p5 是由 Processing 延伸而成的 JavaScript 函式庫,Processing 是設計給沒有程式基礎的人快速進行創作的平台,而 p5.js 可以理解為 Processing 的 JavaScript 版本。它將許多繪圖、數學、物理模擬等函式封裝好讓我們可以直接使用,如此一來我們可以在享受 Canvas 繪圖的同時不用費心思處理瑣碎的工具!基本上我想透過P5去製作一些相關的資料數據化的呈現方式,也讓自己同時了解程式碼不一定只能探討一些基本的理論在裡面。
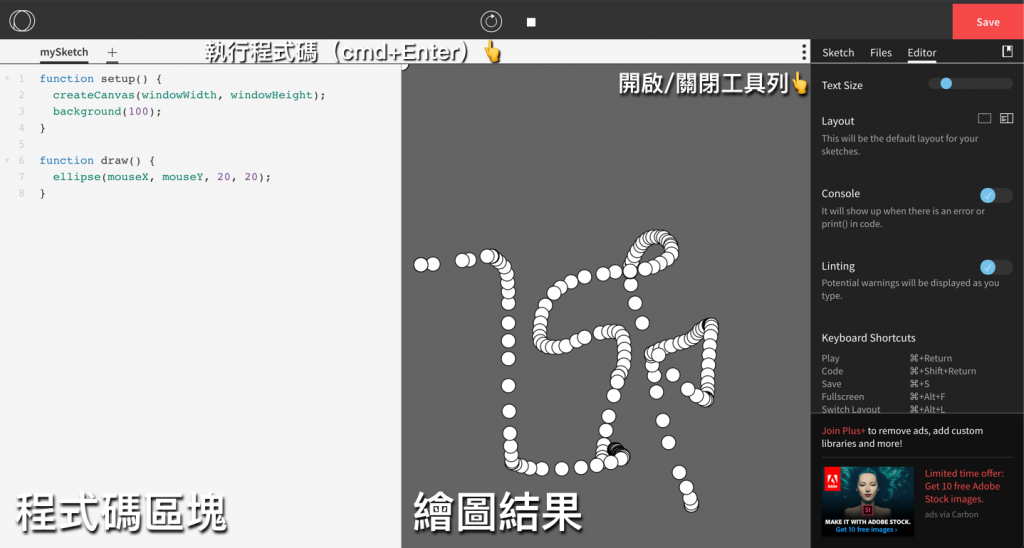
如果我們在 OpenProcessing 創立一個新的專案,會看到一個預設的專案長這樣子:

介面非常簡單,左邊是程式碼的區塊,右邊是目前程式繪圖的結果。我們在左邊輸入的程式碼在按下上方的執行或是(cmd + Enter)之後就會即時更新在畫面上。
https://coolors.co/b90c09-642c0c-e4e7e6-b3ada2
https://openprocessing.org/sketch/869432
https://www.w3schools.com/cssref/css_colors.asp (色碼表)
https://creativecoding.in/2020/04/24/p5-js-快速上手/
https://www.youtube.com/watch?v=yPWkPOfnGsw
