首先我們先到Microsoft官網下載Visual Studio 2019 的社群版本(Community)
點選自己所需要的安裝套件
ASP.NET與網頁程式開發(Web Form必裝)
剩下的依照自己需求去安裝
因為檔案實在有點大 C槽都快被吃爆了 >_<
安裝完成後
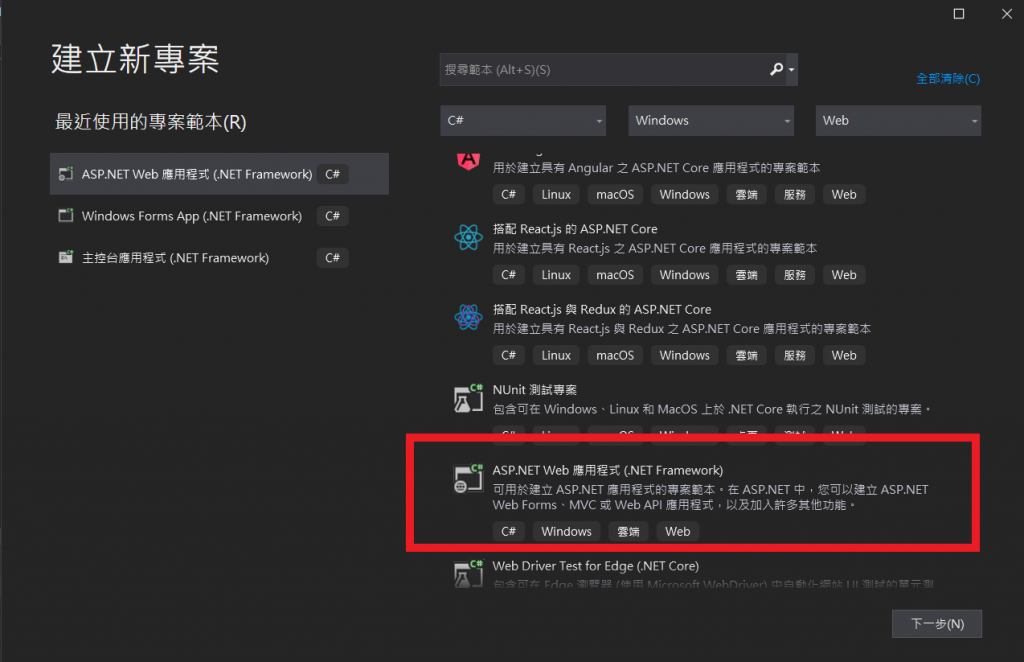
進到VS2019的畫面
點選 ASP.NET Web應用程式(.NET Framework)
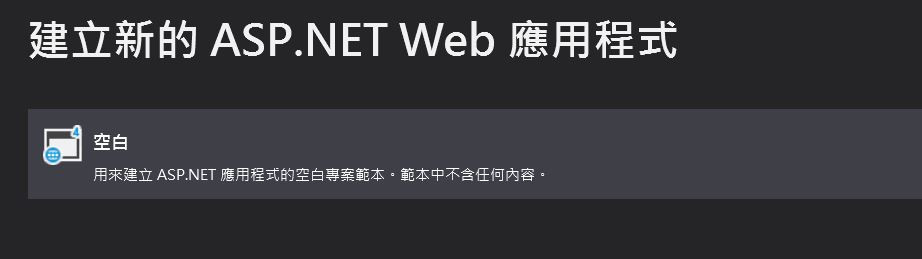
點選空白專案後建立
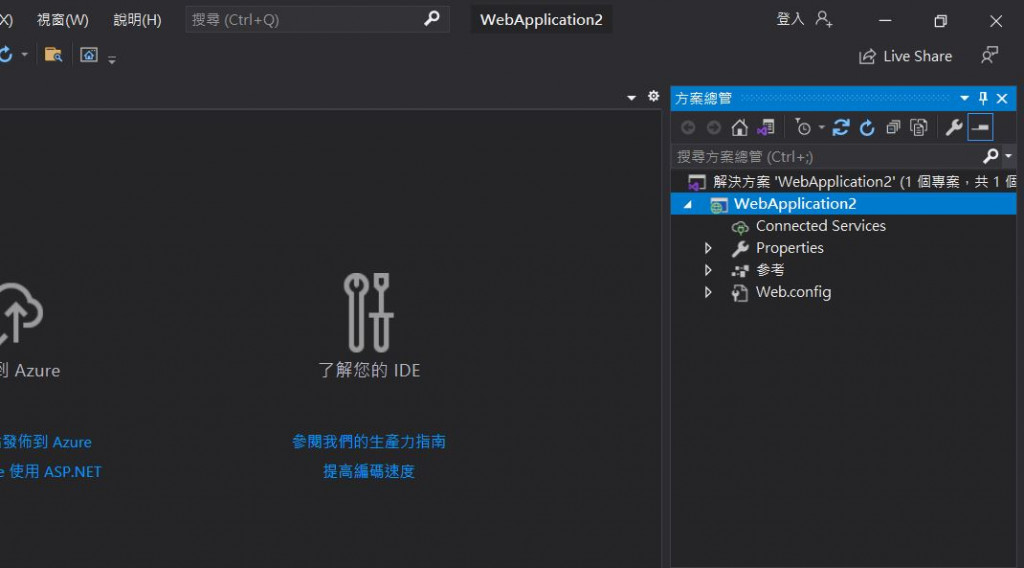
接著我們會在方案總管這邊看到一個 web.config
config 檔是以文字為基礎的 XML 檔案
是用來設定網頁及應用程式的設定檔
資料庫的連線字串都寫在web.config內
所以有底層資料外洩的疑慮
這時候就會對web.config做加密的動作
加密方法可以參考以下
ASP.NET web.config appSetting區段加密/解密
----------------廢話篇 題外話----------------
上班第一天,我連web.config是什麼都不知道呢 ![]()
我應徵時是應徵JAVA
在收到錄取到報到還有一段時間
一直不斷的再複習JAVA跟html.CSS
在我報到後的第一週
才知道自己要接.NET開發
頓時有種被騙進去的港覺
既來之則安之
JAVA我也只會很基本的程式邏輯
要串接要開發 根本也還沒有工作經驗
只是一心只想進入資訊領域
確實要我坐在電腦前10個小時來debug都可以接受
既然都走到這了
就順著走下去吧
----------------廢話篇 題外話----------------
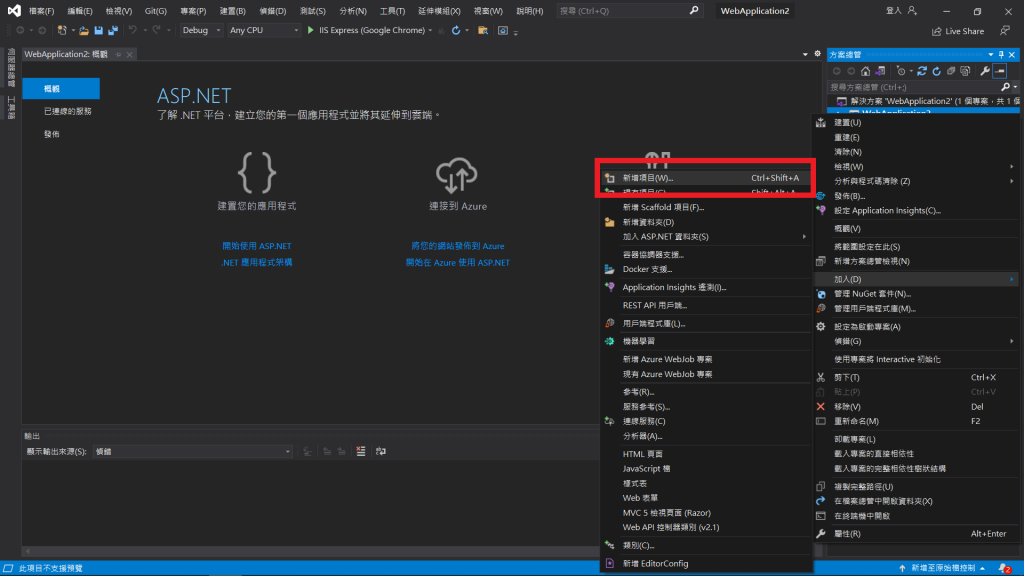
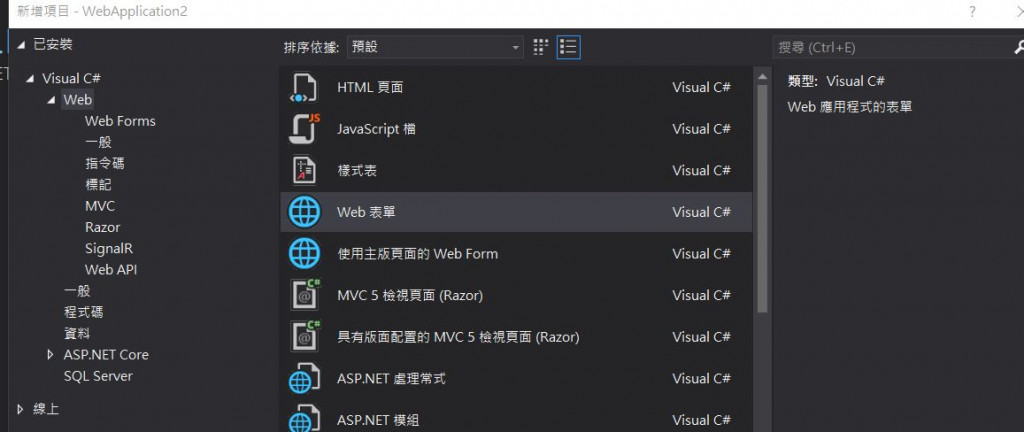
接著就對著我們的專案按右鍵=>加入=>新增項目
點選web表單
燈燈
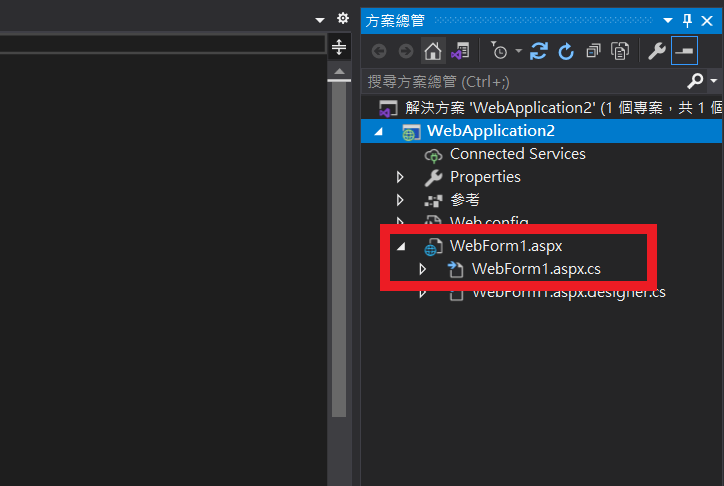
我們的頁面就出現了
aspx => 動態伺服器網頁,這個是前端設計頁面的部份
aspx.cs => 後端程式碼功能實現
aspx.designer.cs =>書寫頁面設計程式碼,通常存放的是一些頁面控制元件中的控制元件的配置資訊。
aspx.designer.cs 這個我公司的VS2010沒有這個部分 就不多贅述了 ![]()

從公司的vs2010 回到家自己安裝vs2019 整個介面都很陌生
相信陪伴微軟走過10多個年頭的PG
能夠體會多了非常多的功能
時代的進步R
vs2019還有內建GIT
我的vs2010還需要裝補釘才能使用微軟的TFS
還裝失敗 !!
頭疼R
明天就來面對新的世界!
Hello world !
