今天我們要來創立第一個 Nuxt 的專案啦
首先先在電腦內安裝套件,並且建立第一個專案
npm install @create-nuxt-app
create-nuxt-app <project-name>
當然,不想安裝來汙染環境的也可以使用來進行初始化專案的動作
npx create-nuxt-app <project-name>
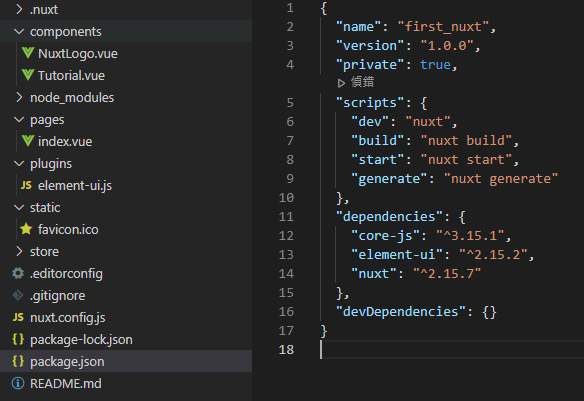
輸入後,會進行一連串的設定,這邊根據個人習慣來就好,我是比較喜歡使用 element-ui 因此選擇的是他,專案建立後目錄大概為這樣
之後使用
npm run dev
就可以看到 Nuxt 的第一個畫面囉