今天是第十七天,很高興我的意志力讓我挺過了一半的鐵人賽?
前面十六篇的JS章節,其實已經把JavaScript敘述的差不多。
因為小弟在9/28必須入營服兵役,原本打算鐵人賽三十天完成了之後,會繼續寫完剩下的章節。
但只剩下十二天光資料結構其實就講不太完,所以這邊想跟大家做一些妥協,後續的章節會著重在React。
![]()
眾所皆知,我們能夠在瀏覽器運行JS檔,是因為有著V8 jS engine幫助我們編譯成電腦懂的語言。
而Node.js並不是個程式語言,正確來說是能夠讓JavaScript運行在後端的執行環境。
也就是因為JS的觸手深入了後端,我們才能有依賴於Node.js環境而出的自動化工具、或是很經典的前端框架!
下載完成之後我們可以在終端機輸入
node -v

NPM(Node Package Manager)
NPM官網
NPM是Node.js的模組資料庫,我們所看到的React、Vue等等,只要有透過npm指令,都是從數據庫裡下載使用。
當然也可以透過yarn等指令來下載所需的模組。
有使用JS執行前、後端的朋友們,一定對於Common JS不陌生。
在我們現在使用的import / export 我們稱之為ES6 module,而在ES6規範出來之前,眾多開發者其中的一個模組化流派我們稱為CommonJS。
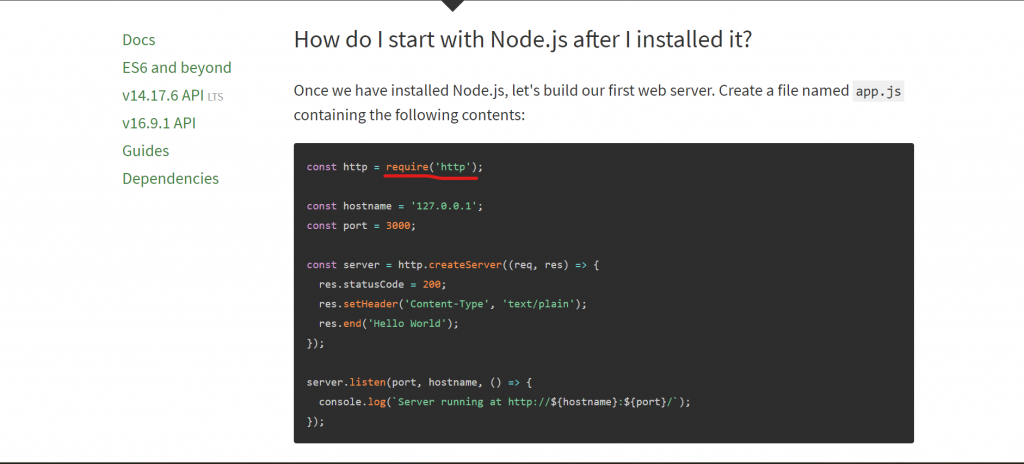
我們從Node.js的官方檔案中可以看到,Node.js 透過require引入http module

Express official
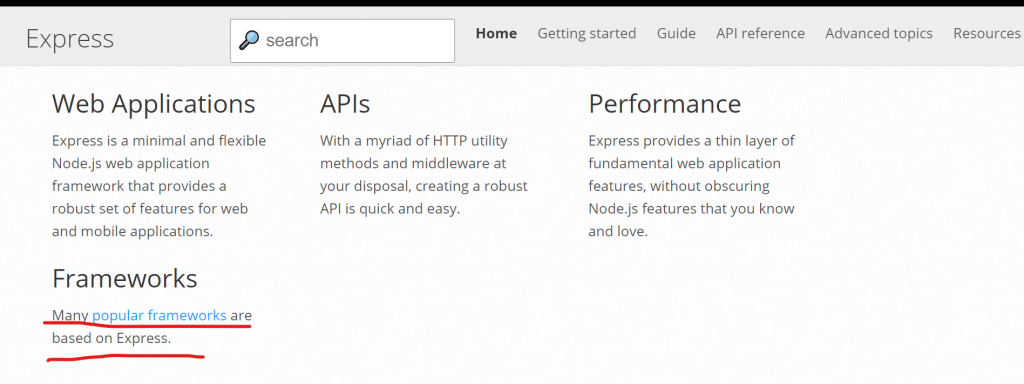
基於Node.js的輕量化框架,更快速的建立服務器。
我們可以看下圖再去對比Node.js的程式碼,可以發現更簡化更快速的幫助我們快速開發。
而Express.js也是Node.js框架中的老大哥,需多框架是基於Express.js做延伸。

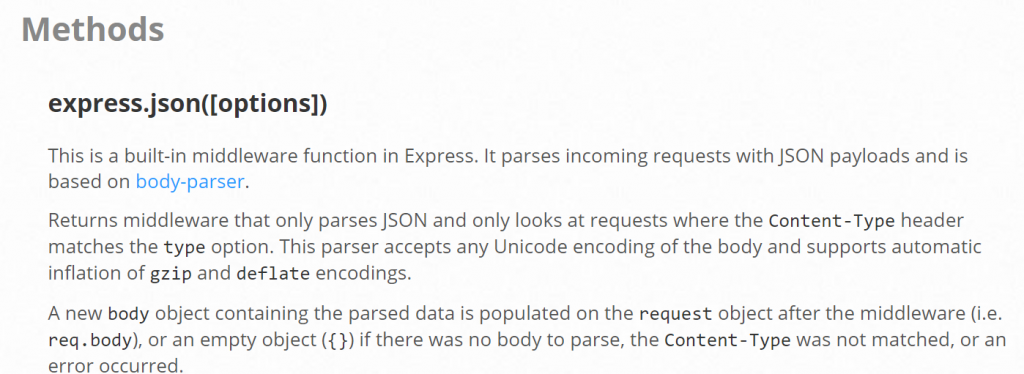
在使用不同版本的Express.js要注意body-parser這個模組,4.16版本以前需要自己下載,而4.16之後Express.js又把此模組包含。
body-parser主要是幫助Express解析資料,比如說今天使用者使用HTTP method POST一筆資料,而此模組可以幫助我們把資料解析成所需要的資料型態。

今天我們先了解Node.js的相關的知識,明天開始會進入React的章節。
![]()
