今天是鐵人賽的最後一天,我們的內容已經在昨天全數告一段落。
我們今天來分結構回顧一下我們的 30天,也是做一個 Index 幫助大家了解 Matter.js 的功能,如果讀者仍有不熟的,可以再回頭去看看,或上網找更多的參考,Matter.js在2D碰撞的處理上算是有相當的使用者。
如標題寫的,希望這篇文是一路陪筆者走到30天結尾的讀者的一個美好收尾,能好好回憶30天內容,也希望新進來的讀者能夠透過這篇,用一個概觀去了解 Matter.js ,成為你回頭了解的開始。
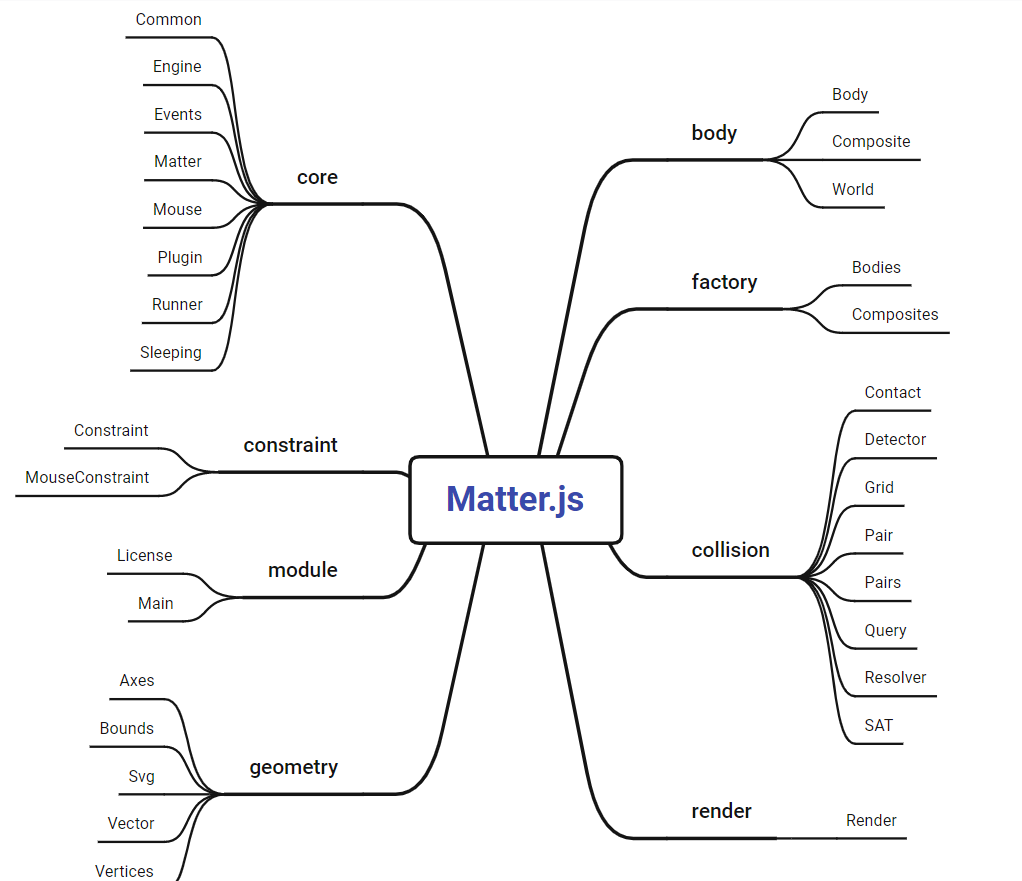
我們依據這個原始碼頁面來把我們的模組做一下圖像化。

我想這個透過 XMind 畫的樹狀圖,應該很清楚地幫大家把各個模組的主分類標出來了。
當你不確定這個模組是用做什麼時,對照這個圖!你就能看到他的主分類用途。
當你不確定這個分類有哪些模組時,對照這個圖!你就能看到看到他下面的有那些模組可以參照。
無敵的吧。
我們依分類稍微寫點 comment,算是給大家參考各分類的依據,同時如果我的文章有提到內容,會提供連結標在後面。
物體的模組就是所有 Matter.js 世界中最基本的單元,因為是基礎,包括下面拿來創建的工廠方法我們都有詳細介紹,Day8的屬性其實在一些細部實作上是非常實用的。
World 沒有介紹是因為筆者寫的 0.17.1 版的文件已經標示為過時,主要功能如重力已被移到 Engine 模組底下,重力也再後面有獨立出來介紹。
快速創建圖形的方式,如果不是高度客製圖形需求,一般會大量使用這邊的方法來產生物體,給予對應的圖形參數,就能快速生成。
碰撞的單元比較特別,我們主要介紹的其實是綁在上面的事件,上面這些模組都僅僅有提到或帶過,因為可能都更接近底層的實作。一般人在使用的時候只需理解事件裡的資訊、什麼時候會收到碰撞事件的信號就可以了。要查詢圖形碰撞情況的話可以試試 Query 和 SAT 模組,在 2048 的碰撞後二次判斷新生成物體碰撞就是用 SAT 裡的方法來做。
如何渲染 Canvas 的部分,包含視角操縱,是基本也重要的內容。
核心模組,Common有說過比較簡單或不常用不講, Matter 提供的函式更多和插件使用相關,Event 雖然沒有單獨講,但其實已經被用到爛掉了,畢竟觸發信號是物理引擎中很重要的一環。
其他的都有後面加上對應的日子,Engine 比較特別,因為他包山包海,所以提了幾個比較酷(或是常用?)的屬性來跟大家分享,我們也有分別在 彈珠台 和 2048 中真的拿來使用。
彈簧、線條等的創建就依賴這個部分了! MouseConstraint 則是透過滑鼠行為來創建 Constraint,並讓創建出的 Constraint 和物體互動。
這邊是把各模組依順序組合、以及寫明專案的授權。
這邊是幾何學的模組,整個 Matter.js 中需要使用計算或基礎型別幾乎都在這了!為什麼沒提到就是真的很底層,筆者都交給 Library 本身使用就好。僅把 Svg 模組抽出來講,讓大家了解一下怎麼透過 Svg 路徑快速創建 Matter.js 世界裡的物件,記得我們的 Twitter Bird 嗎?不記得的可以去複習一下 Day21。
讓大家更了解實際例子怎麼運用 Matter.js、知道 Matter.js 可以做到哪些事情,加上滿足筆者的私心(笑),我們總共做了兩個專案,專案一是彈珠台,專案二是圓形的2048,這兩個專案等筆者後續有空會在獨立資料夾完善他們到更像完整專案的樣子。
運用到物體生成、碰撞、時間調整與聚光燈、鏡頭操控、滑鼠互動和重置畫布再來一局。
運用到組合體概念確認全部物體、碰撞後操作清除與生成、睡眠控制、重力操縱、物體上附加文字。
上面就是我們回頭來看所有的模組與實作專案、相關概念的列表跟簡短說明了!
如果是這篇文才第一次接觸我們這個系列文,對 Matter.js 沒概念,這篇文讀過,相信你會知道你需要了解什麼模組,從哪兒開始下手,Have Fun!
最後是作者的小感想時間,以下感言 400字,想略過者也可以直接到下面留言完結灑花(咦)。
這次鐵人賽參賽是一時興起,也是第一次參賽。
這次的大綱與節奏不是事先安排,撰寫內容也不是筆者熟悉的內容。因為是沒碰過的 Library 跟相對陌生的物理領域,這讓每天的內容量不太均勻,有些比較深入的地方可能也沒辦法講解,後面突然讀懂了,也是一種醍醐味。
中間做出兩個小專案筆者覺得很有趣,因為是我自己想做的東西,也是一種以終為始,先訂下功能,再回頭學習,更有目的。希望這種形式的分享有幫助到讀者更理解模組本身。
筆者其實中間有時候會回去讀一下自己寫的內容,有些地方其實語句比較狹促緊迫,讀起來可能有些壓力,或是有些地方當時的理解寫的並不清楚,現在完賽了,筆者會逐步搬運內容到我的 Medium,搬過去的版本如果有心力會進行潤稿,希望讓內容變得更易讀順暢。
最後的最後的最後,
這裡要說聲感謝,感謝所有閱讀的朋友,訂閱的朋友,追蹤的朋友,看著瀏覽數的增加也能小小滿足我的虛榮心,增加了我的成就感。也謝謝參加鐵人賽的自己,讓這 30天挑戰了一件很酷的事!
