
這次是我初學 PyQt5 的一些筆記,
每天都學一點點,至於整理的部分就慢慢一個個來
畢竟知道 PyQt5 有很多東西XD
https://github.com/howarder3/ironman2021_PyQt5_photoshop/tree/main/day02_qt_designer
連結:https://build-system.fman.io/qt-designer-download

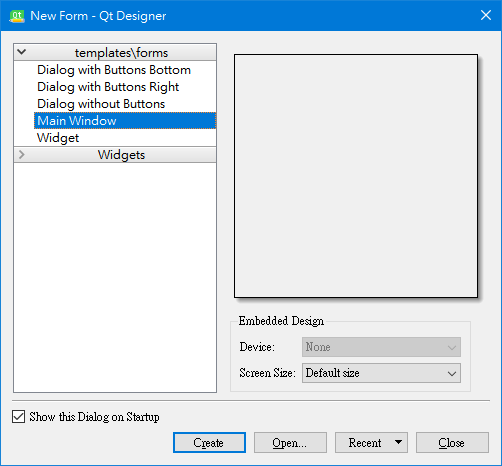
這個畫面代表有不同的模板可以選擇,第一次我們先不管就選「Main Window」。

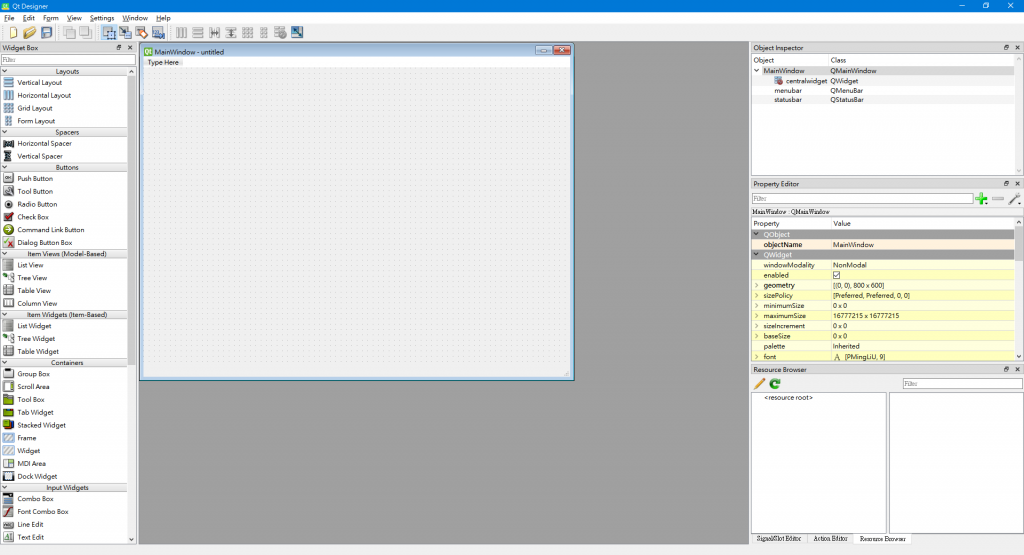
可以看到空白的畫面就這麼出來了!

我們在安裝 PyQt5 時就已經有安裝好了,我們可以直接在終端機下以下的指令
舉例:例如我想將剛剛儲存的 "test.ui" 轉換成 "UI.py"
pyuic5 -x test.ui -o UI.py
紅色框 (我多框了 import 的部分,應該是沒有),就是封裝好的 UI class,
藍色框就是 main 的部分,正常來說我們應該是不會「單獨」執行介面,
單獨執行介面,就是一個只有畫面,不能動的東西XD
除了好看(?)之外,沒什麼好用的XD
如果我們沒有下「-x」,就不會有 main 的部分 (純封裝好的 UI,要另外 import 寫控制),
正常來講,除非只是想看顯示出來是怎麼樣,不然不會下「-x」這個 flag。
日後我們會更細部的來談這邊的架構,現在先知道差別即可。
到這邊相信大家都懂了XD,就一如往常的執行這份 python 吧!
python UI.py
看起來很簡單,不過這已經是我們設計一隻大型 Qt 程式重要的第一步囉!
★ 本文也同步發於我的個人網站(會有內容目錄與顯示各個小節,閱讀起來更流暢):【PyQt5】Day 2 – 利用 Qt designer 建立第一支有自己介面的 PyQt5 程式
