昨天介紹了CSS,今天就來介紹大家F12的功能,
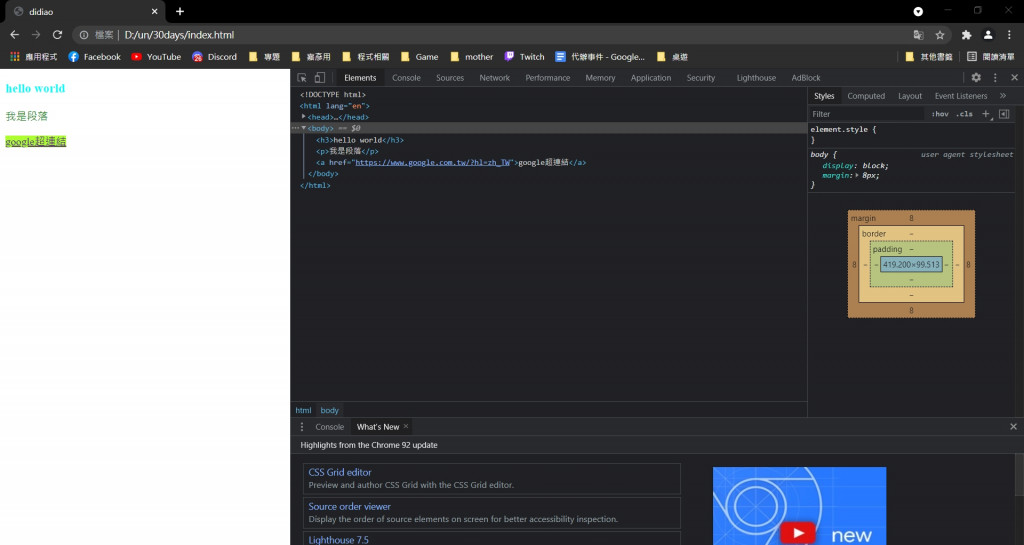
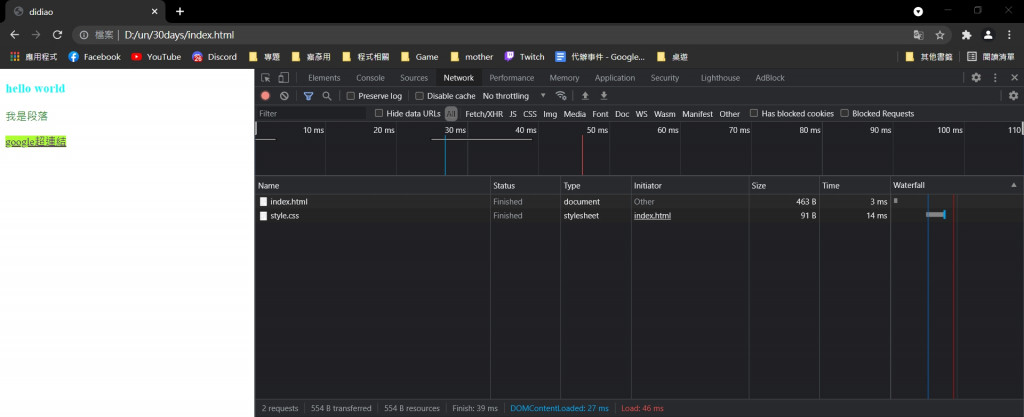
首先到我們做的index.html然後按下F12,就換看到這個:
我這邊是用google的Chrome瀏覽器,當然你也可以用微軟的Edge或是firefox瀏覽器或其他都行,但我主要是用Chrome。
那麼寫網頁為什麼要懂F12呢? 是因為它可以幫你找出Bug,在前端網頁的部分要找出Bug基本上比較難一點,因為HTML本身不是很嚴謹的程式語言,所以有時候少了個東西,程式還能夠繼續運行,但如果這個問題不把它補起來,未來越來越多行程式碼的時候就會很麻煩。
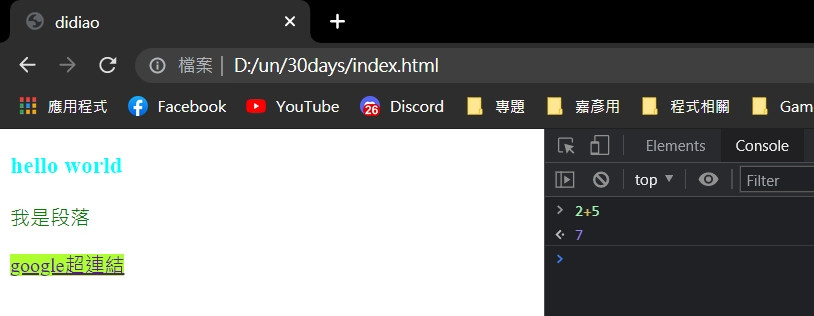
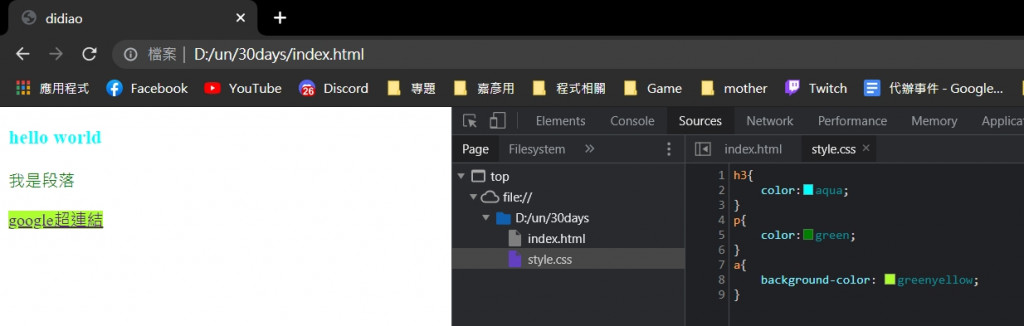
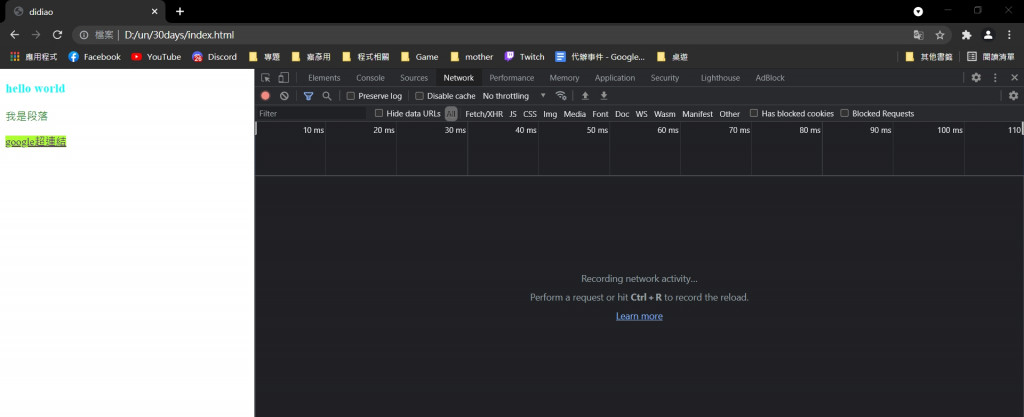
我這邊介紹幾個常用的:




之後介紹到JavaScript還會在說明F12的內容,今天就介紹到這,明天會是CSS的最後一篇。
