來做個todoList來驗收這近一個月的React學習成效吧!
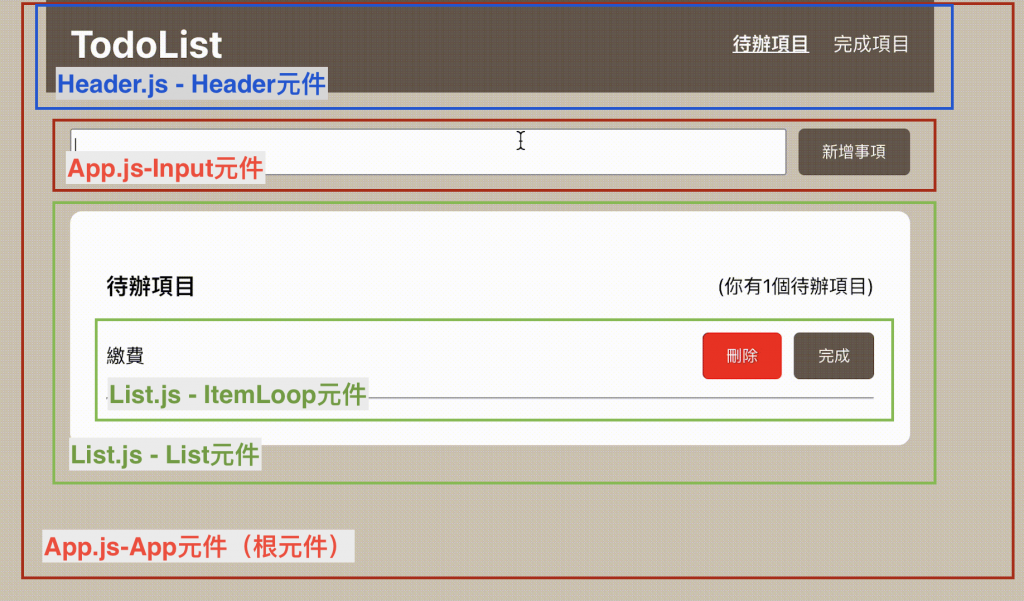
在製作之前,我先用Html設計想要的樣式,把樣式轉移到React專案上,做出有:新增事項、完成待辦事項、刪除事項、待辦完成頁面切換
簡易功能的TodoList,如下

使用終端機切換到桌面後,建立todoList的 React 專案資料夾 - todolist-react
npx create-react-app todolist-react
因為樣式撰寫想使用Scss的巢狀寫法,
在建立好專案後,用vsCode打開專案用內建終端機安裝sass
yarn add node-sass@npm:dart-sass
這裡我實際安裝的是dart-sass,因為node-sass已不被官方推薦使用,有兩個原因:
1.下載速度慢有 2.本機編譯速度很慢
我們使用上面方法將node-sass模組資料夾的內容,另外替換安裝dart-sass
安裝完後記得把所有css副檔名改成scss
將畫面元件先分出來
分為App.js、Header.js、List.js三個檔,分別處理不同的畫面區塊。
App.js作為根元件放置在最上層
我們將預設的App.js用不到程式碼先刪除清空
//App.js
import './App.scss';
function App() {
return (
<div >
</div>
);
}
export default App;
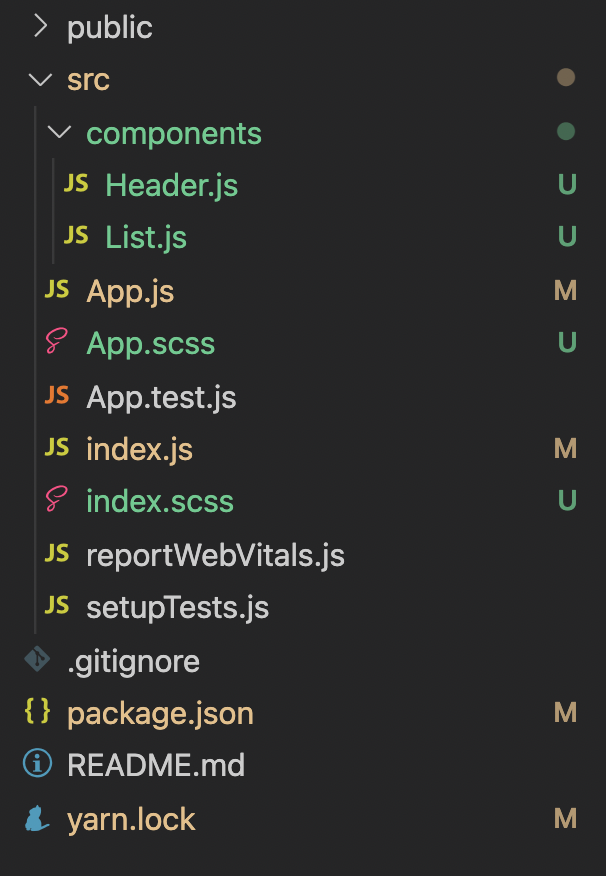
設立一個components資料夾放要引入App.js的Header.js和List.js元件
整個專案架構最後如下
因為是比較小的專案,元件結構不複雜,所以我統一把樣式寫在App.scss中,
如果想將樣式分類,可將樣式用Styled-Components獨立,
或將元件資料夾細分新增scss檔: