今日文章目錄
- 需求說明
- 事前準備
- 遇到問題
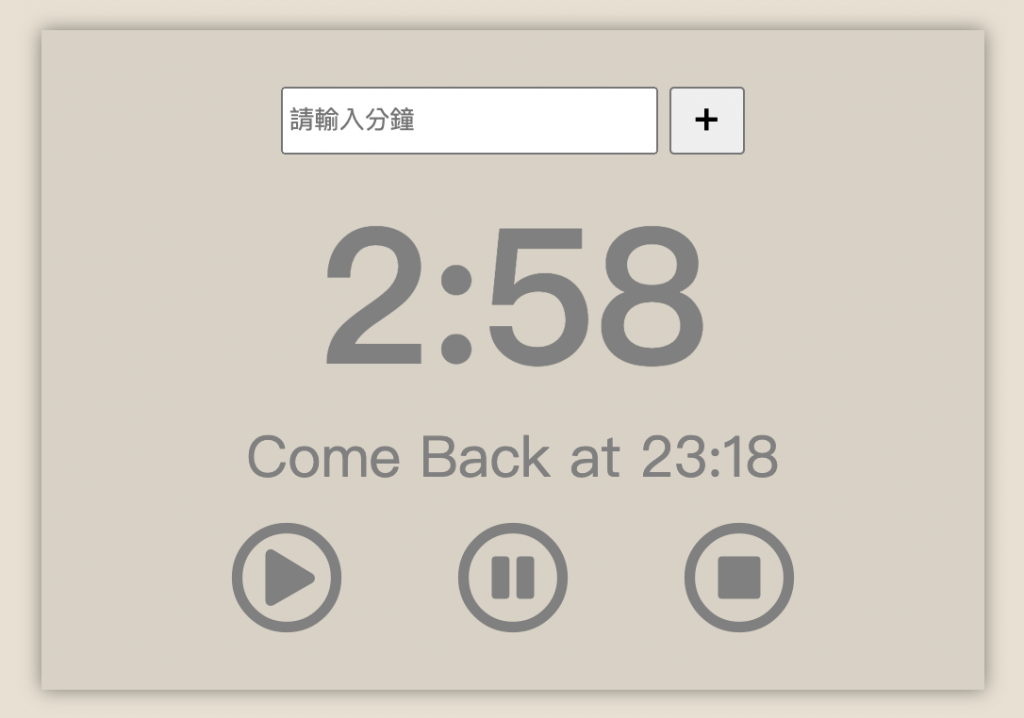
<ul class="timerControl">
<li class="timerBtn">
<a class="startBtn" href="#">
<i class="far fa-play-circle"></i>
</a>
</li>
<li class="timerBtn">
<a class="pauseBtn" href="#">
<i class="far fa-pause-circle"></i>
</a>
</li>
<li class="timerBtn">
<a class="stopBtn" href="#">
<i class="far fa-stop-circle"></i>
</a>
</li>
</ul>
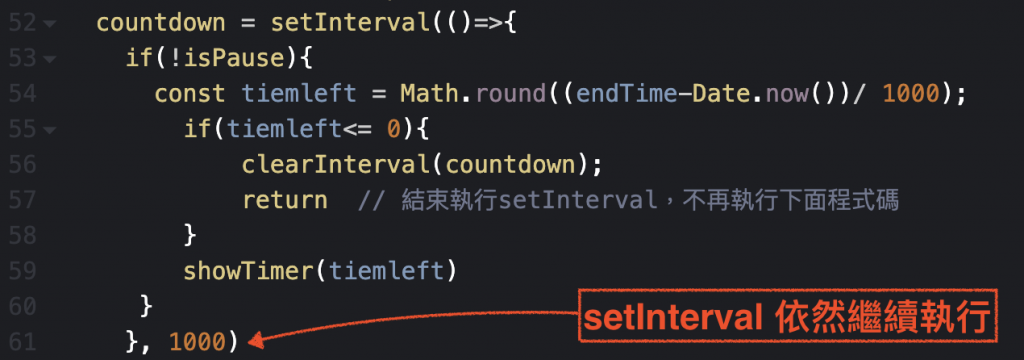
暫停鍵沒辦法正常運作
原本的想法:
pauseBtn 點擊後,isPause = true
isPause = false 才執行結果:不再更新顯示,但setInterval()依然持續走,等到再次點擊startBtn時,會扣除暫停時候延遲的秒數。
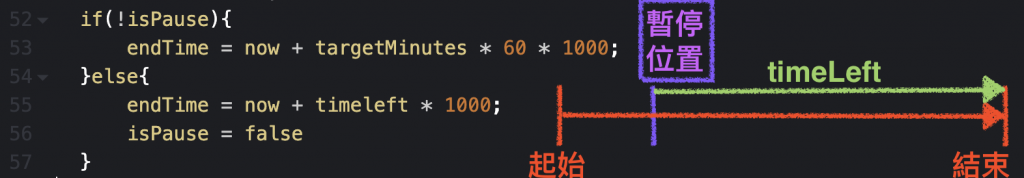
解決方法:在點擊startBtn時,判斷目前的endTime結束時間。
codepen 練習進度:https://codepen.io/chen-chens/pen/eYRyYKQ?editors=0010
目前顯示效果: