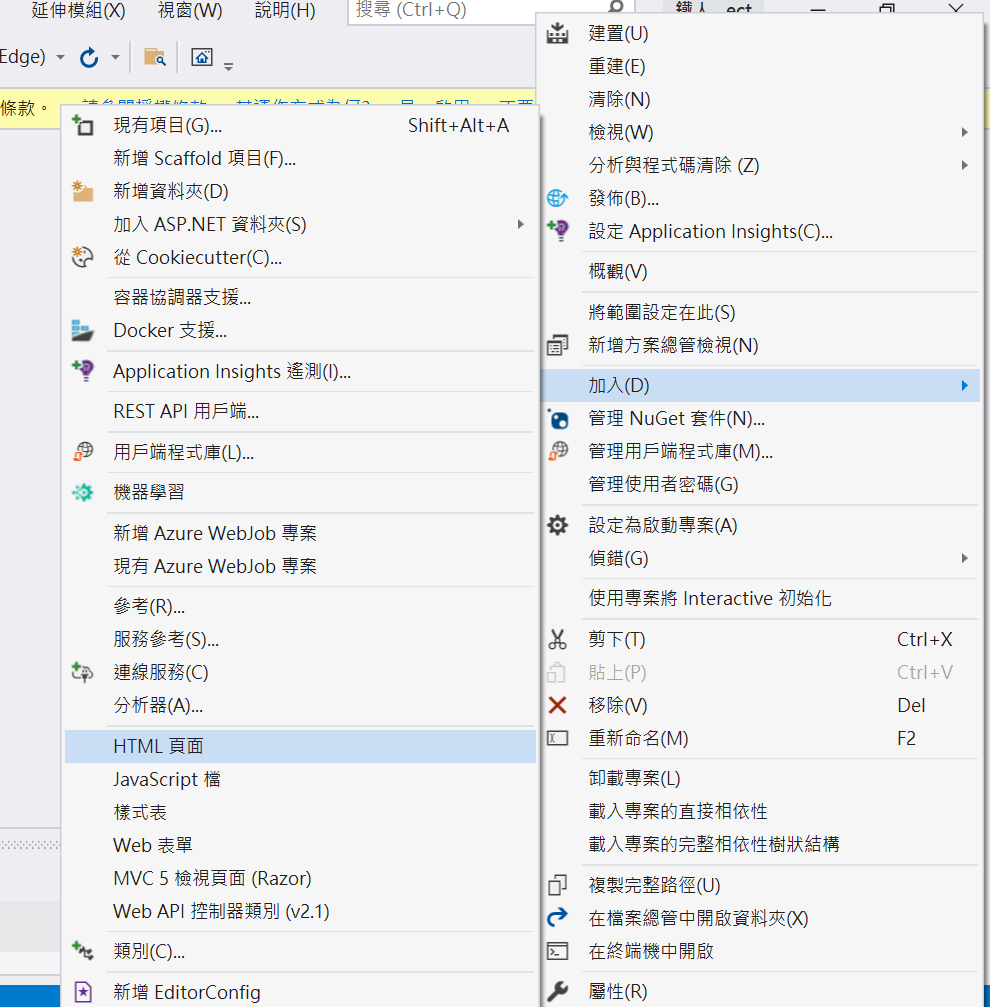
首先,我們先接續昨天的,建立一個html的撰寫頁面,從html開始下手,把一些基本觀念先建立好,日後再為我們的網頁美化等等,開始建立html吧!


Html語言在撰寫和讀取時,都是使用已經定義好的元素,例如我要放一張圖片在網頁上,我會使用img這個元素,而瀏覽器在讀取時就會知道我這邊是要插入一張圖片,瀏覽器會根據不同的元素做不一樣的事情。那html可以做什麼樣的事情呢?它可以有標題、文字、圖片、連結或是段落和區塊等豐富的內容,而這些東西就是要靠元素來定義他們。

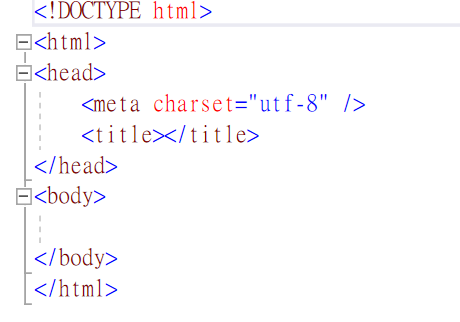
上面看到的這張圖裡面的東西就包含了一些元素,這些是html文件一開始就定義好的,我們就來看看這些元素各自的用途與意義!<!DOCTYPE html>
文件的型別宣告,讓瀏覽器以HTML5方式解讀資料<html></html>
Html文件的開始與結束<head></head>
放給瀏覽器看的資訊或是導入相關文件<meta charset="utf-8" />
告訴瀏覽器此html文件使用utf-8編碼<title></title>
網頁的標題<body></body>
網頁主要的內容部分
接下來在title和body中輸入資料試看看:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>鐵人project1</title>
</head>
<body>
<p>這是一個段落標籤</p>
</body>
</html>
打完以上的程式碼以後,按下以下的鍵就可以在網路上試這Run看看!

這樣我們就可以看到他們各自呈現的位置在哪裡!
網頁的樣式和外觀大部分通常是由之後會較紹到的CSS樣式表做調整,但HTML也有提供一些元素供我們使用。
1. 字體大小:
若想改變文字的大小可以使用<h1…h6>元素,數字愈小,顯示的文字愈大。
<body>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</body>

2. 文字強調<b></b>、<strong></strong>
粗體字<i></i>、<em></em>
斜體字<u></u>
底線<mark></mark>
螢光標記
<body>
<b>b元素:粗體字</b>
<strong>strong元素:粗體字</strong>
<i>i元素:斜體字</i>
<em>em元素:斜體字</em>
<u>u元素:底線</u>
<mark>mark元素:螢光標記</mark>
</body>

3. 文字段落
寫一個網頁常常會使用到的就是如何表示一個段落、換行、空格等等,這些不能靠你在電腦上按個Enter或空白鍵就會有效果,必須套用相關元素才行,當然也會介紹到什麼樣的元素可以讓你在電腦上按Enter或空白鍵就會在網頁上呈現效果,以下就來介紹幾種常用到的元素:<p></p>
段落(會換行,並與下段文字會多一行空白行做區隔)<br>
換行(單純換行,不會多一行空白行)<hr>
分隔線(-----------------) 
空格符號<pre></pre>
依照Html原始排列(若在html原始檔中有換行、空白等等,就會依照原本的排列方式)<div></div>
創建一個區塊,方便CSS排版與美化
以下不示範div元素,若之後有機會將會套用div來呈現範例和效果。
<body>
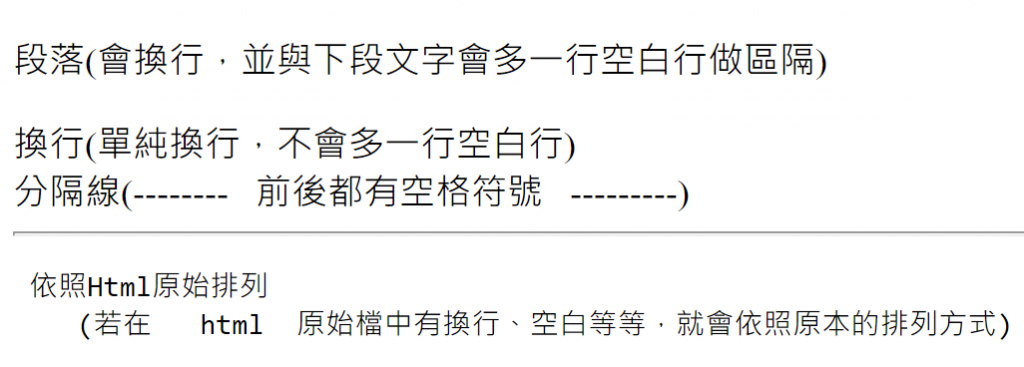
<p>段落(會換行,並與下段文字會多一行空白行做區隔)</p>
換行(單純換行,不會多一行空白行)<br>
分隔線(-------- 前後都有空格符號 ---------)<hr>
<pre> 依照Html原始排列
(若在 html 原始檔中有換行、空白等等,就會依照原本的排列方式)</pre>
</body>

這篇文章介紹了如何建立html文件和認識html基本觀念和架構,也介紹一些比較基本也比較常用到的文字和段落元素(字體大小、文字強調、文字段落),
下一篇將會繼續介紹html其他相關的元素!
