如果想在資料被「污染」也就是被更改過時,想要透過新增 Class 來做特別的顯示,就可以使用 wire:dirty 來達成。這個功能比較常用在對資料的更改,例如:修改個人資料時要讓使用者知道剛剛有改到哪些欄位,就很適合來用這個功能。

由於只有在值被改變前會觸發 dirty。如果用 wire:model.lazy 的話在滑鼠移開輸入框時就會把值傳回後端,因此就只會在移開前觸發到 dirty,如要在保存前都維持 dirty 狀態,則可以改用wire:model.defer 這樣在送出按鈕按下前都會維持 dirty 狀態。
下面的範例是在修改 $foo 時讓 <input> 加上讓外框變紅的 .border-red-500:
<div>
<input wire:dirty.class="border-red-500" wire:model.lazy="foo">
</div>
跟前面幾篇提到的一樣,可以用 wire:target 來指定要監聽哪個變數而觸發,如此一來 dirty 就可以不用侷限在 <input> 上面了!
<div>
<span wire:dirty wire:target="foo">Updating...</span>
<input wire:model.lazy="foo">
</div>
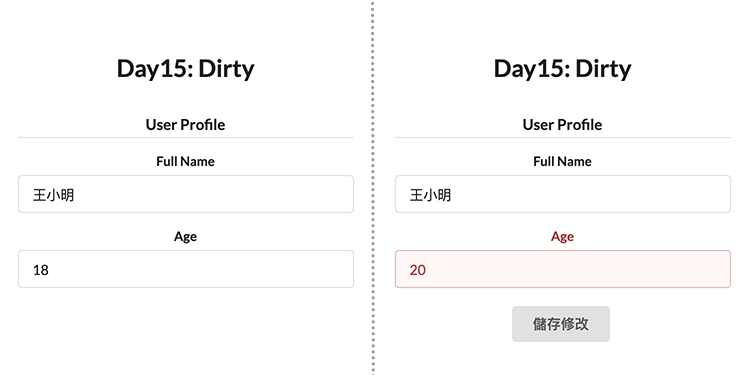
當然也可以加 Class 到其他元素上
<div>
<label wire:dirty.class="text-red-500" wire:target="foo">Full Name</label>
<input wire:model.lazy="foo">
</div>
也可以透過 wire:target="foo, bar",用逗號隔開不同的變數來指定多個 Target
<div>
<label wire:dirty.class="text-red-500" wire:target="foo, bar">Full Name</label>
<input wire:model.lazy="foo">
</div>
如果變數是 Array 的話還可以這樣用
<div>
<input type="text" wire:model="post.title">
<input type="text" wire:model="post.author">
<input type="text" wire:model="post.content">
<div wire:dirty.class="text-red-500" wire:target="post">
Updating Post...
</div>
</div>
