今天主要介紹VSCode開發Flutter時裝哪些擴充插件,
還有一些開發時會用到的小眉角,寫起來稍微事半功倍一點
基本應該都有裝 Dart 與 Flutter

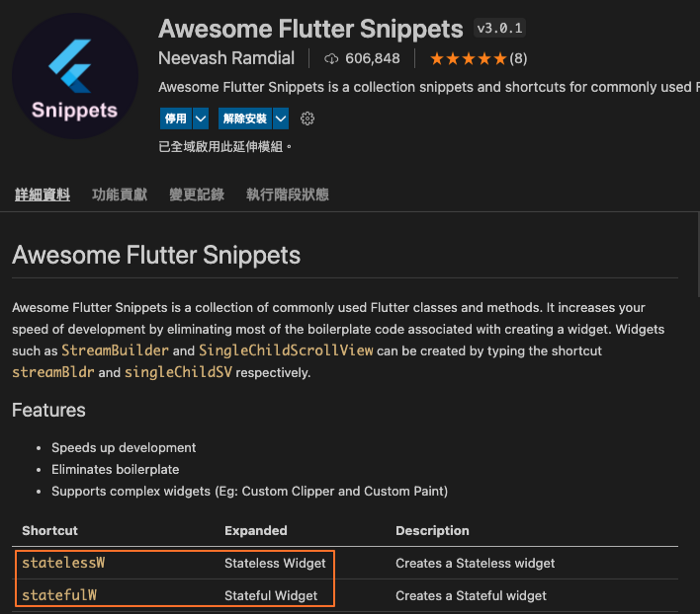
Awesome Flutter Snippets
創stateful Widget或是 Stateless Widget的short cut
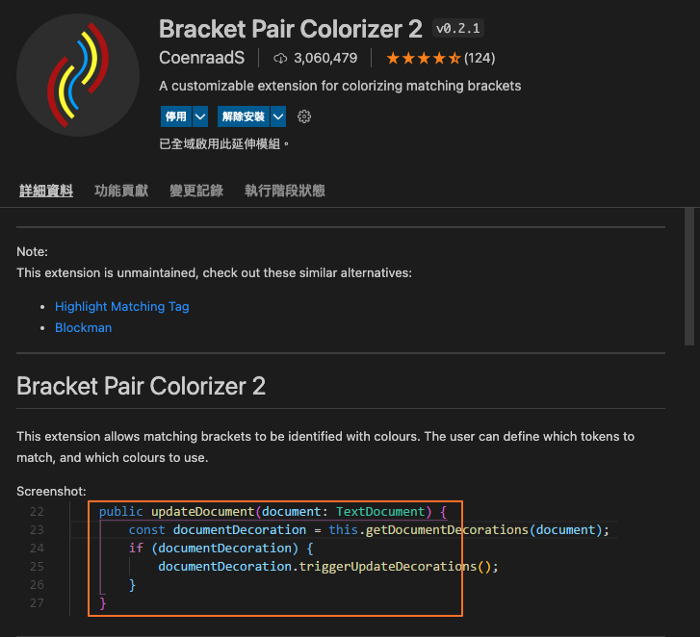
Bracket Pair Colorizer 2
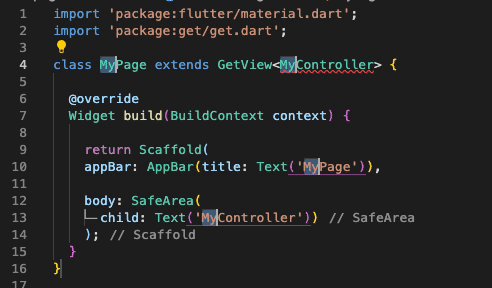
成對的括號 會顯示同樣的顏色, 以及括號與括號之間 有個細線連起來
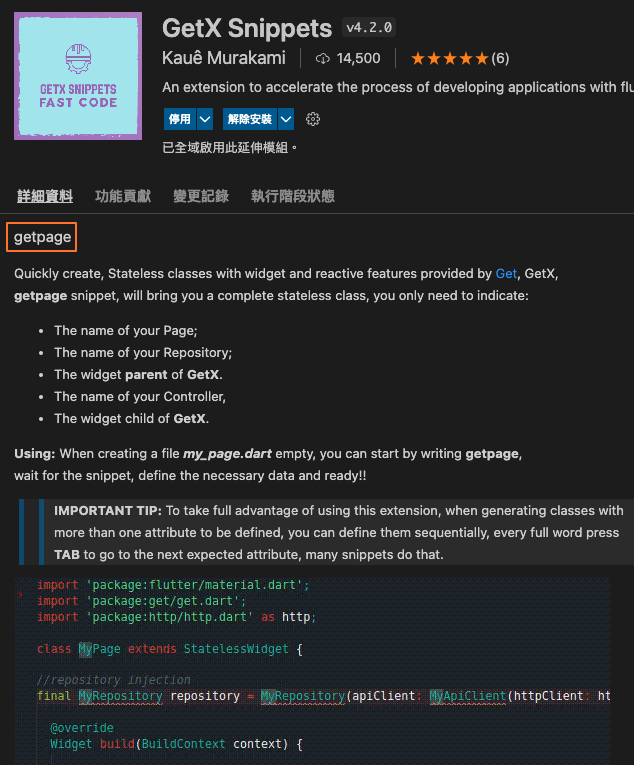
GetX Snippets
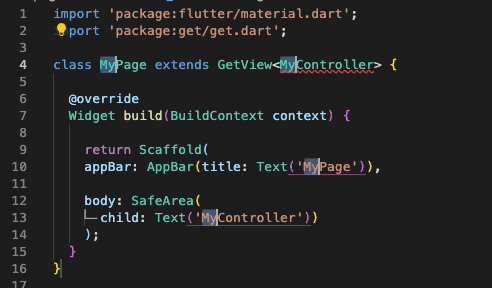
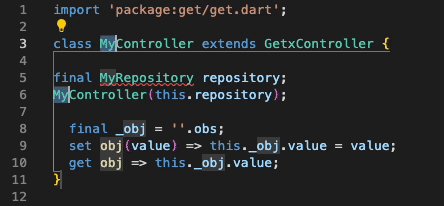
如果有使用GetX 的話推薦使用,會自動生成class 再去命名
創建page 則輸入 “getpage”,
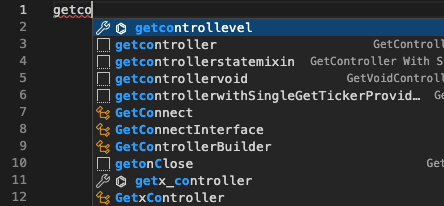
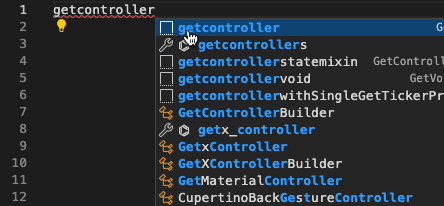
創建GetxController 則輸入 "getcontroller",
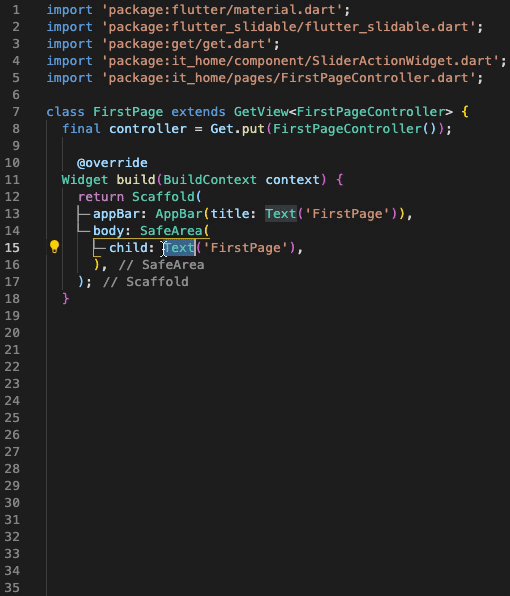
現有的Widget,如果外面需要包一層Widget
也許會想問說, 那不就括弧包起來就沒事了(),
但如果這個Widget佔的程式碼行數比較多(快超過半個螢幕)
而且裡面還有{} [] ()三種括號,一下子會亂掉
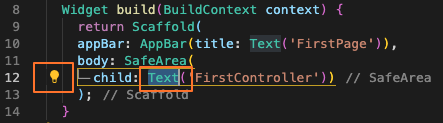
1.把widget反白(或者把閃爍的游標放在最前面),此時將會出現一個燈泡.
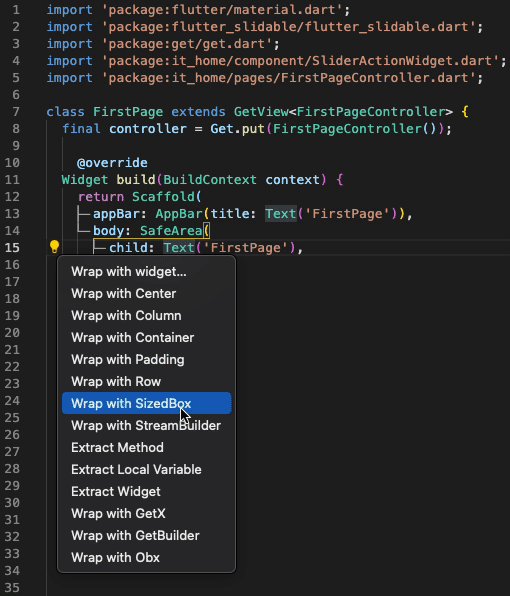
2.接著點擊燈泡
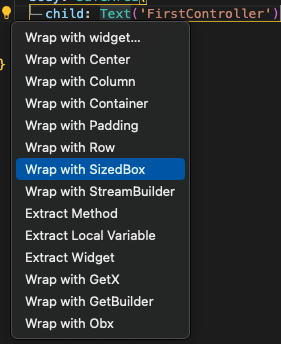
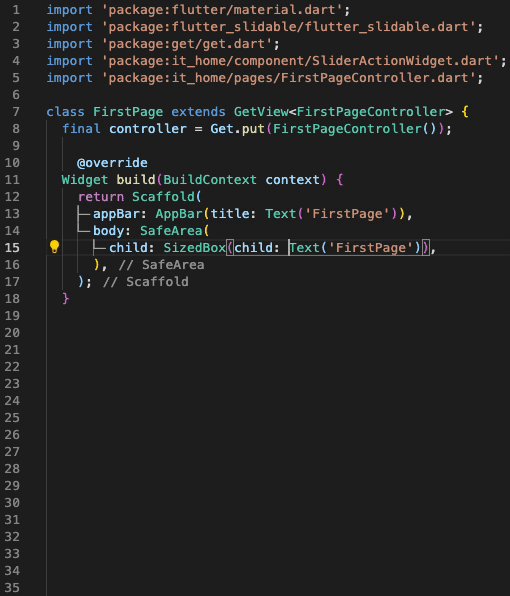
3.接著選擇要外層要什麼Widget

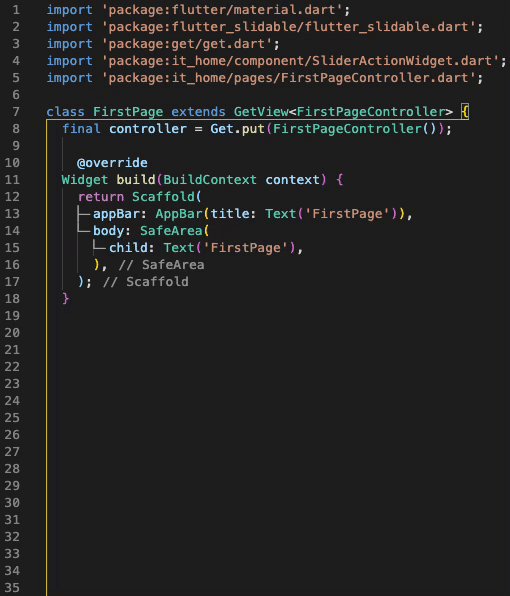
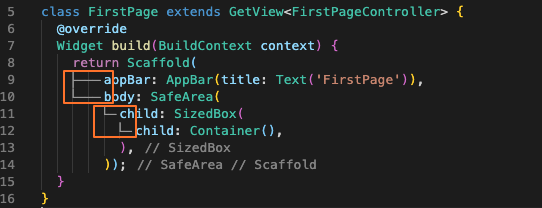
widget tree的虛連接線
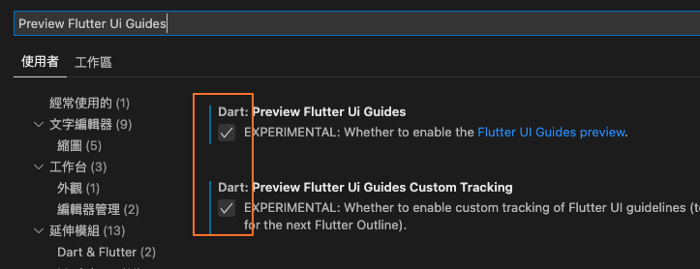
Dart: Preview Flutter UI guide
在設定輸入 搜尋 Preview Flutter Ui Guides
如果要將虛線間格變短,甚至連接起來,接著再搜尋
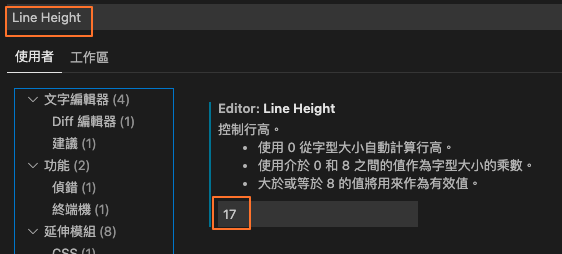
Line Height 設定成17 參考自
下一篇將為大家介紹 equatable
