本篇內容為閱讀官方文件 ngStyle 的筆記內容。
昨天 Day15 的文章介紹了使用 [ngClass] 動態地為止定元素增加或刪去特定的 className。那 ngStyle 也差不多,就是用來動態的為指定元素增加 css style。
它是用一個物件將要加入的 style 寫在裡面,以此為被綁定元素加入 css 樣式。
<p [ngStyle]="{ color: 'red'}">
Start editing to see some magic happen :)
</p>
以上範例可以看到在 ngStyle 的物件裡面,key 值是 css style 的名稱,後面跟著的值就是要設定的 css style 內容,所以,上面範例就會為這個 p 段落的文字加上紅色的顏色設定。
如果,我們擴充一下上面的範例,為它加入 font-size 的 style 設定
<p [ngStyle]="{ color: 'red', font-size: '30px'}">
Start editing to see some magic happen :)
</p>
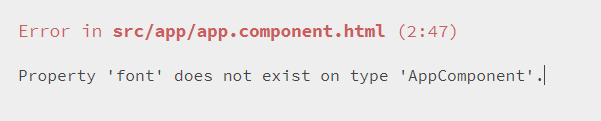
如果,按照上面這樣的寫法,你的編譯器應該會跳出以下的錯誤
它會變成無法辨識 font-size 這個 css 樣式。
要改正這個錯誤的話,我們就必須把它改成駝峰式的寫法
<p [ngStyle]="{ color: 'red', fontSize: '30px'}">
Start editing to see some magic happen :)
</p>
如此,就可以順利的為這個 p 段落加入 font-size 的樣式囉。
或者,我們直接用單引號把 font-size 包起來也可以解決以上的錯誤
<p [ngStyle]="{ color: 'red', 'font-size': '30px'}">
Start editing to see some magic happen :)
</p>
在官方文件還有說到若 css 樣式的設定是有單位的話,我們可以在樣式的 key 值後面跟著,你指定的單位。
以上面的 font-size 為例:
<p [ngStyle]="{ color: 'red', 'font-size.px': '30'}">
Start editing to see some magic happen :)
</p>
可以看到 font-size.px 的寫法,會是一樣的效果。
Note:
這邊要特別注意一下,如果,你是用 camelCase 的寫法,你寫 fontSize.px = '30' ,是會報錯的喔。所以,在 camelCase 的情況下,還是要保持 fontSize: '30px' 的寫法喔。
我們也是可以讓 ngStyle 去綁定我們在其所屬元件定義的物件,然後,整包綁定上去
--- app.component.ts ---
export class AppComponent {
rambleStyle = {
color: 'red',
fontSize: '60px',
};
}
--- app.component.html ---
<p [ngStyle]="rambleStyle">
Start editing to see some magic happen :)
</p>
以上的範例一樣可以為這個 p 段落加上 color: 'red', fontSize: '60px' 這兩個 css 樣式。
如果,今天有一個元素它的 class 所帶的 css style 和 ngStyle 加入的 css style 一模一樣的時候,這個時候,Angular 會聽誰的呢???
範例如下:
--- app.component.css ---
.first {
color: red;
}
--- app.component.html ---
<p class="first" [ngStyle]="{ color: 'blue' }">
Start editing to see some magic happen :)
</p>
答案是 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ngStyle 獲勝。
沒錯, ngStyle 的優先序是比 className 還高的,所以,最終會是吃到 ngStlye 的樣式設定。不管你的 class 是寫在前面,還是, ngStyle 寫在前面,都會是以 ngStyle 的 css 樣式為主。
萬一!!! ngStyle 的 css 樣式沒有加入任何內容的時候,會怎樣呢? 程式碼如下
--- app.component.css ---
.first {
color: red;
}
--- app.component.html ---
<p class="first" [ngStyle]="{ color: '' }">
Start editing to see some magic happen :)
</p>
結果會是,ngStyle 那邊的 color 樣式會直接被忽略掉,只看 first 的 css 樣式,所以,最終這個 p 段落的文字顏色樣式是紅色。
筆者還蠻長使用 ngStyle 來為目標元素加入 backgroundImage:url() 的樣式。這邊記錄一下,不然,每次都會忘記怎麼寫 XDD
--- app.component.ts ---
export class AppComponent {
pictureList = [
'https://upload.cc/i1/2021/03/29/nXupqk.jpg',
'https://upload.cc/i1/2021/03/05/whZ7A8.jpg',
'https://upload.cc/i1/2021/02/05/s3GHBq.jpg'
]
}
--- app.component.css --
.picture {
width: 400px;
height: 200px;
background-position: center;
background-size: cover;
}
--- app.component.html ---
<div
*ngFor="let pictureUrl of pictureList"
class="picture"
[ngStyle]="{'background-image': 'url(' + pictureUrl + ')'}"
>
</div>
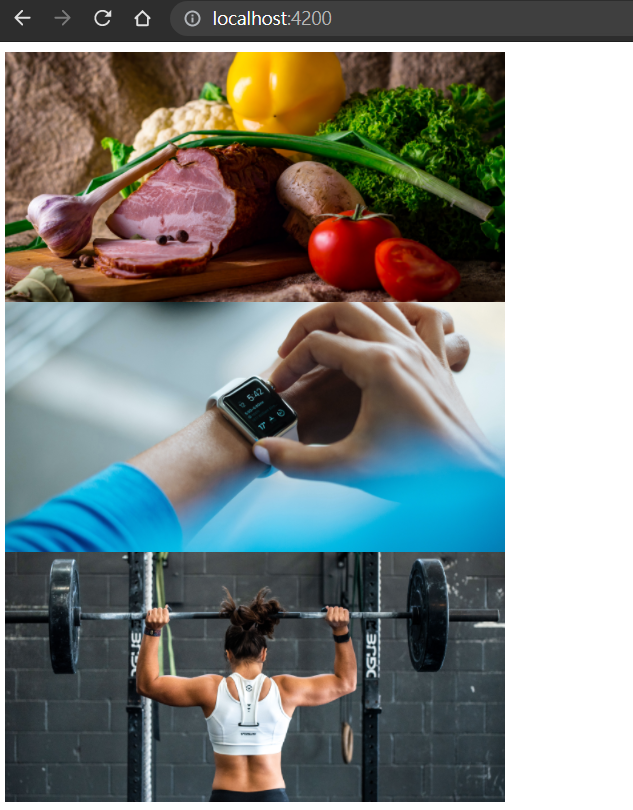
以上的範例,如果成功的話可以看到以下的畫面
這邊要比較注意的是 background-image: url() 把它們拚起來的地方。
這邊做個總結
background-image: url() 的樣式。