在我們進入React的環節之前,需要先理解一些會很常聽到、看到的關鍵字
優勢:
劣勢:
優勢:
劣勢:
SEO就是搜尋引擎判斷網頁內容給予分數,並且能夠增加網頁的排名進而造成較高的觸擊率。
舉例像是網頁開發中的HTML tag,你可以div到底,也可以針對內文給予article、section等tag。
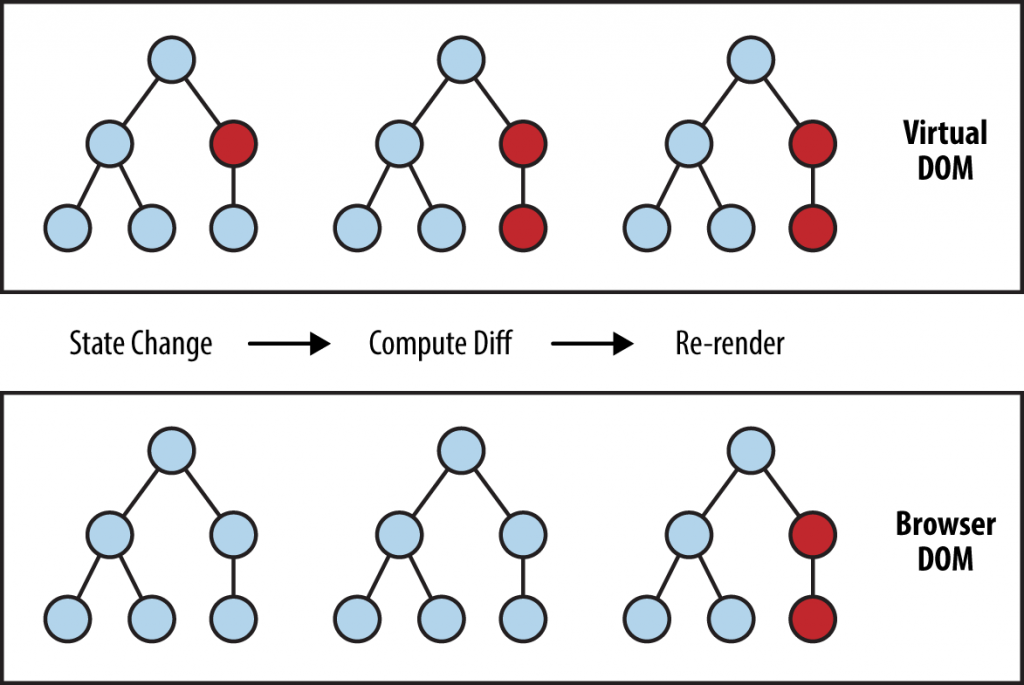
前面提到性能優化的部分,React透過Virtual Dom比對目前畫面需要更新的狀態,達到避免重複渲染不需更新的組件。

React是前端三個熱門框架其中之一,嚴格來說React是library。
專注於UI,並且周遭生態由開發者建立,相較於Vue、Angular是由官方維護形成差別。
這三個前端框架都是非常好的選擇,對於很多剛踏入前端坑的人,沒有「最好的框架」。
只要會一個框架之後,概念都是差不多,並且本質都是HTML、CSS、JavaScript。
框架所解決的問題
React官方的環境建置工具
在我們使用CRA建立React APP之前
npx create-react-app <fileName> //建立一個react專案
cd <fileName> //進入該資料夾
npm start //啟動服務器
之後可以發現React啟動了一個服務器
可以在網址列輸入以下
在檔案底下輸入
code .
可以看到VS Code打開我們的資料夾專案!!!
![]()
前面我們說CRA會造成SEO不良,我們來看一下SPA中的React是如何運行的
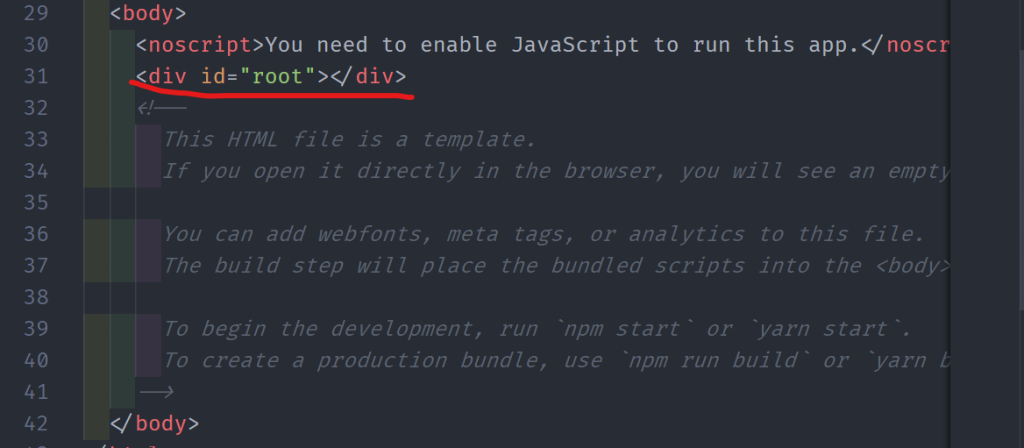
首先打開/public -> index.html
我們可以看到只有一個div tag

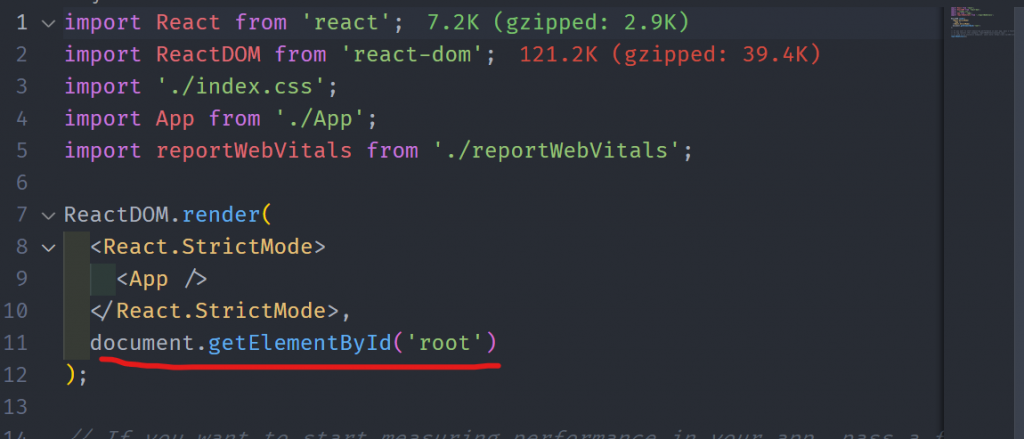
然後打開/src -> index.js

React就是綁定該節點渲染。
所以我們可以知道React SPA會造成SEO不良的原因就是搜尋引擎判定內容不夠明確,因為SPA是透過JS動態切換資料和頁面。
