昨天介紹了HTML的head跟body,今天為什麼就要說CSS了呢?
昨天你有沒有感覺是不是網頁醜醜的,怎麼都沒有顏色之類的,完全沒有美感,這是因為就如前面說的HTML沒有CSS就很像黑白報紙,所以今天要來讓黑白報紙變成彩色報紙。
使用CSS有2種方法,1種是寫在body裡面的另1種是寫在head裡面的,但通常都習慣寫在head裡面,為什麼呢?
因為我們在body裡面會有很多需要HTML的標籤了,那麼再把CSS加入到裡面會覺得程式碼很雜亂,那還不如把CSS放到head裡面,讓body的標籤可以對到head的標籤,下面我就來示範怎麼做:
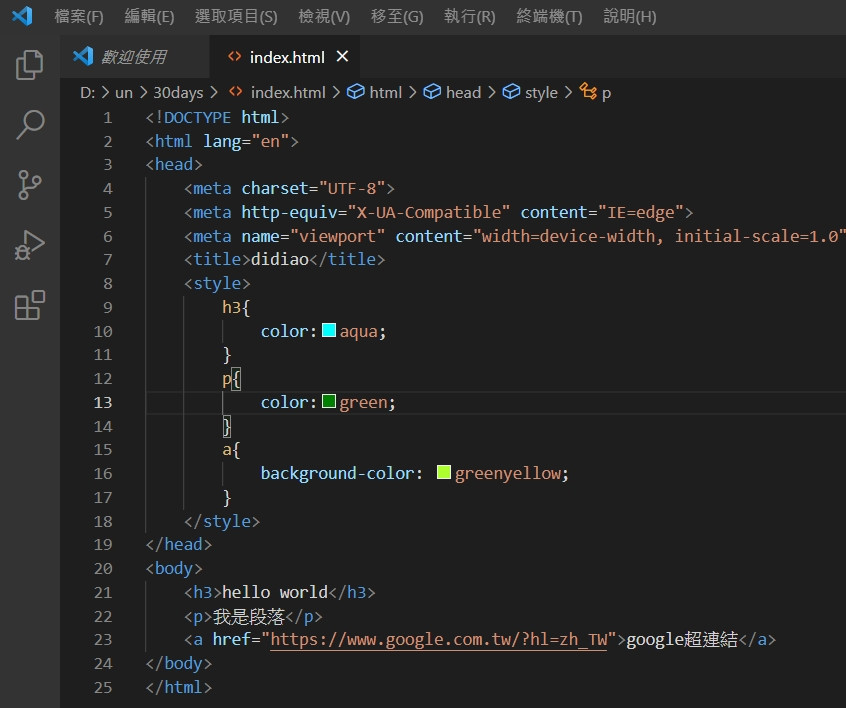
我們一樣會用昨天寫的程式繼續改,所以練習完不要把它刪掉了!
在head裡面,把body的標籤都改了顏色,然後存檔再把index.html打開
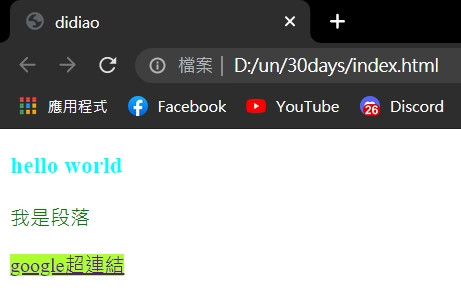
應該會是這樣的,顏色你想改成什麼都可以,那麼這個方法是寫在內部裡面的。
當然這個方法不是最好的,這是把CSS放到內部但還是在一個HTML的檔案裡面。
