Day 16 - Android Studio 一個簡單的計數器
上次我們大致介紹了Andorid Studio,今天我們就直接來寫一個簡單的計數器吧,這個程式非常簡單。
我們要做的有以下這些:
1.一個TextView顯示我們的計數
2.三個按鈕分別控制我們的加減和歸零
3.加減和歸零的程式
TextView就是我們在程式裡,顯示文字給我們使用者看的地方,可以設定其ID、位置、長寬、顏色等等,
按鈕可以綁定我們所寫的函式,進行控制之類的,那我們廢話不多說,就直接來寫程式吧!
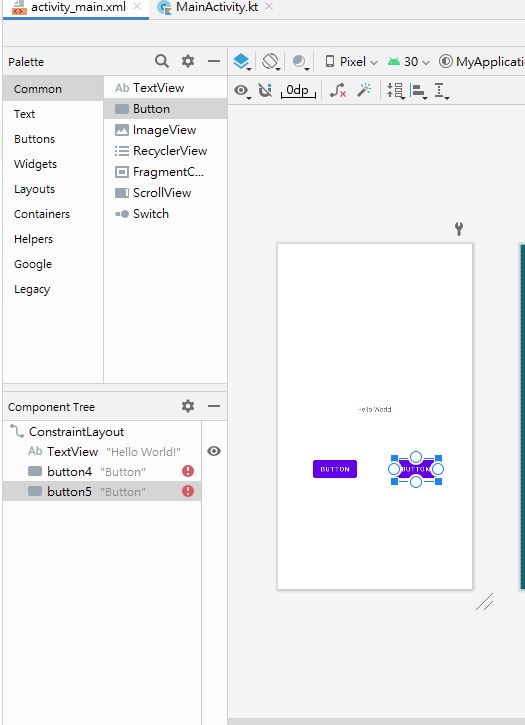
新增三個按鈕到我們Design裡,你會發現有紅色的驚嘆號出現,這時候按pixel底下的魔法棒。
變黃色後,點進去按fix,換來看我們的程式,先import兩個東西
import android.view.View//按鈕點擊
import android.widget.TextView//取得TextView的物件
以下是我們的程式,用show來顯示我們的sum,dec用來減,inc用來加,zero拿來歸零。
var sum = 0
fun show(sum:Int){
val textView: TextView = findViewById(R.id.textView)
textView.text = sum.toString()
}
fun dec(view: View){
sum--
show(sum)
}
fun inc(view: View){
sum++
show(sum)
}
fun zero(view: View){
sum = 0
show(sum)
}
接下來要將我們的程式綁到button上,點右邊橫的Attributes,並搜尋Onclick,並將我們的函式綁上去,這樣我們就可以運行看看我們的計數器了。
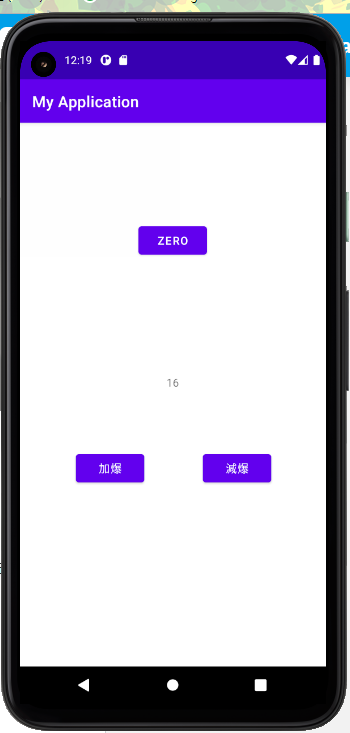
這樣我們第一個程式就算完成啦,不知道各位有沒有點成就感呢?
