Livewire 可以讓在網頁離線的時候,顯示或是更改相對應的元素,雖然內容比較輕鬆,但有需要處理網站離線/斷線時也是可以省下不少手動處理的功夫。

在正常情況下,這個 <div> 預設是隱藏起來的,只有離線時會顯示。
<div wire:offline>
You are now offline.
</div>
就如同前面 Day12 的 Loading States 一樣,可以在滿足條件時做 Class 或是 Attributes 的增減,範例如下:
<div wire:offline.class="bg-red-300"></div>
或是
<div wire:offline.class.remove="bg-green-300" class="bg-green-300"></div>
<button wire:offline.attr="disabled">Submit</button>
由於並沒有離線時就隱藏其他區塊的功能,因此可以搭配 CSS 像是 Tailwind CSS 中的 .hidden ,並在離線時給區塊加上該 Class 就可以讓離線後不顯示特定的區塊,例如:
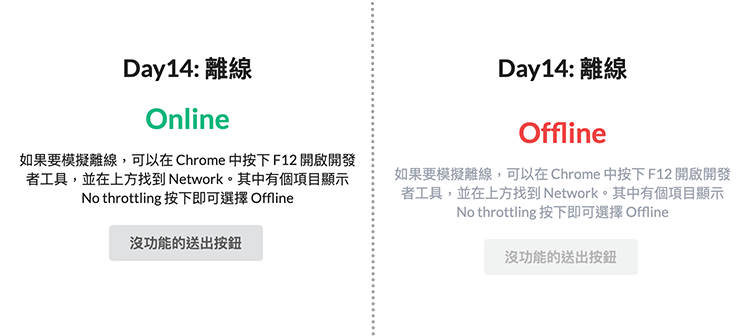
<h1 wire:offline.class="hidden">
Online
</h1>
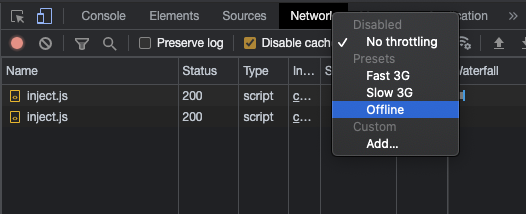
如果要模擬離線,可以在 Chrome 中按下 F12 開啟開發者工具,並在上方找到 Network。其中有個項目顯示 No throttling 按下即可選擇 Offline