首先在pubspec.yaml檔案裡新增
dev_dependencies:
flutter_native_splash: ^1.2.0
接著在最底下新增flutter_native_splash,
並且把圖放到assets路徑底下.
flutter_native_splash:
image: assets/LaunchLogo.png
android_gravity: center
ios_content_mode: center
# platform.
android: true
ios: true
web: false
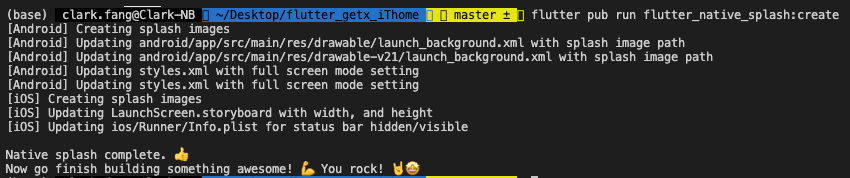
接著在terminal輸入flutter pub run flutter_native_splash:create
出現以下訊息代表成功
實際效果如下