在上一篇文章介紹了有關文字的元素和段落元素,而這一篇會介紹網頁中我們常常會看到的圖片、影片、音樂、超連結,以及如何把Youtube的影片或google的地圖嵌入我們的網頁中,這邊就來開始認識這些常見的元素吧!
插入圖片<img src="圖片檔位置或網址" alt="圖片文字描述" width="寬" height="高">
(alt用途是若圖片無法正常顯示將會用alt中設定的文字替代呈現)
插入影片<video src="影片檔位置或網址" width="寬" height="高"></video>
插入音樂<audio src="音樂檔位置或網址"></audio>
插入連結或圖片連結<a href="連結"><img src="圖片網址" width="寬" height="高"></a>
<body>
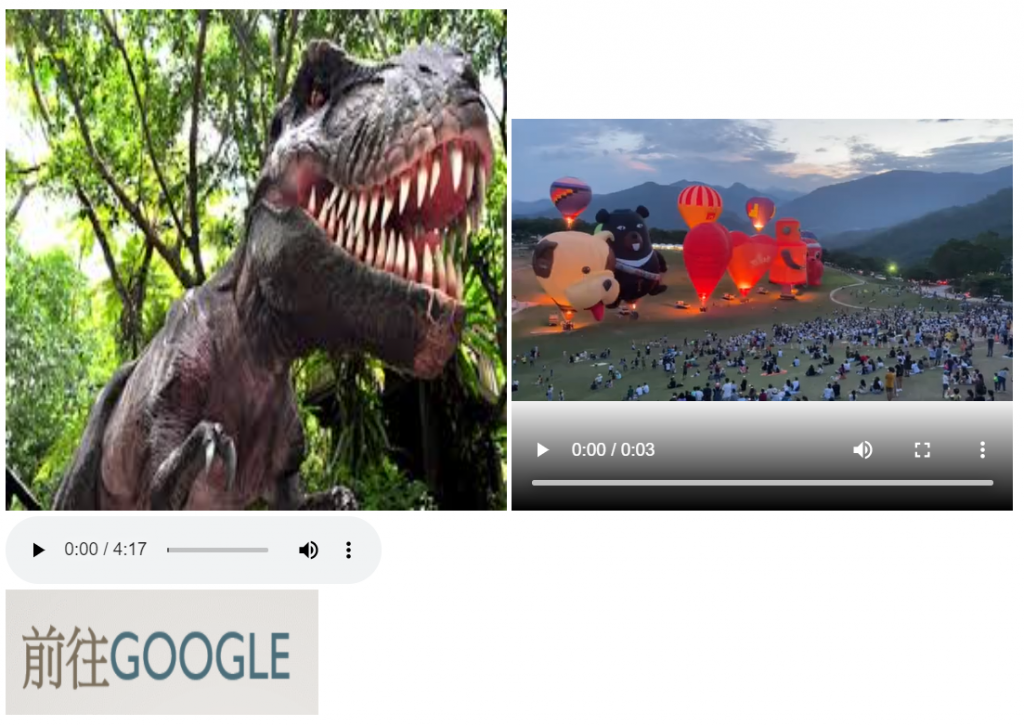
<img src="doraemon.jpg" alt="圖片文字描述" width="400" height="400">
<video src="IMG_4736.MOV" width="400" height="400" controls></video><br />
<audio src="綠鋼琴 07.mp3" controls></audio><br />
<a href="https://www.google.com.tw"><img src="圖片1.png" width="250" height="100"></a>
</body>
在這個範例中插入了一個從自己電腦中上傳的圖檔,當然你也可以使用網路上的圖片連結,那在自己電腦中的圖檔位置要如何給定放入src路徑屬性中呢,接下來下面會告訴大家!在上面的範例中我還插入了影片和音樂,發現有一個controls屬性,那是什麼呢?它是控制面板,可以讓使用者自己操作,例如:撥放暫停、音量調整,當然也有非常非常多的屬性,像是autoplay自動撥放、loop重複撥放等。最後還插入了一個圖片連結,只要按下圖片就可以導引至設定好的連結。
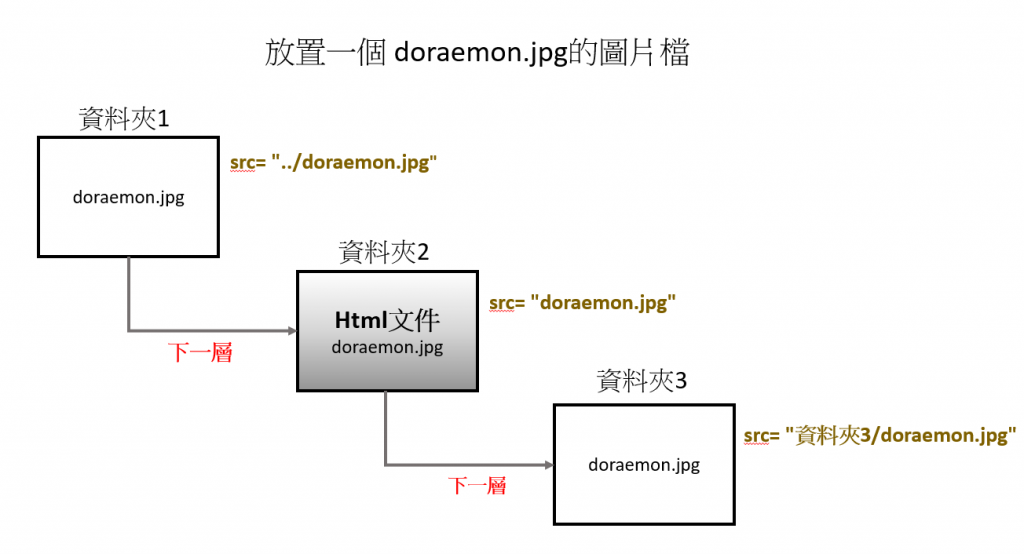
以html文件檔為基準點
希望這樣以圖解的方式表達有比較清楚!
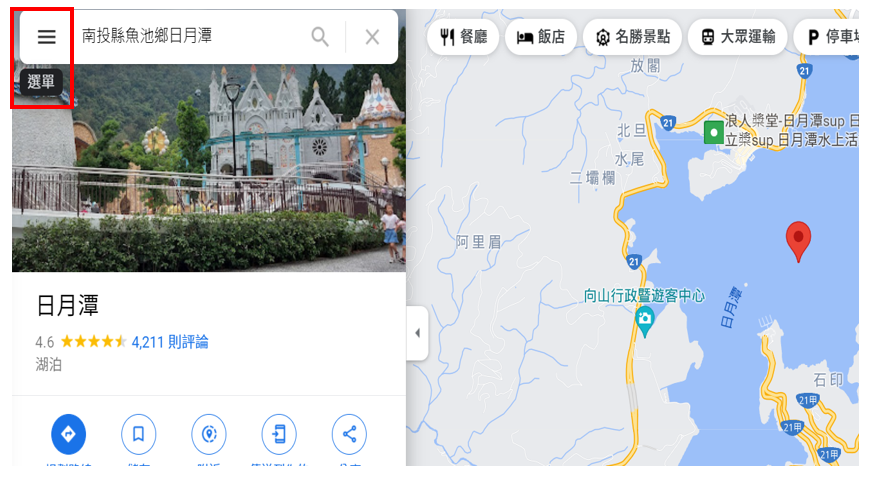
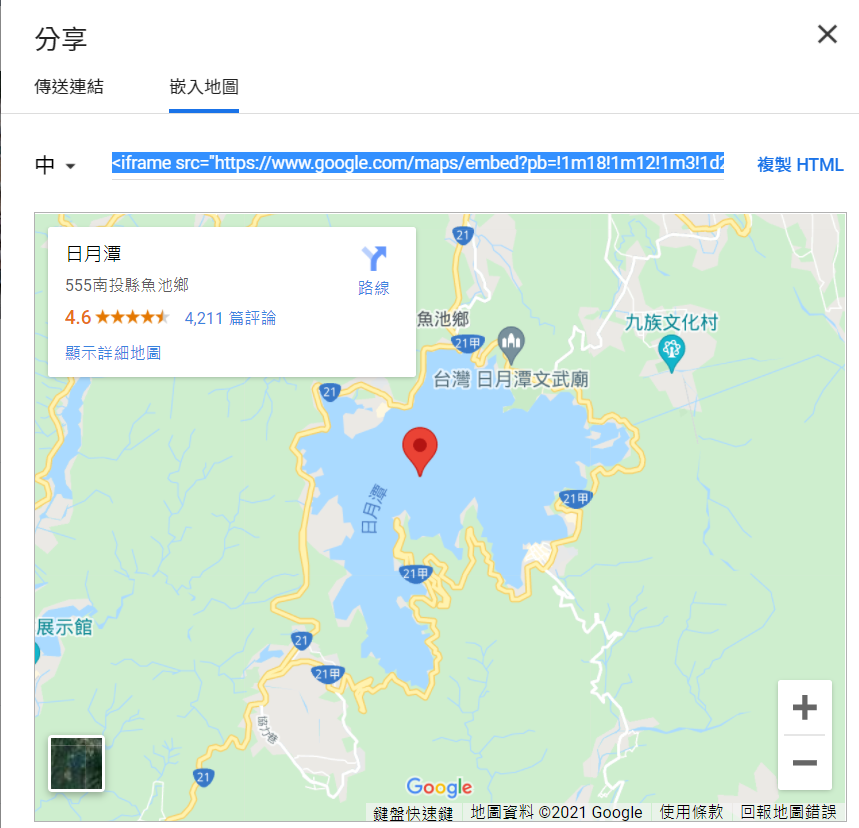
src= "doraemon.jpg" src= "../doraemon.jpgsrc= "資料夾3/doraemon.jpg"1.先輸入好位置,再按選單
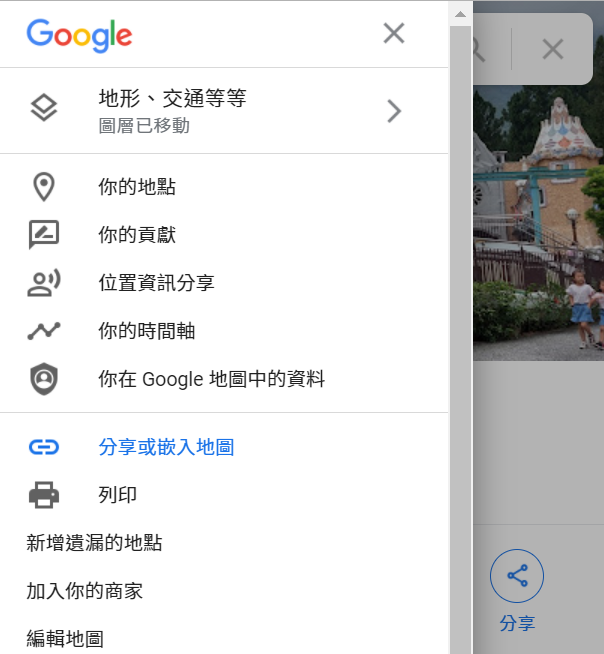
2.點選分享或嵌入地圖
3.複製HTML貼到程式中就完成了

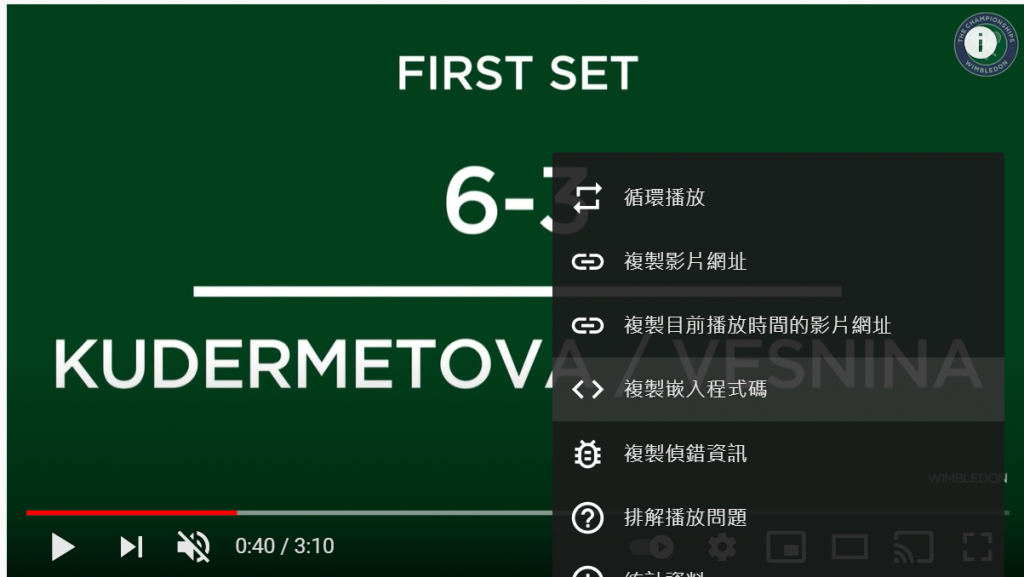
在youtube影片畫面中點滑鼠右鍵就會看到複製嵌入程式碼,接著貼到程式中就會看到自己的網頁中有一個youtube影片窗格了!
在這篇文章中介紹了各種常見的元素,圖片、影片、音樂、超連結,以及嵌入式的Youtube影片和google的地圖,這些都是非常實用的html元素,下一篇將會介紹清單與表格的元素,讓我們的資料整理和排序更加淺顯易懂!
