Part_1 > Lab_Binding > Lab_Form_Text_1.HTML
(1)綁元件
<form class="form-horizontal" id="lab">
var labapp = new Vue({
el: "#lab",
data: { title: "abc", price: 100, desc: "line1\r\nline2" },
});
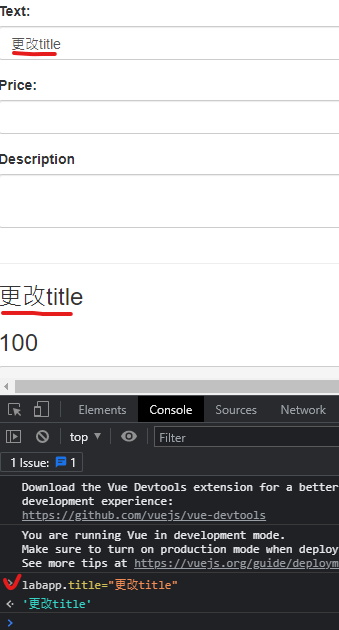
<h3>{{title}}</h3>
<h3>{{price}}</h3>
<pre>{{desc}}</pre>
(2)html標籤裡的屬性,讓屬性值等於data(v-bind:)
<label class="col-md-4 control-label" for="title">Text:</label>
<div class="col-md-4">
<input
v-bind:value="title" // =:value="title"
(3)測試
(4)更改成v-model代表雙向綁定,可用在input、textarea、select上,用來同步你所輸入的值
v-model:value="title" // =:value="title"
(5)加上.lazy,讓游標移開後才開始判定輸入
v-model:value.lazy="title"
(6)讓輸入的值吃到html(顯示處)
<h3 v-html="title"></h3>
(7)介紹computed(衍伸性欄位,計算,資料變更後顯示)
Part_1 > Lab_Binding > Lab_Form_Text_1.HTML
Part_1 > Demo > tryComputed_Watch_01.HTML
computed: {
fullName() {
return this.firstName + " " + this.lastName + "--" + Date();
},
},
(8)介紹watch(盯著資料看,資料改變就改變)
Part_1 > Demo > tryComputed_Watch_02.HTML
watch: {
firstName: function () {
this.fullName = this.firstName + " " + this.lastName;
},
(7)(8)功能很像,常被拿來比較
(9)讓顯示處吃到Enter也會換行
Part_1 > Demo > tryComputed_Watch_01.HTML
<!-- v-model代表雙向綁定,可用在input、textarea、select上,用來同步你所輸入的值 -->
<textarea v-model="description"
<!--輸入框同步 + v-html吃到html -->
<div v-html="htmlLineBreak"></div>
var labapp = new Vue({
el: "#lab",
// 讓input初始化
data: { title: "abc", price: 100, description: "line1\nline2" },
// computed衍伸性欄位,計算,資料變更後顯示
computed: {
htmlLineBreak() {
///\r\n微軟的Enter |或 \r蘋果的Enter |或 \n/ Linux的Enter ,g不分大小小 都換成<br />
return this.description.replace(/\r\n|\r|\n/g, "<br />");
},
},
});
Part_1 > Lab_Binding > Lab_Form_Radio_1.HTML
(1)製作元件
<form class="form-horizontal" id="lab">
var labApp = new Vue({
el: "#lab",
data: {
//直接會比對每個radio的value(點到誰誰就有checked),所以不用帶變數
bt: 1,
},
(2)顯示區綁定
text:{{bt}}
(3)代表雙向綁定,可用在input、textarea、select上,用來同步你所輸入的值
v-model="bt"
(4)mounted最後介入
mounted() {
this.bt = 4;
},
所以網頁顯示會是4為起始
Part_1 > Lab_Binding > Lab_Form_CheckBox_1.HTML
(1)製作元件
<form class="form-horizontal" id="lab">
var labApp = new Vue({
el: "#lab",
data: {
cities: ["2", "6"],
},
});
(2)顯示區綁定
<h3>{{cities}}</h3>
(3)v-model代表雙向綁定,可用在input、textarea、select上,用來同步你所輸入的值
<input v-model="cities"
//直接會比對每個checkbox的value(點到誰誰就有checked),所以不用帶變數
(4)把echo.php放到MAMP主目錄內
<body>
<?php if (count($_GET) > 0) { ?>
<h3>GET:</h3>
<pre>
<?php print_r($_GET); ?>
</pre>
<?php } ?>
<?php if (count($_POST) > 0) { ?>
<h3>POST:</h3>
<pre>
<?php print_r($_POST); ?>
</pre>
<?php } ?>
</body>
(5)製作button並執行抓值網站
<form method="post" action="http://localhost/echo.php" class="form-horizontal" id="lab">
<div class="form-group">
<label class="col-md-4 control-label" for="okButton"></label>
<div class="col-md-4">
<button id="okButton" name="okButton" class="btn btn-primary">OK</button>
</div>
</div>
(6)因傳送值為陣列,收陣列[]
name="cities[]"
Part_1 > Lab_Binding > Lab_Form_Select_1.HTML
(1)製作元件
<form class="form-horizontal" id="lab">
var labApp = new Vue({
el: "#lab",
data: {
selectedCity: 4,
},
});
(2)顯示區綁定
<h3>{{selectedCity}}</h3>
(3)v-model代表雙向綁定,可用在input、textarea、select上,用來同步你所輸入的值
<select v-model="selectedCity" id="city" name="city" class="form-control">
(4)網頁顯示會是台中(4)為起始
data: {
selectedCity: 4,
},
(5)讓option隨著元件數量增減(for迴圈)
v-for="aCity in cityList"
(6)綁上aCity物件
v-bind:value="aCity"
(7)製作button並執行抓值網站
<form class="form-horizontal" action="http://localhost/echo.php" id="lab">
(8)抓id
<!-- 依據selectedCity.id 抓id="city" -->
<input type="hidden" name="city" v-bind:value="selectedCity.id" />
抓取到這行
<select v-model="selectedCity" id="city" class="form-control">
(9)此時案OK鈕可以抓到selectedCity.id
Part_1 > Lab_Component > tryComponent_G.HTML
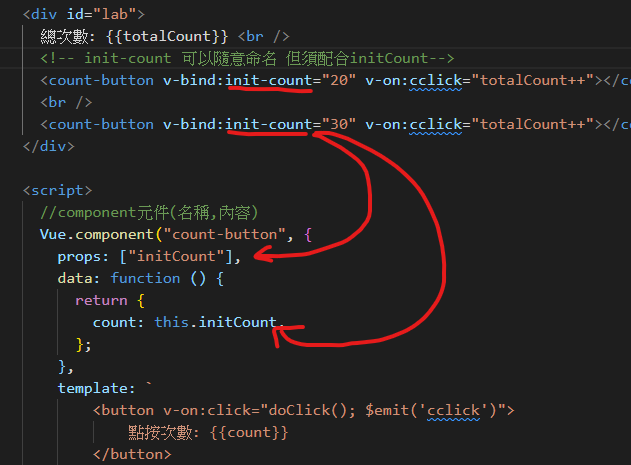
元件屬性的命名
如果使用-,開頭要改大寫
init-count 物件屬性 initCount
(按鈕到另一個頁面,並在網頁上顯示參數)
Part_2 > Lab_Route > route.html
解釋見route.html內語法順序
Part_2 > Lab_YesNo > Lab_YesNo_04.HTML
解釋見Lab_YesNo_04.HTML內語法順序
Part_2 > Lab_YesNo >
(1)右鍵點按 VueCLI 資料夾 | Open in Integrated Terminal
(2)建立 Vue.js 專案3
建議全小寫,因node.js專案
vue create yes-no-route
以上下鍵切換到:
Manually select features:
按下鍵盤Enter鍵
以上下鍵切換,以空白鍵加選 Router 選項, 按下鍵盤Enter鍵
後續選項都是直接按 Enter 鍵同意預設值
2.x > Y > ESLint with error prevention only > Lint on save > In dedicated config files
(後面都按下一步)
(3)等候專案資料夾 yes-no-route 建立完成
(4)輸入 exit 關閉終端機視窗
exit
(5)右鍵點按 yes-no-route | Open in Integrated Termainal
npm run serve
跑package.json
如果瀏覽器沒有自動啟動,請手動在瀏覽器輸入:
http://localhost:8080/
(6)靜態檔案與資源
(6-1)新增一個檔案 src/components/YesNoComponent.vue
<template lang="">
<div class="container">
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-4">
<div class="page-header">
<h1>無所不問、無所不答</h1>
</div>
</div>
</div>
<form class="form-horizontal">
<fieldset>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="question">請輸入問題:</label>
<div class="col-md-4">
<input id="question" name="question" type="text" placeholder="" class="form-control input-md">
<span class="help-block">問題請以問號結尾</span>
</div>
</div>
</fieldset>
</form>
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-4">
<h2>Yes</h2>
<img src="../assets/logo.png">
</div>
</div>
</div>
</template>
<!-- http://localhost:8080/ -->
<script>
export default {
name: 'YesNo'
}
</script>
<style lang="">
</style>
(6-2)修改 src/views/Home.vue
<template>
<!-- 要包起來 -->
<div>
<h3>這裡是標題</h3>
<hr />
<YesNo /> <!-- 把YesNo元件放入 -->
</div>
</template>
<script>
import YesNo from '../components/YesNoComponent.vue'
export default {
name: 'App', //App.vue
components: {
YesNo //YesNoComponent.vue的YesNo元件
}
}
</script>
(6-3)觀察App.vue
<div id="app">
<div id="nav">
<!-- 路由物件 Home.vue會抓 -->
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
(6-4)觀察main.js
import router from './router' //router查看 router內的index.js檔案
Vue.config.productionTip = false
new Vue({
router, //路由
render: h => h(App)
}).$mount('#app')
(6-5)觀察router > index.js
//建立一個路由元件
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes //由routes陣列決定
})
const routes = [
// 第一個路由
{
path: '/',
name: 'Home',
component: Home
},
// 第二個路由
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
(6-6)結論:所以要增加頁面時,增加view內的頁面檔案.vue,並新增 router > index.js 內的路由
(7)瀏覽http://localhost:8080/
(8)關閉終端機,並安裝使用Bs調整版面(整理HTML)
exit
(9)右鍵點按 yes-no-route | Open in Integrated Termainal
(10)安裝BS
npm install bootstrap-vue bootstrap@3
(11)src/main.js內匯入BS3
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
(12)跑伺服器
npm run serve
瀏覽http://localhost:8080/
此時BS介入,版面開始變化
(13)安裝與使用 Axios
(13-1)按下 Ctrl + C 終止伺服器
(13-2)安裝Axios
npm install axios vue-axios
(13-3)修改src/main.js
// 匯入axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
(13-4)跑伺服器
npm run serve
瀏覽http://localhost:8080/
(13-5)修改 src/components/YesNoComponent.vue
(似 Part_2 > Lab_YesNo > Lab_YesNo_04.HTML)
a.匯入Vue的程式
import Vue from 'vue'
b.src/main.js內Vue使用了axios外掛
Vue.use(VueAxios, axios)
c.使用axios外掛的方法
Vue.axios
.get("https://yesno.wtf/api")
.then(function (response) {
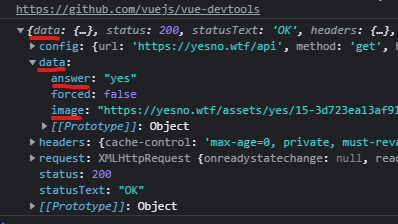
console.log(response);
_this.answer = response.data.answer;
_this.image = response.data.image;
})
console.log(response)

瀏覽http://localhost:8080/
(14)新增圖片,讓網頁可以顯示
Part_2\Lab_YesNo\VueCLI\yes-no-route\public\imagesinPublic
text1.jpg
Part_2\Lab_YesNo\VueCLI\yes-no-route\src\assets\imagesinAssets
text2.jpg
text3.jpg
(14-1)按下 Ctrl + C 終止伺服器
(14-2)開始佈署資料夾,並新增dist資料夾
npm run build
從Dist資料夾打開VScode,並執行index.html
(14-3)結論:只要是放在Public資料夾內的,未來佈署後,都會顯示在dist內
(15)assets內製作Css樣式並套用在YesNoComponent.vue
(15-1)Part_2\Lab_YesNo\VueCLI\yes-no-route\src\assets\css\myStyle.css
.test1 {
background-color: blueviolet;
color: blue;
}
(15-2)YesNoComponent.vue
<div class="container test1">
(15-3)跑伺服器
npm run serve
瀏覽http://localhost:8080/
沒差異,因此
(15-4)修改Part_2\Lab_YesNo\VueCLI\yes-no-route\src\views\About.vue
<template>
<div class="about test1">
<h1>This is an about page</h1>
</div>
</template>
<script>
import "../assets/css/myStyle.css"; //非物件,無須from
export default{
name:'About' //讓<div class="about test1">也吃到myStyle.css樣式
}
</script>
記得點分頁看樣式
(16)製作js並使用在YesNoComponent.vue
(16-1)Part_2\Lab_YesNo\VueCLI\yes-no-route\src\assets\js\mylog.js
console.log("測試日期:" + Date());
(16-2)修改Part_2\Lab_YesNo\VueCLI\yes-no-route\src\views\About.vue
import "../assets/js/mylog.js"; //非物件,無須from
(16-3)檢查
http://localhost:8080/about
(17)重新跑build佈署
按下 Ctrl + C 終止伺服器
npm run build
從Dist資料夾打開VScode,並執行index.html
剛剛做的css、js都會存在 但是都要有import才會存在
(18)大結論:Public資料夾內的東西會直接顯示,但Assets內的會被打包後才會顯示(參見js)
