在DemoUse.Installer安裝檔那邊有做自訂頁面的部分還有選擇路徑的頁面,
我想在開始安裝的時候跳出一個頁面並能夠輸入這些資訊,我們今天來把他刻出來。
public class SetDataPageViewModel : PropertyNotifyBase
{
internal BootstrapperApplicationModel _model;
/// <summary>
/// 安裝命令
/// </summary>
public ICommand InstallCommand { get; private set; }
public ICommand SelectedFolderCommand { get; private set; }
public SetDataPageViewModel(BootstrapperApplicationModel model)
{
_model = model;
InstallFollder = @"C:\Program Files (x86)\DemoUse";
InstallCommand = new RelayCommand(param => Install(), param => true);
SelectedFolderCommand = new RelayCommand(param => Browse(), param => true);
}
private string _installFollder;
public string InstallFollder
{
get
{
return _installFollder;
}
set
{
if (_installFollder != value && ValidDir(value))
{
_installFollder = value;
OnPropertyChanged("InstallFollder");
}
}
}
public void Browse()
{
var folderBrowserDialog = new FolderBrowserDialog { SelectedPath = InstallFollder };
if (folderBrowserDialog.ShowDialog() == DialogResult.OK)
{
InstallFollder = folderBrowserDialog.SelectedPath;
}
}
/// <summary>
/// path是否是正确的文件夹路径
/// </summary>
/// <param name="path"></param>
/// <returns></returns>
private bool ValidDir(string path)
{
try
{
string p = new DirectoryInfo(path).FullName;
return true;
}
catch
{
return false;
}
}
/// <summary>
/// 關閉事件
/// </summary>
public Action Close;
/// <summary>
/// 安裝
/// </summary>
public void Install()
{
_model.PlanAction(LaunchAction.Install);
Close();
}
}
<Window x:Class="DemoUse.WPFView.Views.SetDataPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
MaxHeight="415" MinHeight="415" Height="415"
MaxWidth="415" MinWidth="415" Width="415"
WindowStyle="None" AllowsTransparency="True"
Background="{x:Null}" ResizeMode="NoResize" >
<Window.Resources>
<ResourceDictionary Source="StyleDictionary.xaml"></ResourceDictionary>
</Window.Resources>
<Grid >
<StackPanel Opacity="0.5" Background="#FFD1D3D1"/>
<Grid VerticalAlignment="Stretch" Margin="15" Background="White" >
<Grid.RowDefinitions>
<RowDefinition Height="11*" />
<RowDefinition Height="2*" />
</Grid.RowDefinitions>
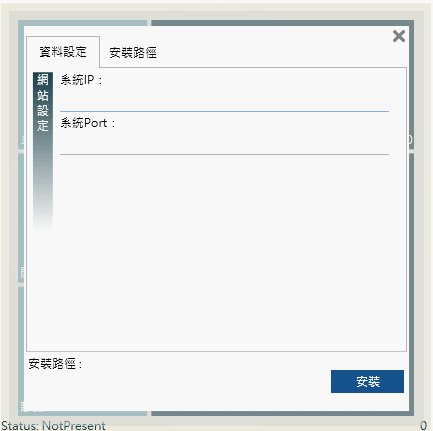
<TabControl Grid.Row="0" Margin="2,10,2,0" BorderThickness="1" >
<TabItem Background="{x:Null}" BorderBrush="{x:Null}" >
<TabItem.Header>
<Label>資料設定</Label>
</TabItem.Header>
<ScrollViewer Padding="0,0,5,0">
<ScrollViewer.Resources>
<Style TargetType="ScrollBar">
<Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/>
<Setter Property="Stylus.IsFlicksEnabled" Value="false"/>
<Setter Property="Background" Value="{x:Null}"/>
<Setter Property="BorderBrush" Value="{x:Null}"/>
<Setter Property="Foreground" Value="Black" />
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Opacity" Value="0.5" />
<Setter Property="Width" Value="10"/>
<Setter Property="MaxWidth" Value="10"/>
<Setter Property="MinWidth" Value="10"/>
</Style>
</ScrollViewer.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="12*"/>
</Grid.ColumnDefinitions>
<TextBlock TextWrapping="Wrap" Width="20" Margin="0,2" Height="165" TextAlignment="Center" VerticalAlignment="Top" Foreground="White" >
<TextBlock.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#193F48" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</TextBlock.Background>網站設定</TextBlock>
<StackPanel Grid.Column="1" Margin="3,0,0,0">
<TextBlock Margin="0,2,0,0">系統IP:</TextBlock>
<TextBox Style="{StaticResource Input-Set}"></TextBox>
<TextBlock Margin="0,2,0,0">系統Port:</TextBlock>
<TextBox Style="{StaticResource Input-Set}"></TextBox>
</StackPanel>
</Grid>
</ScrollViewer>
</TabItem>
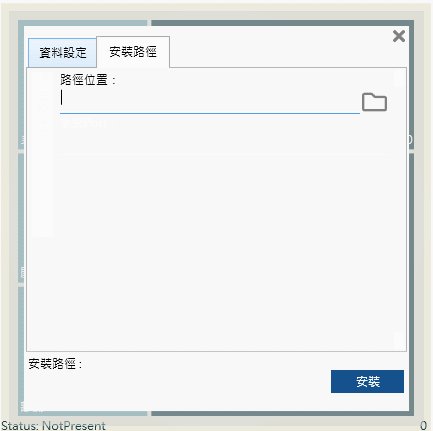
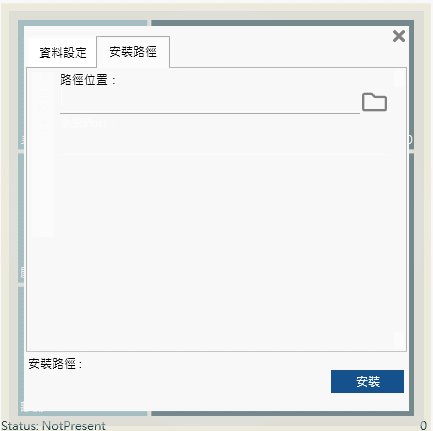
<TabItem Background="{x:Null}" BorderBrush="{x:Null}">
<TabItem.Header>
<Label>安裝路徑</Label>
</TabItem.Header>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="12*"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="1" Margin="2,0,15,0">
<TextBlock Margin="0,2,0,0">路徑位置:</TextBlock>
<Grid >
<TextBox x:Name="FolderText1" Width="300" HorizontalAlignment="left" Style="{StaticResource Input-Set}" ></TextBox>
<Button Cursor="Hand" Command="{Binding SelectedFolderCommand}" HorizontalAlignment="Right" Background="{x:Null}" BorderBrush="{x:Null}" >
<Image Width="25">
<Image.Style>
<Style TargetType="{x:Type Image}">
<Setter Property="Source" Value="{StaticResource folder_regularDrawingImage}"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Source" Value="{StaticResource folder_open_regularDrawingImage}"/>
</Trigger>
</Style.Triggers>
</Style>
</Image.Style>
</Image>
</Button>
</Grid>
</StackPanel>
</Grid>
</TabItem>
</TabControl>
<Button Cursor="Hand" Width="20" Height="20" BorderBrush="{x:Null}" Background="{x:Null}" Padding="0" HorizontalAlignment="Right" VerticalAlignment="Top" Foreground="#FFACA4A4" Click="Close_Click">
<Image Source="{ StaticResource times_solidDrawingImage }"/>
</Button>
<Grid Grid.Row="2" Margin="4">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="4*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<TextBlock x:Name="FolderText2">安裝路徑 :</TextBlock>
<Button Grid.Column="1" Height="25" Content="安裝" Padding="1" UseLayoutRounding="True" Background="#FF14518D" BorderBrush="{x:Null}" Foreground="White" Command="{Binding InstallCommand}"></Button>
</Grid>
</Grid>
</Grid>
</Window>
/// <summary>
/// SetDataPage.xaml 的互動邏輯
/// </summary>
public partial class SetDataPage : Window
{
public SetDataPage(SetDataPageViewModel viewModel)
{
InitializeComponent();
this.DataContext = viewModel;
viewModel.Close = () => Close();
}
private void Close_Click(object sender, RoutedEventArgs e)
{
Close();
}
}
<Style x:Key="Input-Set" TargetType="{x:Type TextBox}">
<Setter Property="Height" Value="25"/>
<Setter Property="BorderThickness" Value="0,0,0,1" />
<Setter Property="VerticalAlignment" Value="Center" />
</Style>
<DrawingImage x:Key="folder_regularDrawingImage">
<DrawingImage.Drawing>
<DrawingGroup ClipGeometry="M0,0 V512 H512 V0 H0 Z">
<GeometryDrawing Brush="Gray" Geometry="F1 M512,512z M0,0z M464,128L272,128 217.37,73.37C211.37,67.37,203.23,64,194.74,64L48,64C21.49,64,0,85.49,0,112L0,400C0,426.51,21.49,448,48,448L464,448C490.51,448,512,426.51,512,400L512,176C512,149.49,490.51,128,464,128z M464,400L48,400 48,112 188.12,112 242.75,166.63C248.75,172.63,256.89,176,265.38,176L464,176 464,400z" />
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
<DrawingImage x:Key="folder_open_regularDrawingImage">
<DrawingImage.Drawing>
<DrawingGroup ClipGeometry="M0,0 V512 H576 V0 H0 Z">
<GeometryDrawing Brush="Gray" Geometry="F1 M576,512z M0,0z M527.9,224L480,224 480,176C480,149.5,458.5,128,432,128L272,128 208,64 48,64C21.5,64,0,85.5,0,112L0,400C0,426.5,21.5,448,48,448L448,448C464.5,448,479.9,439.5,488.7,425.4L568.6,297.4C588.6,265.5,565.6,224,527.9,224z M48,118C48,114.7,50.7,112,54,112L188.1,112 252.1,176 426,176C429.3,176,432,178.7,432,182L432,224 152,224C135.2,224,119.6,232.8,110.9,247.2L48,351.4z M448,400L72,400 149.2,272 528,272z" />
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
<DrawingImage x:Key="times_solidDrawingImage">
<DrawingImage.Drawing>
<DrawingGroup ClipGeometry="M0,0 V512 H352 V0 H0 Z">
<GeometryDrawing Brush="Gray" Geometry="F1 M352,512z M0,0z M242.72,256L342.79,155.93C355.07,143.65,355.07,123.74,342.79,111.45L320.55,89.21C308.27,76.93,288.36,76.93,276.07,89.21L176,189.28 75.93,89.21C63.65,76.93,43.74,76.93,31.45,89.21L9.21,111.45C-3.07,123.73,-3.07,143.64,9.21,155.93L109.28,256 9.21,356.07C-3.07,368.35,-3.07,388.26,9.21,400.55L31.45,422.79C43.73,435.07,63.65,435.07,75.93,422.79L176,322.72 276.07,422.79C288.35,435.07,308.27,435.07,320.55,422.79L342.79,400.55C355.07,388.27,355.07,368.36,342.79,356.07L242.72,256z" />
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
然後我們再將原本的InstallViewModel 的點擊安裝部分改成打開我們的安裝視窗
這邊我都直接上程式碼,
程式碼我想應該只有 BootstrapperApplicationModel 套件衍伸出來的,
要查一下他的意思外,應該也很容易了解。
而WPF我也剛好略懂而已,
比起長年寫WPF的哥們肯定是比不上的,
哈哈,所以就快速上程式碼了!
Day24程式碼
https://github.com/Aslan7826/defaultMVC/commits/Day24
