在上一篇我們已經完成了我們第一個 Vue 建出來的 Hello Vue 網頁,其中我們有學到一種渲染內容的模板語法 {{ }},那麼今天就再來學學其他的模板語法吧~
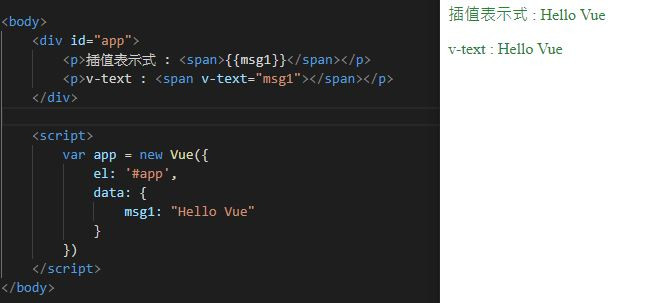
v-text 與 {{ }} 的渲染效果是一樣的,使用的方式為
<p v-text="被綁定的變數"></p>
接下來一起看看效果吧
[要注意的點!!]
原本好像沒去注意還是忘記了,剛好透過這次寫鐵人賽複習![]()
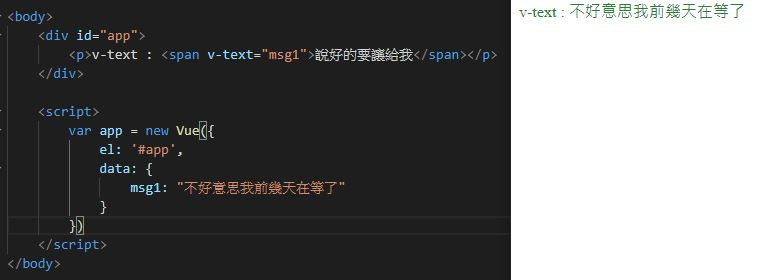
如果使用 v-text 的方式,但 Html 標籤(tag)【ex : <p> , <span>, <h1> ...等】 中如果有存在內容,就會被 v-text 所要渲染的內容給覆蓋過去
原本已經在 tag 中的 "說好的要讓給我" 就會被整個覆蓋
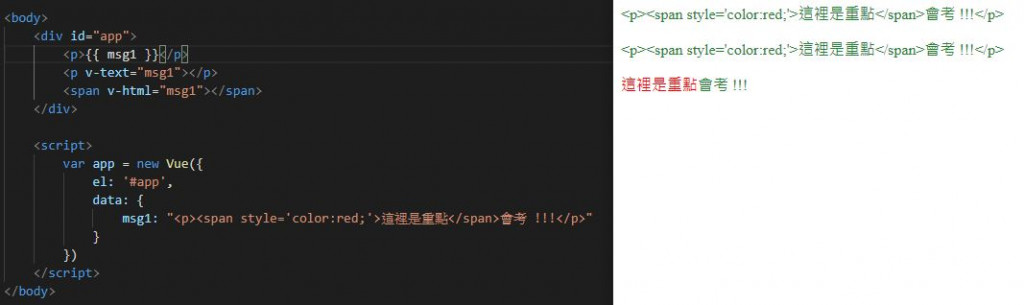
v-html 從字面上來看,可以很好理解或者猜到,沒錯~ v-html 就是可以 涵蓋 Html 語法
這是 v-text 與 {{ }} 無法去做到的,我們來看看~
可以看到在 v-text 與 {{ }} 如果綁定要渲染的內容包含 Html 語法 是會被當成存字串(打甚麼內容就出現甚麼內容)
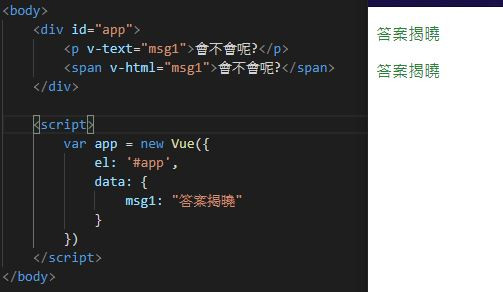
竟然 v-html 跟 v-text 和 {{ }} 比較不一樣,那麼 v-html 會跟 v-text 一樣把 tag 中的內容附蓋掉嗎? 答案是會的,我們直接看結果~
[要注意的點!!]v-html 雖然提供了 html 的渲染,但這同樣帶來了風險
官方文件也有提到,請不要對用戶提供的內容使用 v-html 去做渲染,以免造成 XSS 攻擊(有心人士可能會讓你渲染出惡意的 JavaScript)
Vue 官方文件
04 Vue的模板語法 - v-text, v-html , iT邦幫忙 UT
