昨天介紹了CSS寫在內部,今天要來把CSS寫在外部。
早期在學校寫程式的時候,都會把一個main或是index給塞得滿滿,什麼函數一大堆,就會看起來很醜陋,也不好處理Bug,所以我覺得要學習程式語言,有個必要的點就是不要把每個程式都塞好塞滿,因此下面就要來介紹怎麼用外部CSS來控制HTML的顏色:
一樣是用昨天的程式來改,那我們就來看怎麼改
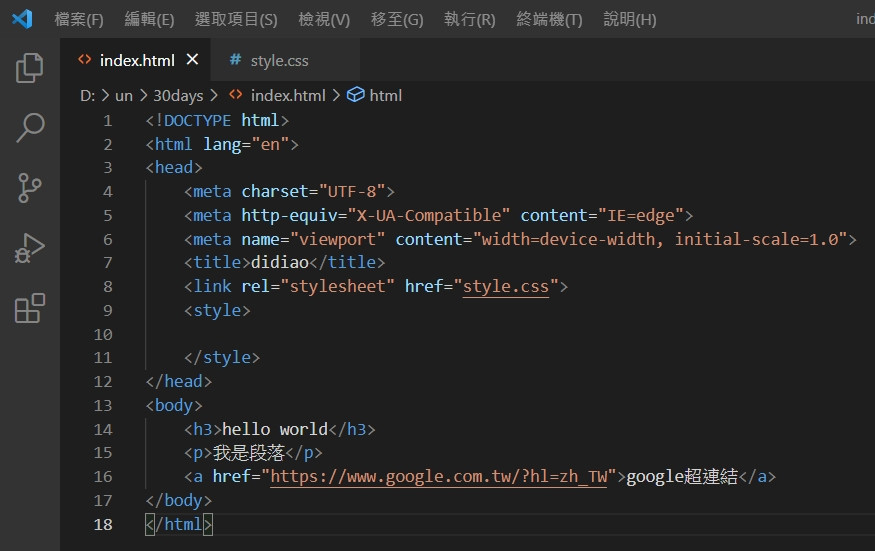
先在VS Code右上角案檔案->新增檔案->右下角純文字點一下->打CSS並選擇->之後再把昨天寫在head的CSS給剪下,然後貼到剛剛創的那裡
然後存檔,把名子改成style.css,(我是把css和HTML都存在同一個目錄),如:
然後我們HTML檔案也要做更改,要輸入這行(link那行)
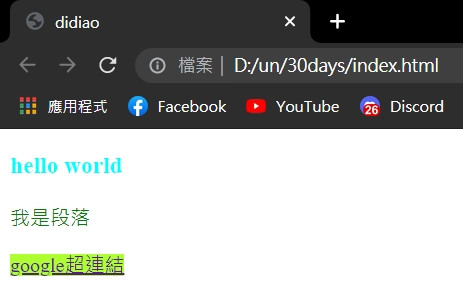
一樣存檔之後就能把index.html重新打開就會看到跟昨天的結果一樣:
今天就介紹到這,明天說明F12的功能。
