
對 React.js 有基本的概念後,我們就可以繼續往下學習該如何建置和使用它囉!
首先,要開始建立一個 React.js 專案的話,必須先在電腦中載入 Node. js 環境和 Node.js 的套件管理工具 - npm ( Node Package Manager )。
因為我們要使用 npm 來下載建置環境所需的 create-react-app 套件,而要使用 npm 的套件管理工具的話就得先提供它 Node.js 的環境來做運行喔!
備註:下載 Node.js 後就會一併安裝好 npm ,所以不需要再額外下載。
安裝好 Node.js 環境且下載好 npm 之後,就可以打開電腦裡的終端機來進行 create-react-app 的套件下載。
在終端機內輸入以下的 Command Line 開始進行安裝:
npm install create-react-app
下載完成後就開始建置一個 React.js 的專案吧!
先將終端機中的位置移動到你預存放專案的資料夾內,有兩種方法可以移動過去:
cd 你的資料夾名稱
移動到指定資料夾後,在終端機輸入以下的 Command Line 建置 React.js 專案:
npx create-react-app first-react
後方的 first-react 為專案的名稱,所以將它替換成自己預設的名稱即可。
備註:若無法成功下載的話,可以改用 npm init react-app 資料夾名稱 。
順利建置好 React.js 的專案後,我們就輸入剛剛提及的 Command Line 來移動到該資料夾內:
cd first-react
移動到資料夾內後,再次於終端機內輸入以下的 Command Line 執行專案:
npm start
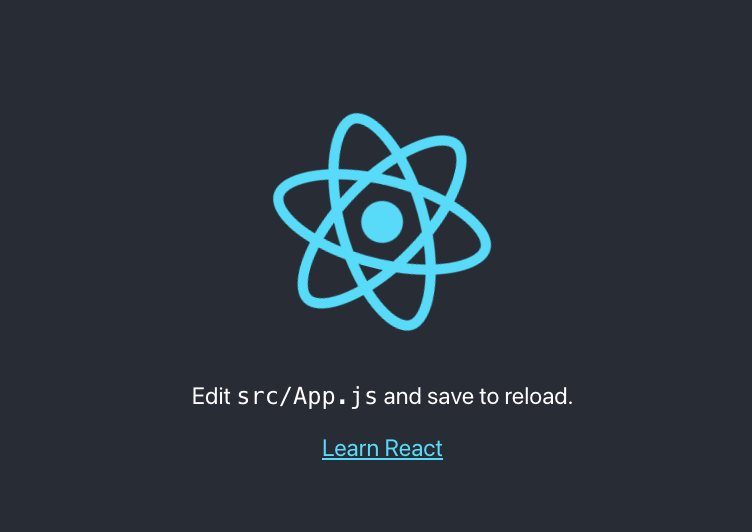
終端機順利執行後,會自動在你的預設瀏覽器內打開這個專案的網頁。
備註:若沒有自行打開的話,可以於終端機中看到它的預設網域在 localhost:3000 中
成功打開網頁後便會看到下圖的這個畫面,這就是我們 React.js 的專案啦~
現在環境都準備好了,那就開始一起學習吧!
另外有任何問題一樣都非常非常歡迎提出和指教~
那我們下篇見ʘ‿ʘ
