大家好,我是YIYI,今天我要來介紹Whimsical。
在介紹如何使用前,先來說一下Whimsical是甚麼~
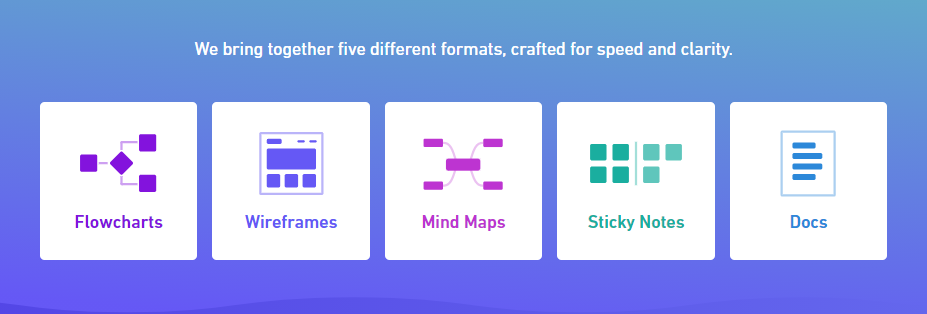
Whimsical是一個可以畫出框線稿(介面設計)Wireframes、流程圖Flowcharts、心智圖Mind Maps、便利貼Sticky Notes等的工具。
註冊一組帳號(也可使用google登入)即可使用,
Whimsical的介面相較於其他的專業設計軟體更加的簡潔,
功能雖然比較少,不過使用門檻也降低很多,非常適合初學者使用。
Whimsical免費版提供建立四個Board(白板)使用,
不過還可以建立團隊群組合作,
每個群組會再多四個Board(白板)的免費額度。
我覺得算是非常夠用了呢~不夠的時候再用另一個帳號登入就可以再繼續使用了。
有能力的話當然還是希望大家付費使用支持!![]()
一個物件代表一個item,item包含一條連結線、一個icon…等。
做一個介面設計的架構圖夠用了~
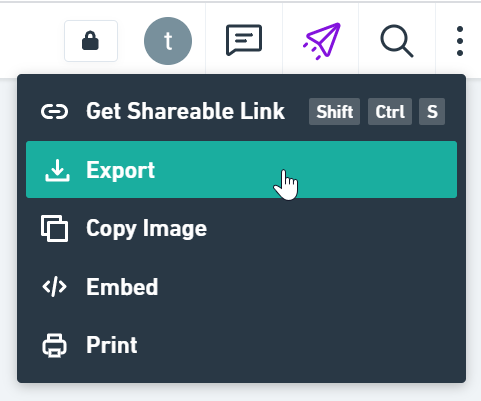
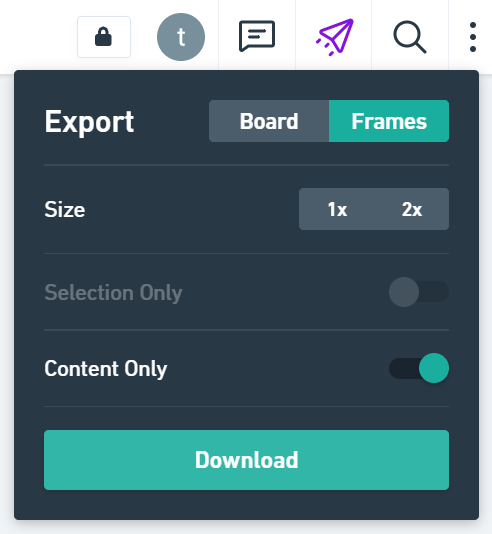
在免費的環境下就可以輸出無浮水印的高解析度PNG圖檔!
並且不會加上任何浮水印~
不會有浮水印真的讓我超級驚訝的!!![]()

點擊Export 就可以選擇要匯出的方式了~
可以選擇要匯出單一介面還是整個白板
明天將為大家帶來我想製作的APP的規格表。
今天就介紹到這邊,謝謝大家的閱讀![]()
