在 2019 年時,Apple 推出了兩套強大的框架分別是 SwiftUI 以及 Combine,而這兩種全新的框架對於開發者來說是一個重大的改動,它也跟以往iOS 開發者熟悉的開發方式不同
SwiftUI 是用來替換原IOS 的UIKit 和macOS 的APPKit 的UI 框架,特性是聲明式的程式設計
Combine 為Apple 新推出的 FRP (Functional Reactive Programming ,函數式響應式程式設計) 框架,為應用程序處理事件提供了一種聲明性的方法,將在之後做詳細介紹
以下我們就來建立SwiftUI 的專案
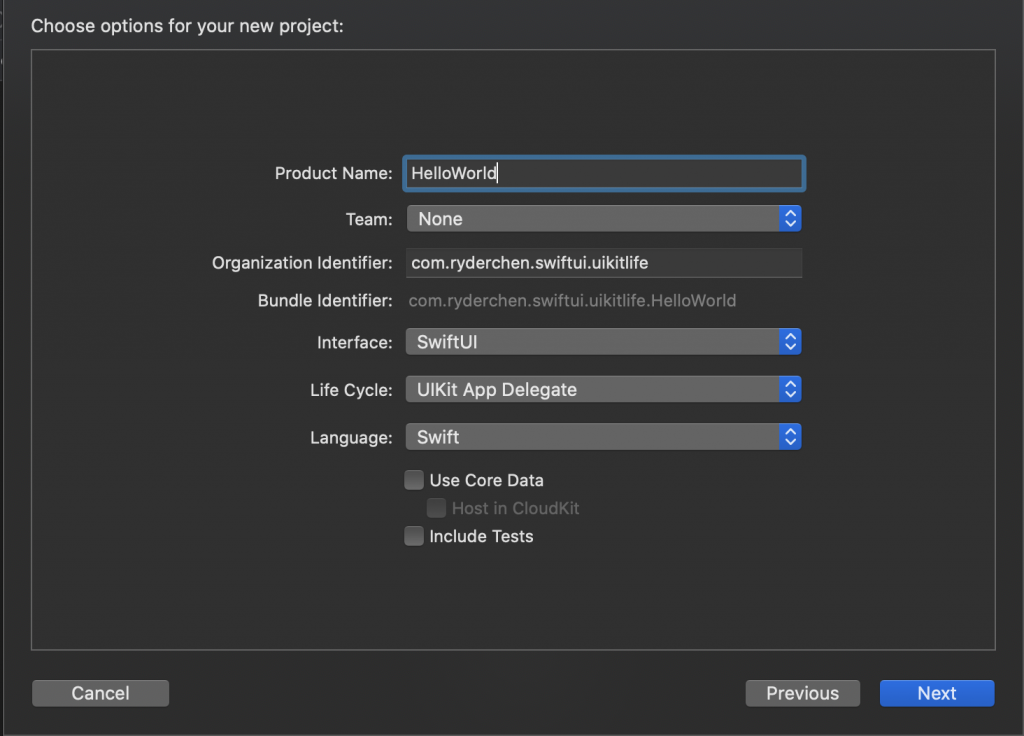
首先我們在Xcode 新建專案,並選擇SwiftUI 作為Interface,Life Cycle 這邊先選UIKit App Delegate,如下圖

新建完成後,我們一樣來看一下它自動產生的檔案,來跟前面的UIKit 專案比較,發現Main.storyboard 不見了!
我們來看看SceneDelegate,正如我們之前討論的,SceneDelegate 負責設置您應用中的場景,以及設置首個頁面,而scene(_:willConnectTo:options:)在SwiftUI 時改為如下:
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// Create the SwiftUI view that provides the window contents.
let contentView = ContentView()
// Use a UIHostingController as window root view controller.
if let windowScene = scene as? UIWindowScene {
let window = UIWindow(windowScene: windowScene)
window.rootViewController = UIHostingController(rootView: contentView)
self.window = window
window.makeKeyAndVisible()
}
}
上面的這段修改做了什麼呢?
scene(_:willConnectTo:options:)函數方法。它提供了一個scene物件(和一個session)。其中UIScene 的實例化物件scene實際上是UIWindowScene類型的物件,而這個UIWindowScene物件是由應用程序創建的window屬性會在這裡用到。應用程序仍然使用UIWindow物件,但現在它們已成為 scene(場景)的一部分。在if let代碼塊中可以清楚看到如何使用scene來初始化UIWindow物件UIHostingController將其添加為根視圖控制器rootViewController。該控制器用於將基於SwiftUI 的視圖顯示在畫面上window的rootViewController,將window實例分配給了場景的window屬性,並且設置窗口makeKeyAndVisible為true,即將該窗口置於App的前面以上動作也就是當scene(_:willConnectTo:options:)被調用時,SceneDelegate會在正確的時間配置場景,在scene(_:willConnectTo:options :)函數內,會創建一個SwiftUI 視圖(ContentView),將其放置在UIHostingController控制器中,然後將控制器分配給窗口的根視圖控制器,並將該窗口放置在應用程序UI 前面,接下來就可以去看ContentView來設計畫面了
