Day 17 - Android Studio Toggle按鈕
昨天我們介紹了如何寫一個簡單的加減器程式,今天我們就來繼續介紹更多的工具,我今天要講的是Toggle按鈕,Toggle按鈕就是具備開關的按鈕,這在我們有時候寫程式的時候會用到,例如開關功能之類的。
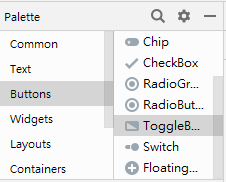
我們先從設計那邊找到按鈕並點選Toggle按鈕,新增一個到我們的設計中,並跟我前一篇教的一樣,用魔法棒消除紅色驚嘆號。
你可透過在xml新增這兩句來改變Toggle按鈕在開啟和關閉時上面的字。
android:textOn="文字"
android:textOff="文字"
我們接下來寫個小程式來看我Toggle按鈕的變化,我們先import下面幾個套件。
import android.widget.ToggleButton
import android.widget.TextView
我們要在Toggle按鈕的code裡,加上下面這串,並把我們要用的程式,寫下在這個函式。
android:onClick="onTargetClick"
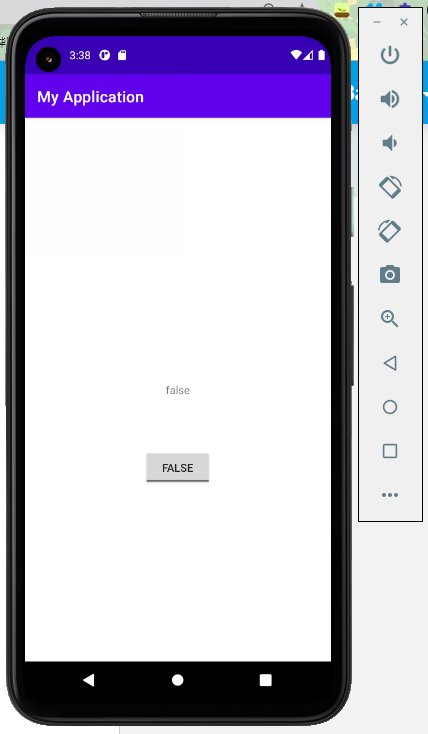
我就簡單的寫一個程式,讓textView顯示我button上面的文字。
fun onTargetClick(view: android.view.View) {
var textView:TextView = findViewById(R.id.textView)
var button: ToggleButton = findViewById(R.id.toggleButton)
textView.text = button.text
}
我們就打開程式看看吧!
程式運行的很成功,我們今天就先講到這裡,明天我應該會講程式切換分頁的部分,今天講得有點少,我明天一定會講多一點的。
