Ok接續昨天的進度,先新增一張工作表。
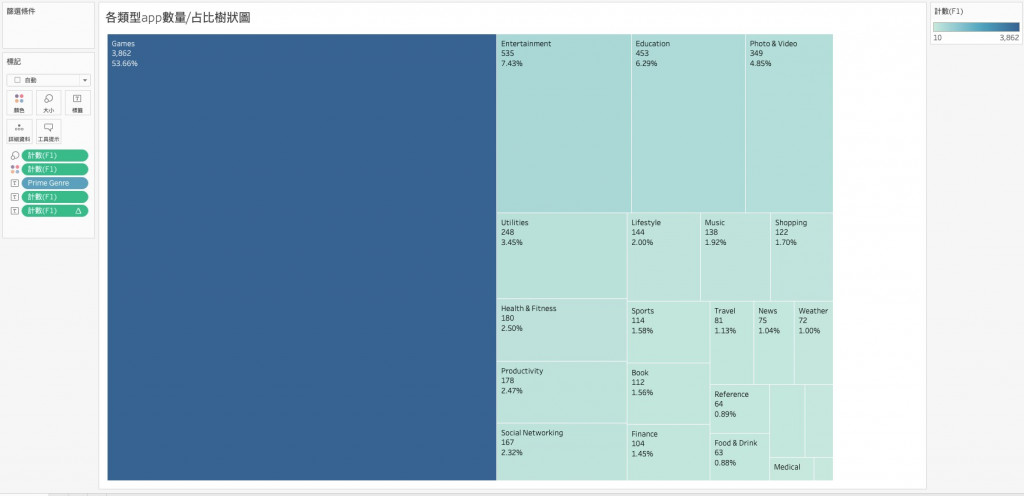
名稱為「各類型app數量/占比樹狀圖」,我們選擇「F1」、「Prime Genre」。
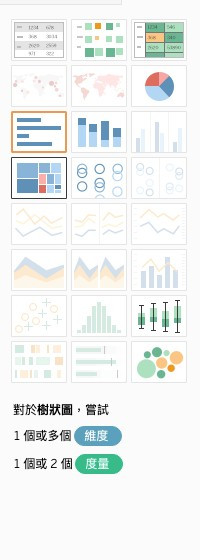
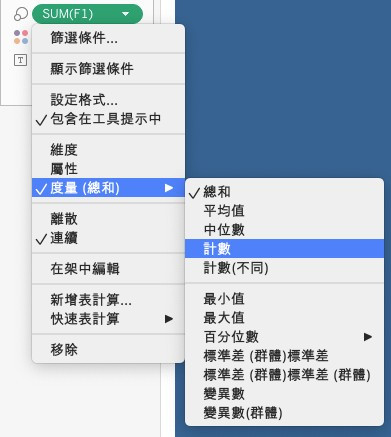
這次我們來做張樹狀圖,我們在「F1」欄位改成計數,這樣才會依照各類型app的數量呈現。



那如果想知道每個類型的app在appstore上的佔比呢?
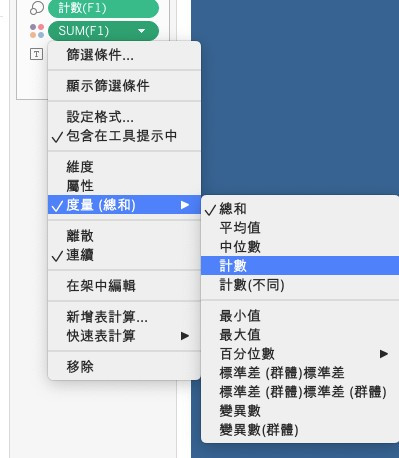
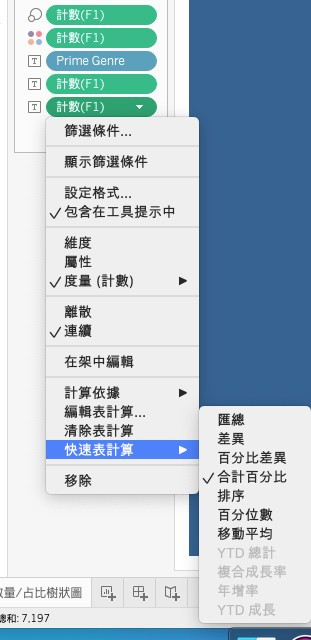
我們再次把「F1」拖曳到標籤,這次除了在度量改成「計數」外,還要在「快速表計算」中選擇「合計百分比」。

如此一來在樹狀圖中就會同時呈現「app類型」、「此類型app數量」、「此類型app在appstore上的占比」這三個資訊!
存檔上傳即完成今天的分析,原來appstore上有 53% 都是遊戲…XD

話說,樹狀圖是什麼,平常好像很少用到?
幫大家科普一下~
樹狀圖中,矩形的大小及顏色深淺是由我們今天的「計數-F1」來決定的,每個類型的app中,「計數-F1」的數值愈大,顏色也就愈深。
對於樹狀圖來說,矩形的「大小」跟「顏色」是很重要的元素,所以我們可以把度量值(以今天的例子來說就是「計數-F1」)放在「大小」跟「色彩」上,樹狀圖可以容納任意數量的維度(以今天的例子就是「Prime Genre」)。
今天先到這邊,明天再繼續研究~
