今天要改變網頁的底色,因為是要改變整個網頁的顏色,所以要在css中定義整個body
body{
background-color: rgb(226, 226, 226);
}
這裡我把背景設定為一個淺灰色,網頁顯示的效果如下
接下來想試著把圖片設為背景,語法如下
body{
background-image:url("https://images.unsplash.com/photo-1600456899121-68eda5705257?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=825&q=80");
}
圖片來源https://unsplash.com/photos/ZcDjyPNLQ8w
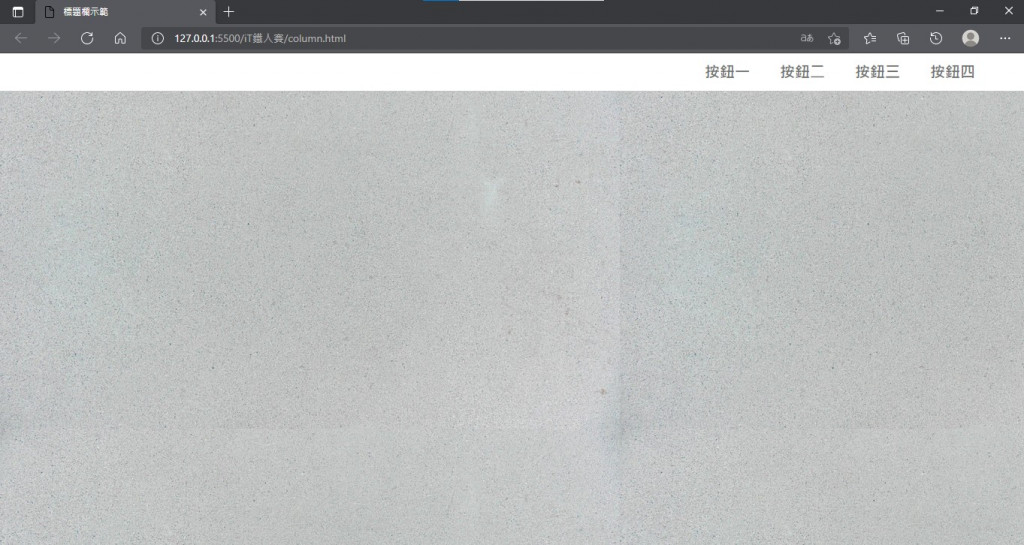
此時網頁效果如下
可以發現圖片大小無法填滿畫面而重複,所以會有明顯的接縫處,因此再改一下圖片的大小,讓他可以符合螢幕的大小
background-size: 100%;
如此一來就可以得到滿版的背景圖片