免責聲明:
最近跟著中了"魷魚遊戲"的毒,哈哈哈
這個遊戲,相信大多數的人都有玩過~
不過,我們的遊戲沒有大筆獎金,也不需要打打殺殺 XD所以最後,我們不免俗的也是透過實作一個小專題,來做我們 Vue3 的總複習吧~
台版魷魚遊戲,玩?還是不玩?
目標 : 透過 Vue3 Composition API 完成一個 4 × 4 的翻牌配對遊戲
玩法 : 翻出兩個一樣的牌,就算配對成功
如果無法配對,則兩張牌恢復呈現覆蓋的樣子
無時間限制,全部配對成功才能重新遊戲
每局隨機分配卡片位置
使用 background-image:linear-gradient()來製作
background: #fff;
background-image:linear-gradient(45deg,red 26%,transparent 0,transparent 75%,red 0),
linear-gradient(45deg,red 26%,transparent 0,transparent 75%,red 0);
background-size:10px 10px;
background-position:0 0,15px 15px;
(強大的 css 跪拜~ 我自己還沒練到這個地步@@)
卡牌的前後大致就會長這樣,接著調整位置重疊變成正反面的樣子,並加上翻轉的效果
// 翻轉效果
使用 transform: rotateY() 製作
// 重疊
使用 position 定位
為了實現 3D 翻牌的效果,我們必需加上下面幾個 css
perspective : ? px ===> 想像成物件與畫面距離,px值 越小越近,反之則越遠
backface-visibility : visible (or hidden); ===> 當元素背面朝向用戶,是否可見
<div id="app">
<div class="card" @click="transCard">
<div class="front" :class="{transfront: transfront}">
♠1
</div>
<div class="back" :class="{transback: transfront}"></div>
</div>
</div>
<script>
import {createApp,ref,onMounted} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
setup() {
const transfront = ref(false);
function transCard(){
transfront.value = true; // 為 true 時綁定應對的 class
}
return {
transfront,
transCard
}
}
}).mount('#app')
</script>
<style>
.transfront{
transform: rotateY(0deg);
}
.transback{
transform: rotateY(-180deg);
}
</style>
卡牌訊息預計欄位有以下
v-for 的 v-bind:key 使用等 // 卡片花色資料建立
const cardlist = ref([
{ id: 1 , cardText: '♠1' , cardColor: 'black' , ispair: false, sortIdx: 0},
{ id: 5 , cardText: '♠1' , cardColor: 'black' , ispair: false, sortIdx: 0},
{ id: 7 , cardText: '♥2' , cardColor: 'red' , ispair: false, sortIdx: 0},
...
])
透過亂數產生一組不重複的隨機數後,寫入 sortIdx,並使用 computed 回傳依 sortIdx 排序的順序
// 排序好要渲染的牌
const remderCards = computed(()=>{
return cardlist.value.sort((a,b)=>{
return a.sortIdx - b.sortIdx;
})
})
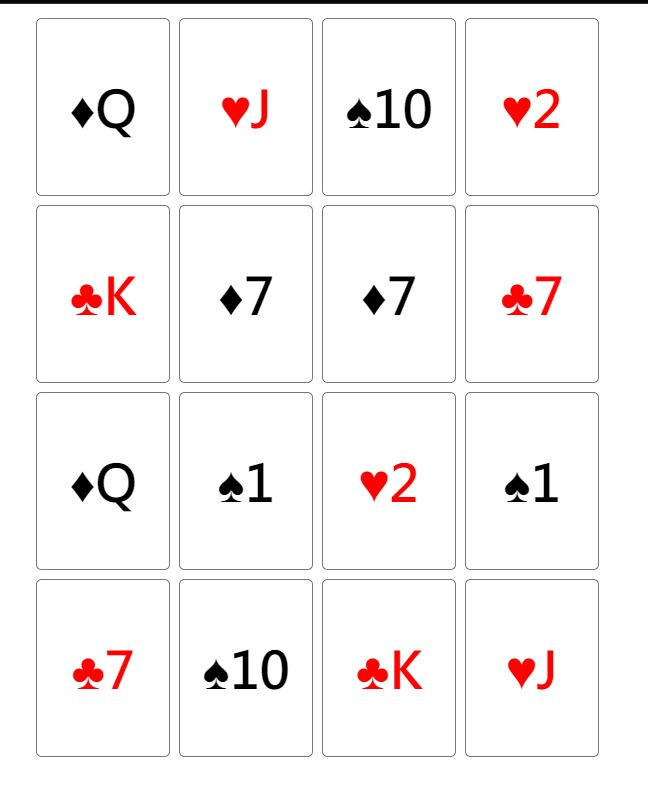
最後用 v-for 渲染出來,就可以先看到半成品啦~ ![]()

今天就先到這邊暫停,剩下的功能明天把它結束掉![]()

不要走開~明天還有 XDD
圖片來源: 資訊咖 | 《魷魚遊戲》為什麼這麼火?
MDN backface-visibility
卡斯伯的 Blog - CSS沒有極限 - CSS transform-3D的透視(perspective)
你真的理解CSS的linear-gradient?
知乎- 叫我詹躲躲【CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果
利用CSS製作翻牌效果 - Slides | 講者:Cuboid
