大家好,我是YIYI,今天要開始用Whimsical畫架構圖了~
先透過【DAY5】給大家的Whimsical網址進入網站的畫面。
點【Sign UP with Google】,並選擇想要使用的帳號就能夠進到Whimsical的WORKSPACE了~
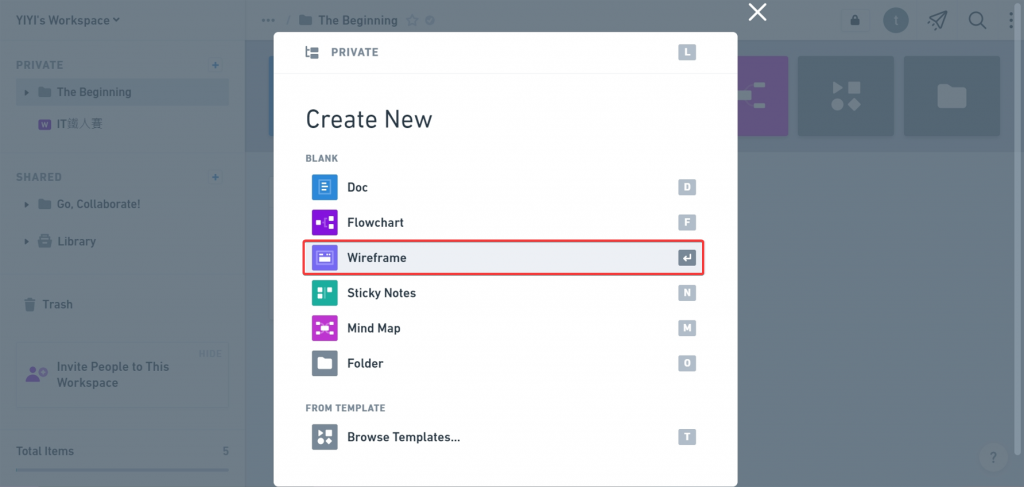
接下來我們要建立一個Wireframe(Board)
接著就可以進入工作頁面中啦~
左上角的部分可以更改專案名稱
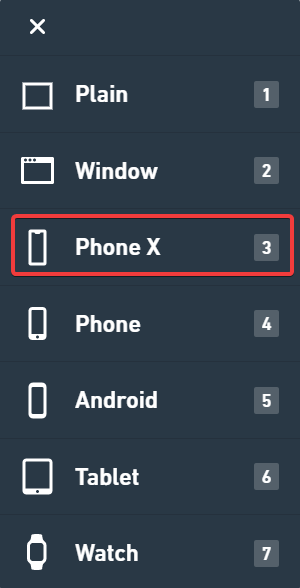
再來我們要新增一個介面,點擊左邊工具列第三個按鈕,並選擇PhoneX當作我們的架構圖使用裝置。

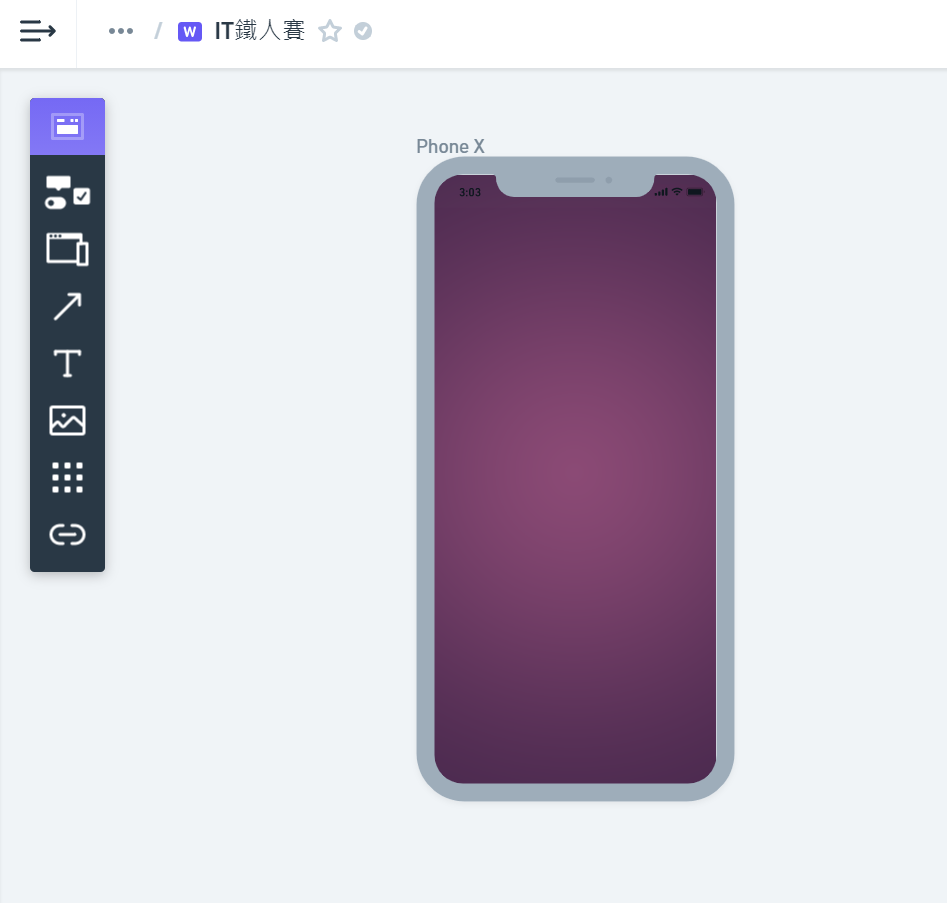
接下來我們將昨天製作好的background放進來,點擊工具列倒數第三個按鈕即可匯入圖片。
放進去後就會變成如下圖這樣~
好的,今天就到這邊,如果任何意見都歡迎在下方留言呦~
明天將開始製作APP頁面。
謝謝大家的閱讀![]()
