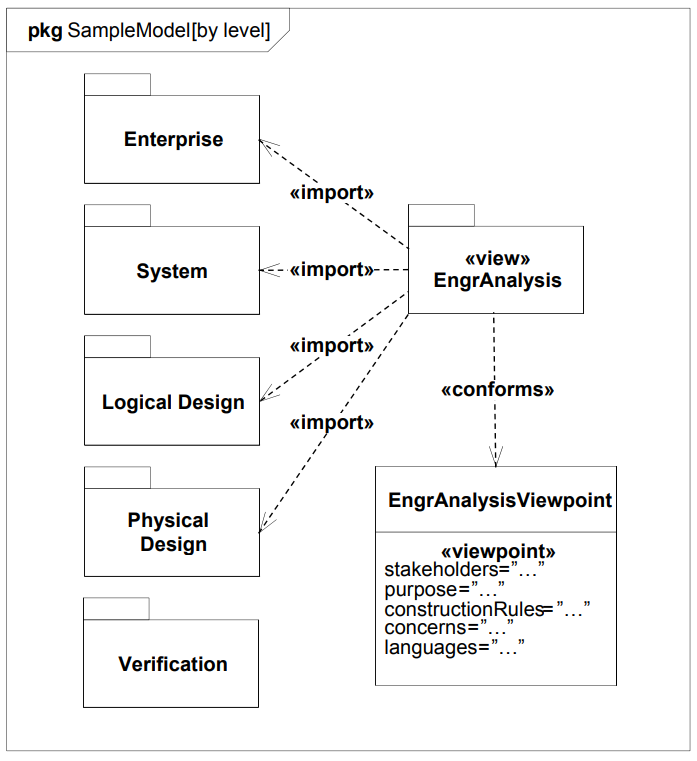
封裝圖描述了更大範疇、領域之間的依賴、使用關係。

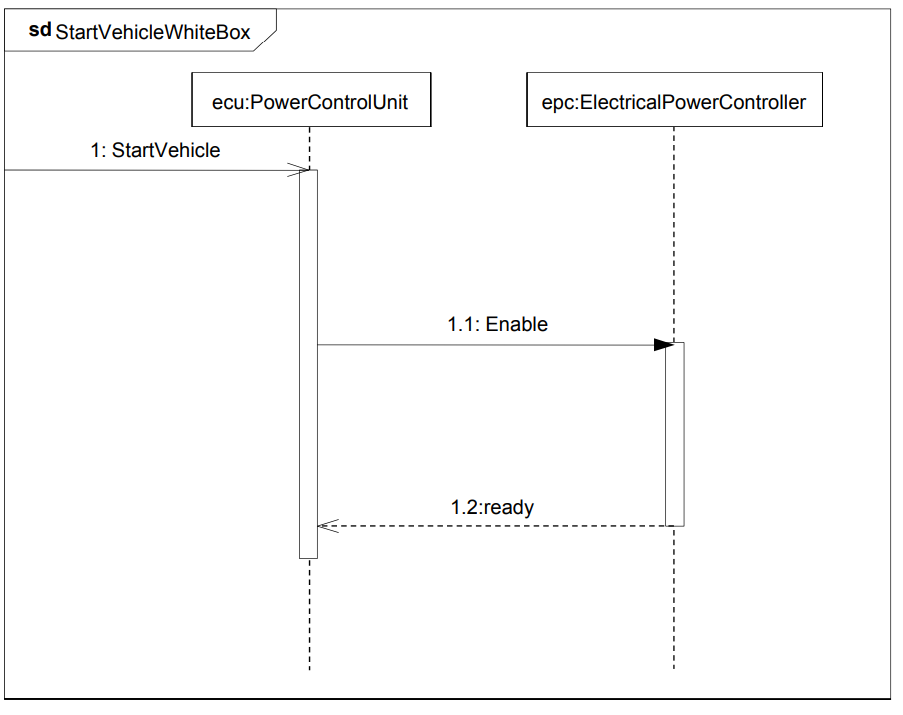
時序圖會在未來的某一篇文章介紹到,基本上就是常常看 API Spec 的時候,會見到的圖形,這個圖表定義了兩個不同的功能之間的互叫、傳遞關係:

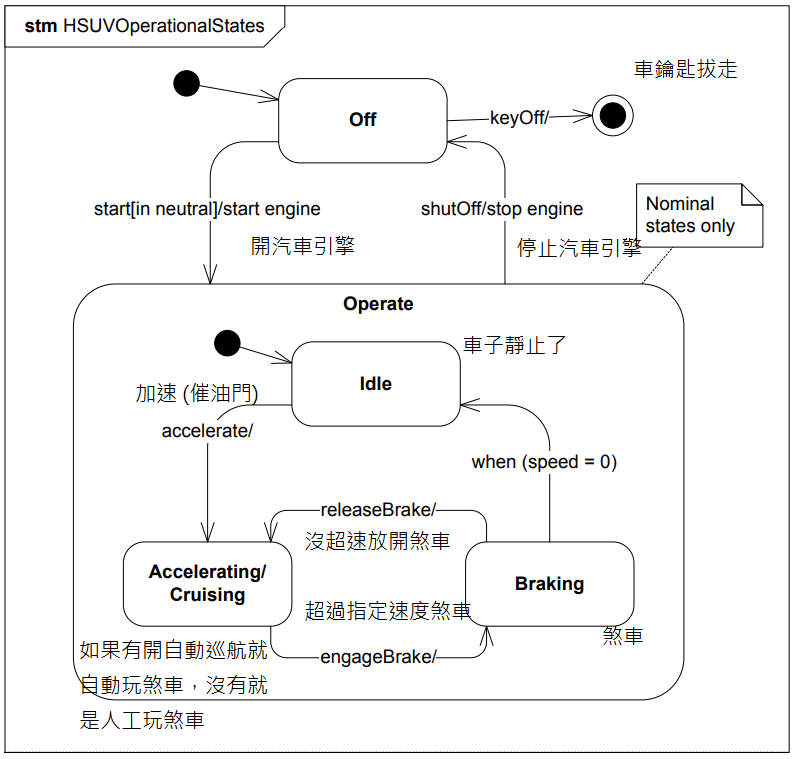
恰好,狀態機也會在未來的文章中介紹看看,狀態機可以描述這個功能裡面,操作的模式,比方說這個就是自動巡航這個功能中所有會影響的狀態。

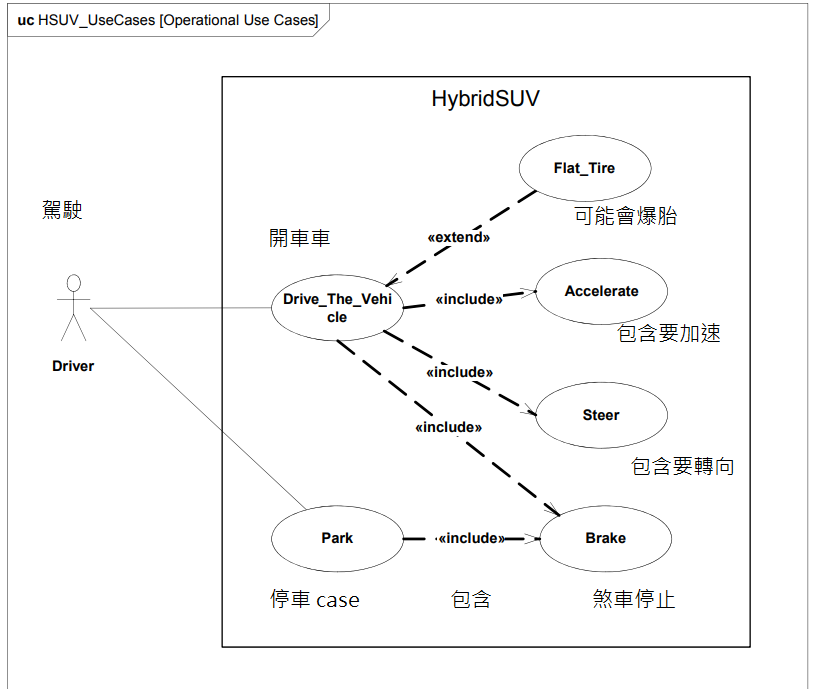
用例圖就是用來表達使用者與系統功能之間的關係圖。

SysML 對 9 種描述工具類型的總結:
簡單的說,SysML 擷取 UML 的元素,並且讓各個工程領域、專業領域都可以適用系統建模,不只是後端自己做的系統而已。 SysML 有一本書,叫: SysML精粹,找幾篇文獻都看到有來自本書的參考。
這個章節因為 Case 太多沒太多時間可以畫圖,所以借助官方範例,範例都好工程 XD,也許是要告訴讀者 SysML 拆出 UML 就是為了可以通用其他領域吧。
有興趣了解 MBSE 跟 SysML 可以把 [5], [10] 對照看一下,會有更多收穫,甚至還看到有泳道圖並用圖表等作法,不過個人沒有很推薦要直接上手這個工具來打天下,因為他的系統機制有夠複雜,即便官方才跟你說只有 4 種類型跟 9 種圖工具,但你要學習的其實是 MBSE 整套流程,SysML 才會發揮更好的作用。
References:
[1]: https://modelbaba.com/mbse/101.html
[2]: https://www.zhihu.com/question/31958675
[3]: https://modelbaba.com/mbse/87.html
[4]: https://omgsysml.org/what-is-sysml.htm
[5]: 官方 Tutorial https://omgsysml.org/INCOSE-OMGSysML-Tutorial-Final-090901.pdf
[6]: SysML v2 Release GitHub: https://github.com/Systems-Modeling/SysML-v2-Release
[7]: Systems Modeling Language (SysML®) v2 API and Services Request For Proposal (RFP): https://www.omg.org/cgi-bin/doc.cgi?ad/2018-6-3
[8]: http://www.uml.org.cn/modeler/201909254.asp
[9]: http://www.uml.org.cn/sysML/201809213.asp#:~:text=SysML%E4%B8%AD%E7%9A%84%E6%A8%A1%E5%9D%97%E5%AE%9A%E4%B9%89%E5%9B%BE%EF%BC%8C%E8%8B%B1%E6%96%87%E4%B8%BA%E2%80%9CBlock%20Definition,%E7%B1%BB%E6%AF%94%E7%9A%84%E6%96%B9%E5%BC%8F%E8%BF%9B%E8%A1%8C%E5%AD%A6%E4%B9%A0%E3%80%82
[10]: https://monoist.atmarkit.co.jp/mn/articles/0909/28/news081.html
[11]: https://www.mamezou.com/techinfo/modeling_ddd/sysml_potential00
[12]: https://www.visual-paradigm.com/features/sysml-diagram-tool/
[13]: http://www.mapse.eng.osaka-u.ac.jp/psesd/project/SysML/SysML.htm
[14]: https://blog.csdn.net/weixin_38088772/article/details/87978690
[15]: https://www.visual-paradigm.com/features/sysml-diagram-tool/
