本文為閱讀官方文章 ngClass 的記內容。
在網頁中,時常會出現當使用者點及某個按鈕,或者,滑入某個區域的時候,某個指定元素的 css 樣式會被改變,那這個時候,就很適合利用 ngClass 來動態加入指定的 class,進而達到這種需要動態改變目標元素的 css 樣式的效果
ngClass 可以加入以下幾種內容,來當作要為目標元素加入的 className 的內容
--- app.component.html ---
<h2 [ngClass]="'first second'">Title</h2>
--- app.component.css ---
.first {
color: red;
}
.second {
font-size: 30px;
}
上面的範例,可以為 h2 的標籤中加入 first 和 second 這兩個 class 所含有的 css 樣式。
Note:
要注意,在 [ngClass]="" 的雙引號裡面,還有寫入兩個單引號,之後,才將欲加入的 className 寫在單引號裡面。
[ngClass] 裡面--- app.component.html ---
<h2 [ngClass]="['first', 'second']">Title</h2>
--- app.component.css ---
.first {
color: red;
}
.second {
font-size: 30px;
}
第二種寫法,在該元件中先定義一個陣列成員,裡面放入想要加入的 className,最後,再將這個陣列綁到 [ngClass] 中
--- app.component.html ---
<h2 [ngClass]="title">Title</h2>
--- app.component.ts ---
export class AppComponent {
title = ['first', 'second'];
}
--- app.component.css ---
.first {
color: red;
}
.second {
font-size: 30px;
}
這個第二種寫法,我們可以動態地為這個 title 陣列,加入新的元素,進而加為目標元素入相對應的 className。
--- app.component.ts ---
export class AppComponent {
isAdd = false;
}
--- app.component.css ---
.first {
color: red;
}
.second {
font-size: 30px;
}
--- app.component.html ---
<h2 [ngClass]="{'first': isAdd}">Title</h2>
<button (click)="isAdd = !isAdd">Switch</button>
上面的範例,我們可以透過按下按鈕,來切換 isAdd 屬性的 true 或 false,進而去影響 first 這個 className 是否會被加入到 h2 標籤中。
藉此,我們就可以動態地決定是否要為目標元素加入特定的 className 了。
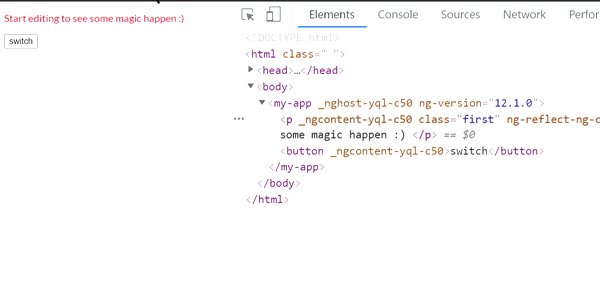
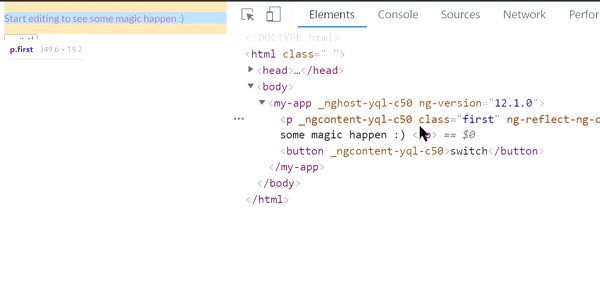
現在來看看如果,目標元素本身就含有 class 的時候,當動態加入 className 的話,會不會把原本就存在的 class 給清除掉囉?!
--- app.component.ts ---
export class AppComponent {
isAdd = false;
}
--- app.component.css ---
.first {
color: red;
}
.second {
font-size: 30px;
}
--- app.component.html ---
<h2 class="first" [ngClass]="{'second': isAdd}">Title</h2>
<button (click)="isAdd = !isAdd">Switch</button>
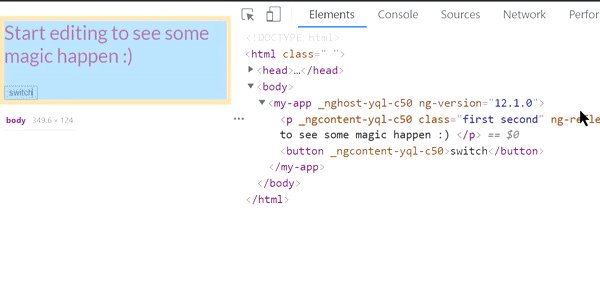
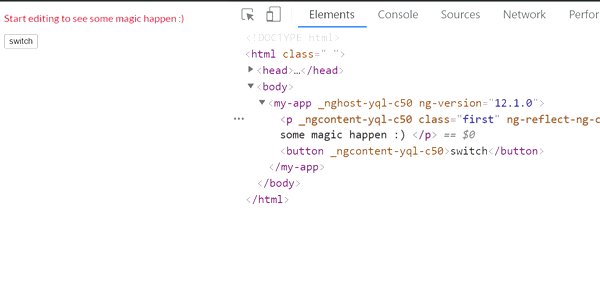
結果如下
結果是會直接再被加入到 className 中,而且原本就存在的 class 也會被保留住。
這邊做個總結,
[ngClass] 我們可以動態地加入想要加入的 class 到指定元素的 className 中。