文章大綱與涵蓋範圍
這篇文章會介紹無障礙網站(Web Accessibility,又稱為 a11y)的目的與實踐方向,給對於這個概念還感覺到陌生的朋友,如果已經熟稔,可以直接跳到(中)(下)篇,會帶到 React 官方文件給開發者的一些實作提醒。
為什麼要有無障礙網站?
一個設計良好的網站應該要為所有人服務,不論他們使用的是什麼工具、所處何地,或者使用什麼語言。當專案達成這個目標時,意味著擁有不同聽覺、視覺、行動或者認知能力的使用者,都可以使用我們的網站。
此外,還有一些特殊情境,例如:
也都可以受益於無障礙網站的設計。
並且,在 Google 的 Lighthouse 網站性能檢測工具中,Accessibility 也與 Performance、 SEO 列為網站開發優化的幾大指標。
無障礙網站的實作概念
無障礙網站的實作方式也許會有一點瑣碎,所以讓我們從需求方的角度來理解,以上提到的使用者們,他們都透過什麼方式來瀏覽網頁呢?
常見的輔助科技包括 Screen reader、Voice browser,主要是將網頁裡的內容轉換成音訊、或者盲文等其他媒介,也提供 highlight 功能幫助使用者看清楚內容,網頁控制、內容輸入也有不同的操作模式。
所以 Accessibility 的實作大方向就是:你的網頁好不好「讀」?HTML 中關於內容的線索夠多嗎?在不使用滑鼠、觸控板的狀況下,你的網頁能不能光靠鍵盤(或者其他類型的)指令,也能順暢的填寫表單、按下送出?當使用者輸入帳號的時候,他知道自己正在哪一個輸入框上嗎?你的網頁動畫、設計是否會干擾使用者的「閱讀」?
無障礙網站的檢測工具
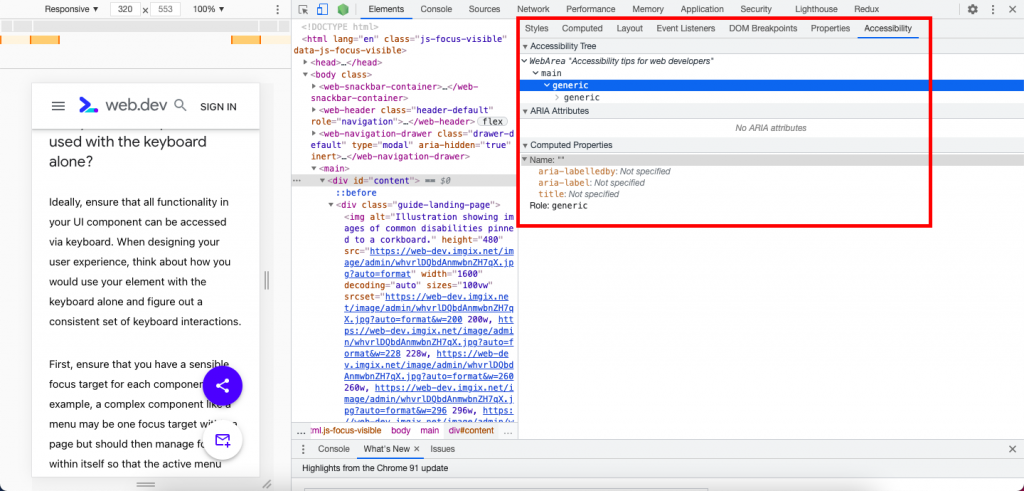
Google 的 web.dev 就針對 Accessibility 圖文並茂地提供了不少需要注意的問題。Google Dev Tool 也提供了一套檢測工具可以看到網頁的 Accessibility Tree:

無障礙網站的實作方法
讓我們先暖暖身體驗一下(你也可以直接進入下一篇文章)。以下是幾個常見的場景,以及他們的簡略解決方法:
<!--以下為反例-->
<meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, user-scalable=no" />
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
}
<button/>、<select/> 這類 tag 通常有無障礙的 built-in functionality,但如果是客製的 UI components,會需要額外設定。<!-- 這個設定讓我們賦予一個 element focus 的效果 -->
<input tabindex="-1">
從這裡應該可以看出來了,有些無障礙網頁的實作方法,寫在 HTML 元素上,那使用了 React JSX 的我們,可以直接加上這些屬性嗎?除了 JSX 的小問題,使用 React 的開發者,又有哪些需要注意的細節呢?請見之後的文章。
參考資料
W3C 官方介紹文件
https://www.w3.org/WAI/fundamentals/accessibility-intro/
https://www.w3.org/WAI/people-use-web/tools-techniques/
https://www.w3.org/TR/WCAG20/#visual-audio-contrast-contrast
Google Web dev 的指南
https://web.dev/a11y-tips-for-web-dev/
Tableindex 解說
https://www.wufoo.com/html5/tabindex-attribute/
