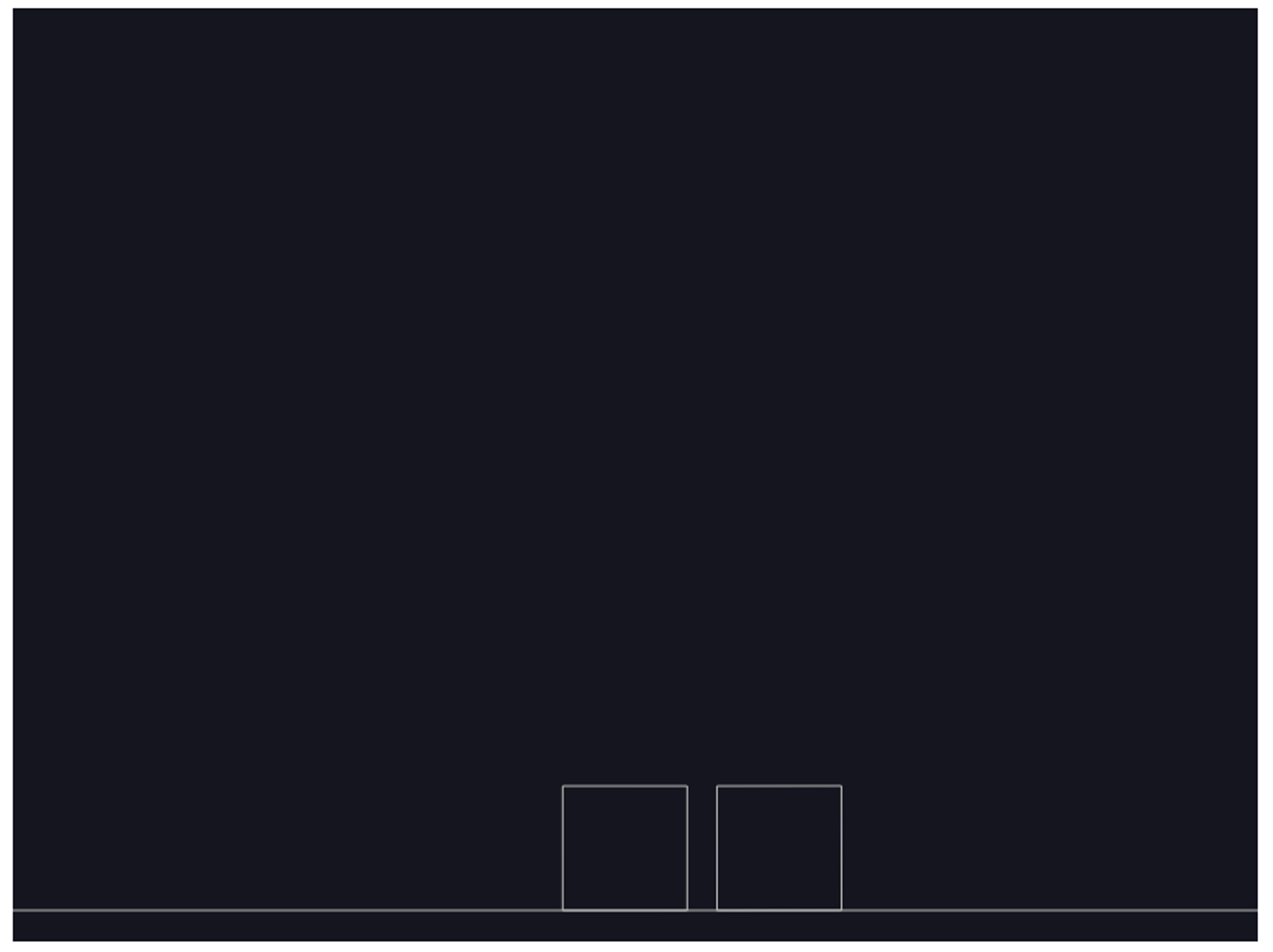
今天我們要來看到第一個畫面了!
30天內所有寫的扣筆者都會放在這個Git專案(https://github.com/AhChao/MatterJSPractice)裡,如果你想看完整的扣,可以到對應的位置去找。
今天的Demo : https://ahchao.github.io/MatterJSPractice/Day/Day2.html
今天的SourceCode : https://github.com/AhChao/MatterJSPractice/blob/main/Day/Day2.html
首先請大家自己開一個基本的html檔案,然後我們會選用穩定版的Build,請進入下面這個網址。
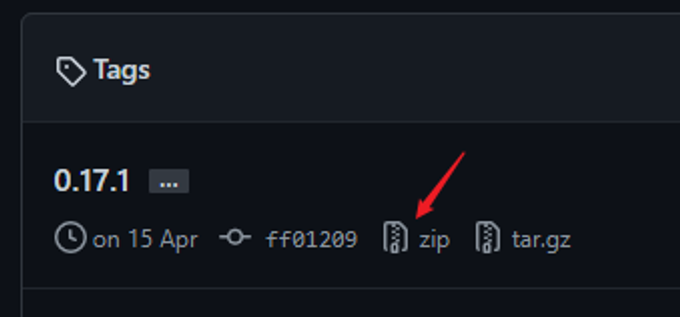
https://github.com/liabru/matter-js/tags
我們這次選用0.17.1的版本,因為筆者撰寫的當下這是最新的穩定版本。

怕有些人沒用過Git的這種頁面,附圖更清楚,點選zip檔,就可以下載。
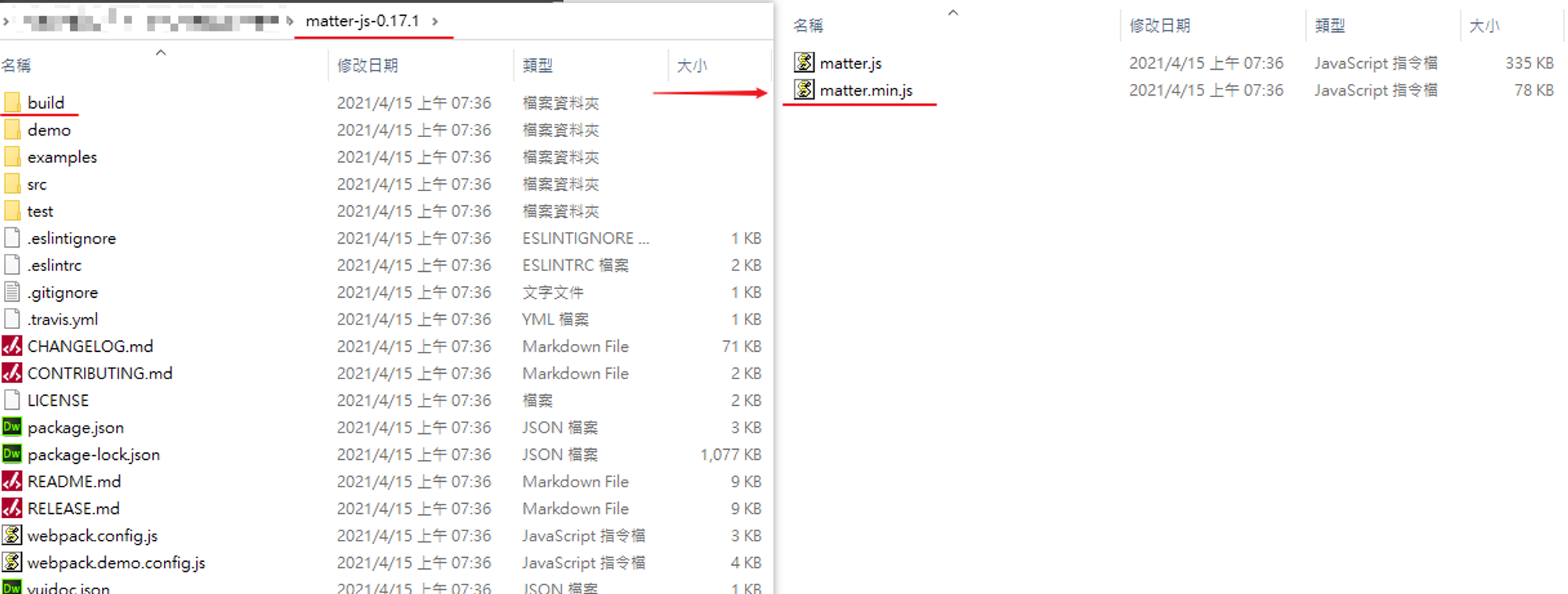
下載後解壓縮,到build的資料夾中,可選用任一檔案,min.js是minify過的,檔案比較小,這邊我會拿min版本的。

然後用script tag在你的html中引入,以我的路徑我是這樣引入
<script src="../Lib/matter.min.js"></script>
對了,以html的Best Practice來說,會推薦把script放到body結尾的前面,如果想知道詳細原因,可以拿script before body html best practice去搜尋,應該可以找到一些支持這麼做的原因。
好的!我們來看一下是不是有成功的引入!
點選下面這個網址,我們需要他的扣
https://github.com/liabru/matter-js/wiki/Getting-started
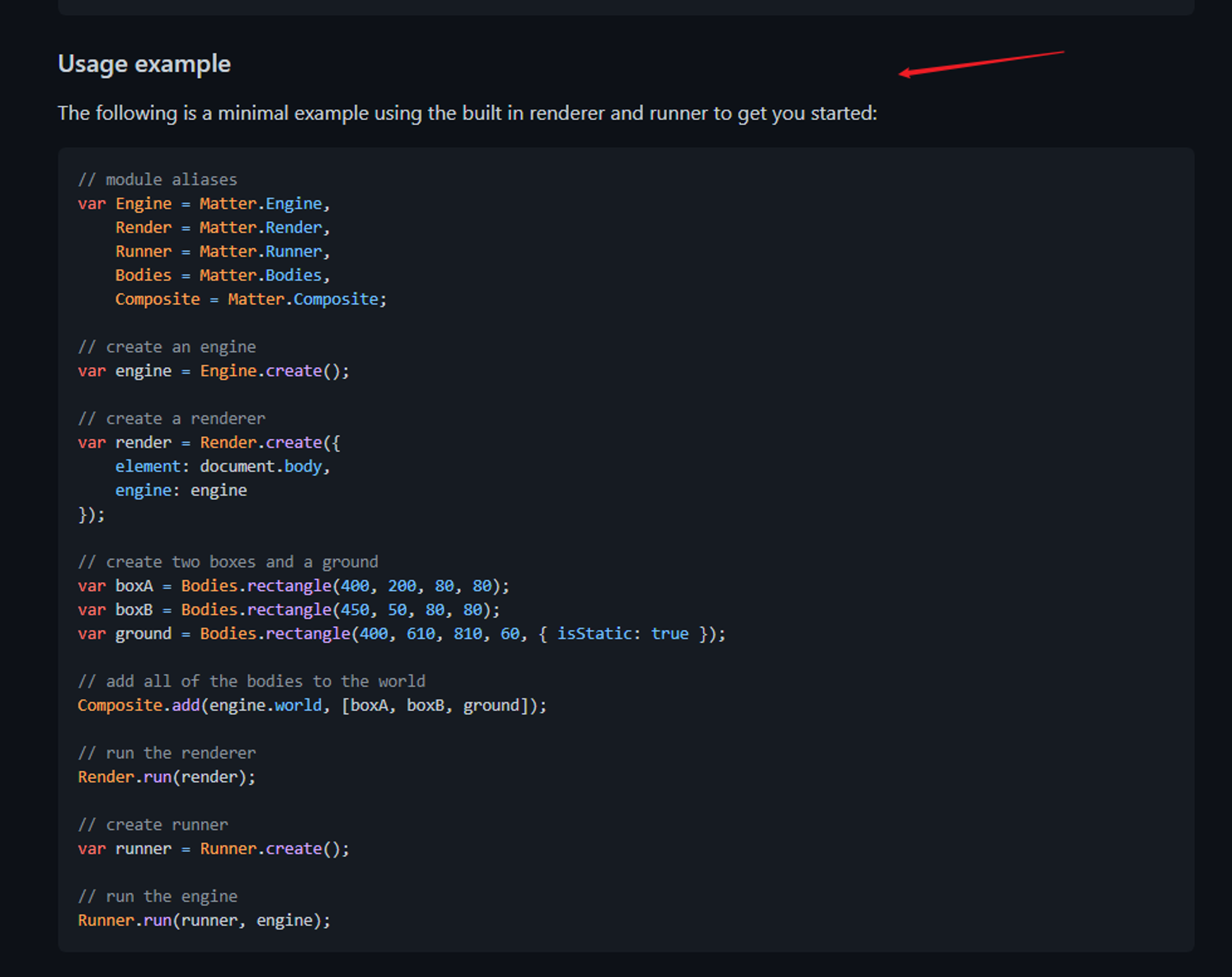
點進去後找到 Usage example 的段落,把下面整個code block的複製起來。
在你的html裡面,在剛剛引入的Script tag的下面,開一個新的script tag,貼上複製的內容在裡面,存檔。

打開你的網頁!
希望你能看到跟下面這張圖一樣的畫面,如果有,表示你成功引入函式庫了,關於這段扣做了些什麼,我們跟明天的內容再來一起一一檢視。