當我們在做開發時,首先要做的,就是準備好開發環境,
不然所有的開發都會無法進行,
所以首先,我們要來準備好 React Native 的開發環境
前面我們有說過,最後所有內容其實都會被轉譯成原生的,
所以我們還是必須去裝,兩個平台的開發工具
因為 React Native 的開發是在 NodeJS 上運行的,
我們先安裝 NodeJS
有幾裝方式:
$ brew search node #尋找可安裝版本
$ brew install node@<version> #安裝
$ nvm ls-remote #尋找可安裝版本
$ nvm install <version> # 安裝
watchman 是 facebook 開發來偵測檔案的工具,
主要是當我們在開發時對檔案的變動都會透過 watchman 來觀測,
並且也可以在檔案發生變化時,來重新建置產生最新的結果
那我們使用 brew 來安裝
$ brew install watchman
React Native 的專案會透過 react-native-cli 來產生,所以我們必須先把它給裝起來
yarn global add react-native-cli
npm install -g react-native-cli
所有東西都準備好後,我們就來建立一個新的 React Native 的專案吧
在 terminal 執行:
$ react-native init [project name]
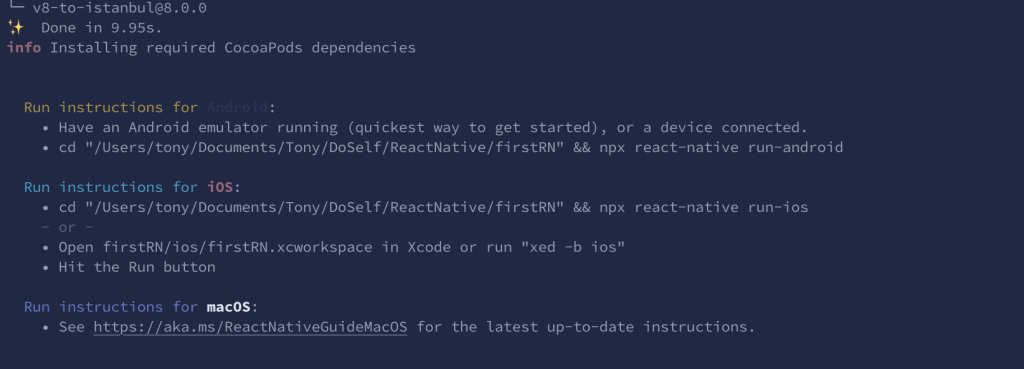
那就會開始自動建立起所有關於 react native 專案啦,
當建立成功後就會出現以下畫面囉