Hello, World! 我是 Peter ,在網頁開發時,為了完善專案的功能與確保程式碼的品質,我們總是會導入各式各樣的工具(例如為維護品質,我們會導入 Linter 與 Formatter ),這些工具都不是專案中必要的,而且大多數都不會改變專案本身,但卻會實質地提升開發的效率,幫助工程師提高產能。
本系列會介紹對於網頁開發有益的各式工具,藉由這些工具的幫助,我們可以建置出一個優良的開發環境,使得開發工作事半功倍。
本系列旨在成為讀者們接觸這些開發工具的敲門磚,讓讀者了解這些工具的益處與其使用的方式,藉以讓讀者可以依自己的需求導入開發的項目中。
本系列的目標讀者為已有網頁開發經驗,並且想要增進專案的品質與效率的人。
本系列需要讀者具備以下知識:
本系列所介紹工具的環境如下:
在內文中,會介紹一些作業系統與程式碼編輯器的工具,這部分會需要特定的環境才能安裝。
但工具本身的理念會是不分作業系統的,所以讀者就算使用不同的作業系統,也不妨參考一下,然後藉由工具的關鍵字搜尋目標系統的替代方案,也是會有所收穫的。
而除了部分的工具外,針對網頁開發的工具多為 npm 的套件,比較不會有作業系統本身的限制,因此這部分不用擔心系統的相容性問題。

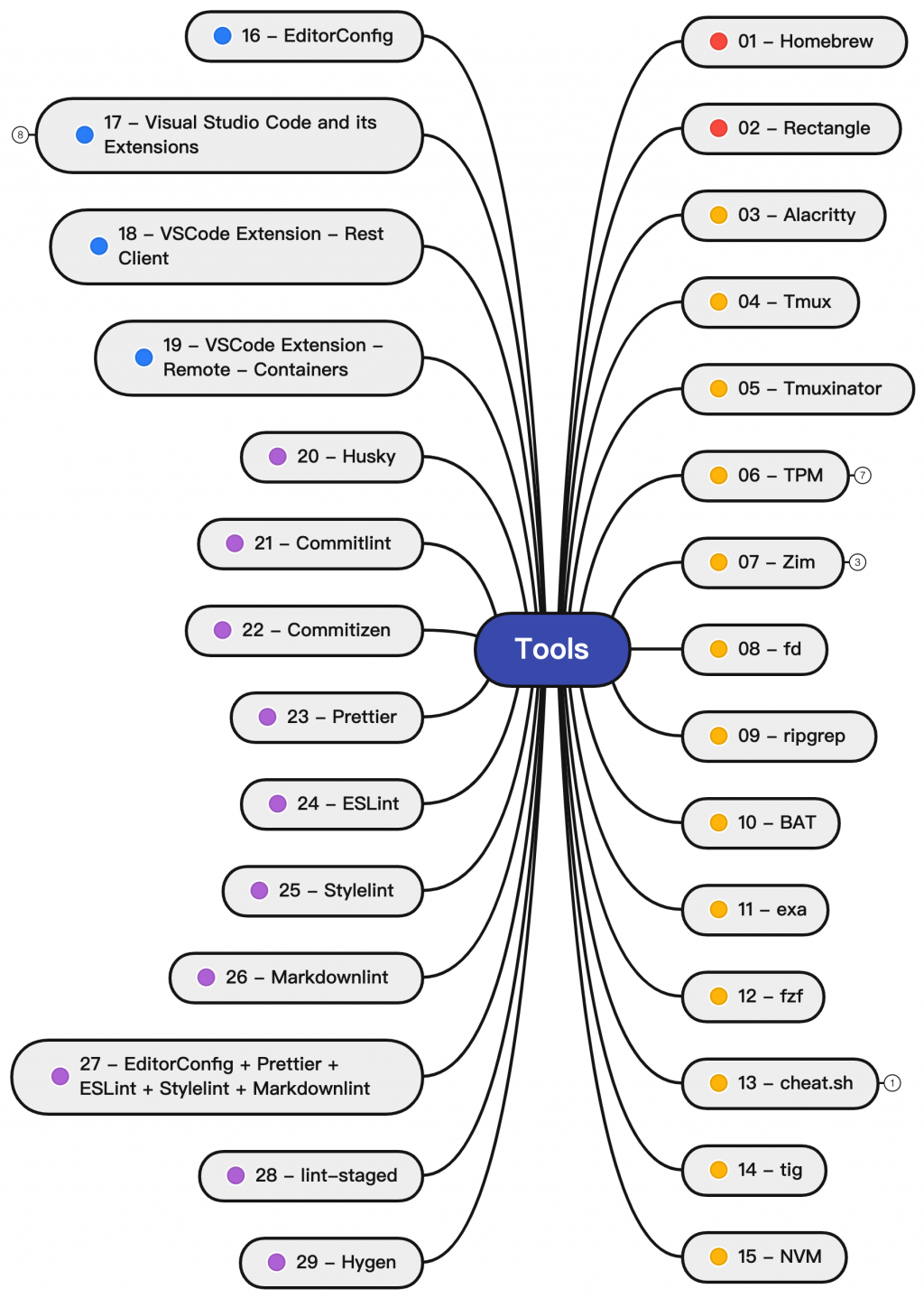
本系列所介紹的工具由其所在的環境不同分為不同的章節:
希望藉由這系列文,幫助自己與讀者可以在開發這條路上走得更為順暢,接著就開始我們的旅程吧。

十分有用的好文章,趕快搶頭排座位。
我是非科班出身的半桶水工程師,文中提到的
前置技能
本系列需要讀者具備以下知識:
我樣樣都懂,樣樣都半桶水或二滴水,至於琳瑯滿目的tools,有一半以上沒聽過,值得好好見習。
好奇想請教一下,您為何選擇 MacOS 做開發環境?是否有比較有趣或特別的原因?
好奇想請教一下,您為何選擇 MacOS 做開發環境?是否有比較有趣或特別的原因?
主要還是跟公司的環境有最直接的關係,另外,我為了增加開發效率,不太喜歡使用滑鼠,就會漸漸地想要嘗試使用終端工具,而終端工具(或資源)又以 Linux/Unix 為多數,因此最後就會慢慢習慣 MacOS 了。
PS: 如果想要在 Windows 上使用 Linux ,可以試試看 WSL 。