這次來介紹兩個方式在專案裡設置使用React吧!
本系列文章使用的環境系統為
電腦系統:macOS Big Sur 11.2.3 M1晶片
編輯器:vscode(Visual Studio Code)
・直接在在html的head中引入React、React DOM、Babel
//React本體
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
//React DOM:提供用於DOM的特定函式。
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
//Babel:將JSX語法轉譯讓瀏覽器能夠去解讀。
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.js"></script>
・在body標籤中加入id為"root"的div標籤作為React的進入節點
<div id="root"></div>
・在body標籤尾端建立並掛載React的DOM
<script type="text/babel">
class App extends React.Component {
render() {
return <h1>Hello, world!</h1>;
}
}
ReactDOM.render(<App />, document.getElementById("root"));
</script>
透過vsCode的工具"Live Server"即時瀏覽,Hello, world!成功出現在畫面上囉!
create-react-app 是來自於 Facebookz發布的工具,
能夠快速建立 React 的 single-page 應用程式的開發環境。
使用create-react-app前需要安裝以下軟體套件:
1.Node.js版本≥8.10
2.NPM版本≥ 5.6 或是yarn(皆是套件管理工具)
・打開終端機,切換到你想放置專案的位置
cd Desktop/
・使用npx(pm 5.2+ 附帶的 package 執行器)執行create-react-app(*my-app可更換成自己想要的專案名稱)
npx create-react-app my-app
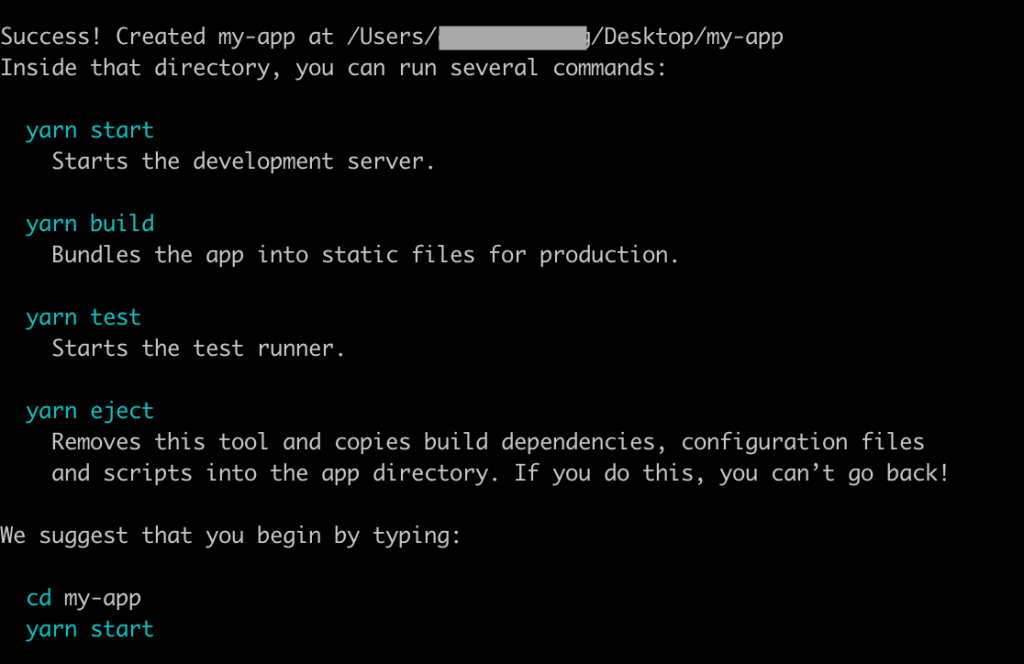
安裝完成後會出現以下訊息
·按照提示指令在終端機切換到專案後,接著啟動React專案
//切換到專案
cd my-app
//啟動專案
yarn start
瀏覽器會自動開啟 http://localhost:3000 的預設port,出現以下畫面,代表你的專案已經建立成功了!