在這次的專案開發有用到vector asset,裡面有一些可以應用在專案開發的向量圖形,如以下圖形:

很明顯就是拿來做刪除的功能吧(廢話)。
在Drawable右鍵->new ->vector asset
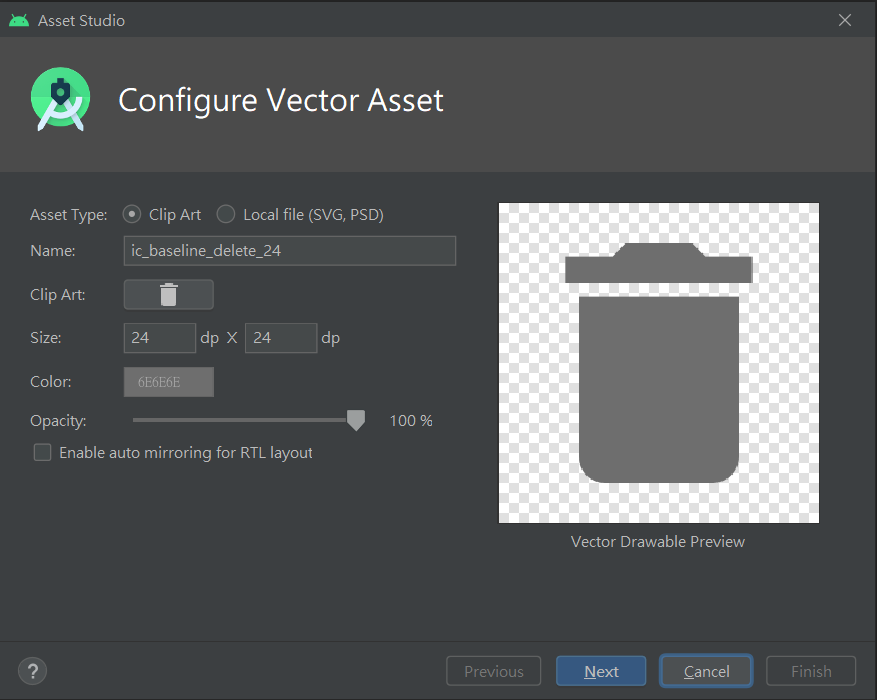
點進去後


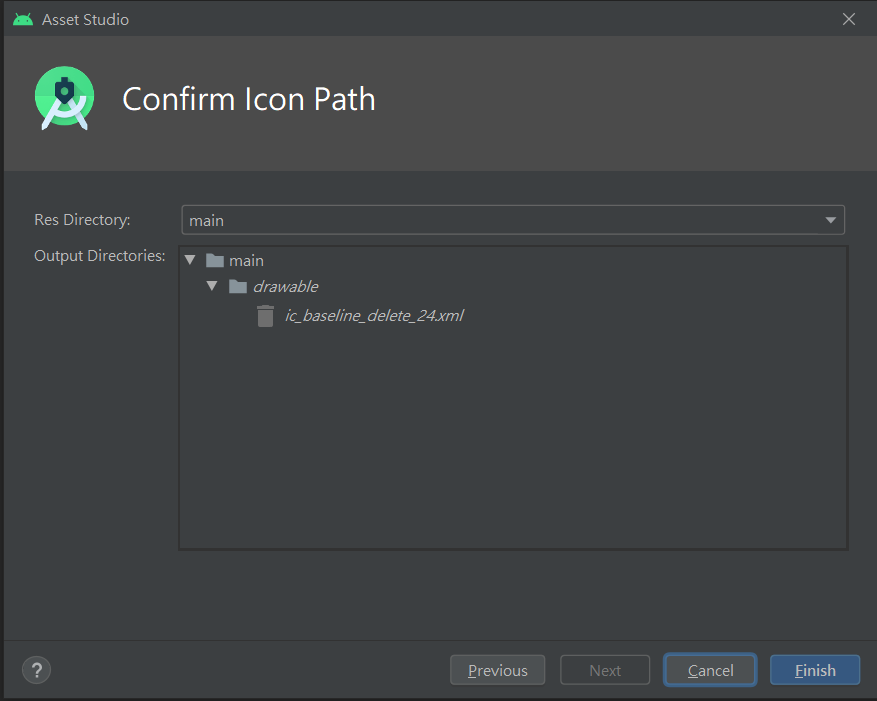
這邊直接按finish
設定:
<Button
android:id="@+id/delete"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/ic_baseline_delete_24"/>
這樣就設定好了
