今天是第四天,我們來解說一下昨天建好的專案吧
那首先,我們先看看昨天的專案跑起來的畫面吧
因為我們是開發 App ,不是像 Web 那樣可以直接在瀏覽器上看到結果,
所以,我們必須先把 App 建好,然後再指定的模擬器上安裝,最後才能看到結果
但是 react-native cli 都幫我們把這個給處理好了
那我們只要執行相關指令就可以看到結果囉
要運行 React Native 的功能都會繞不開執行 React Native Cli
那到底有那些功能呢??
先來說說目前會用到的
這我們昨天就用過了,建立初始專案
把我們的專案打包成 App 並安裝到 iphone 模擬器裡
假如有指定要哪個版本的 iphone ,在指令後面加上 --simulator [iphone version]
EX:
react-native run-ios --simulator iPhone 8
沒有指定的話就是,目前最新的
把我們的專案打包成 App 並安裝到 android 模擬器或指定裝置裡
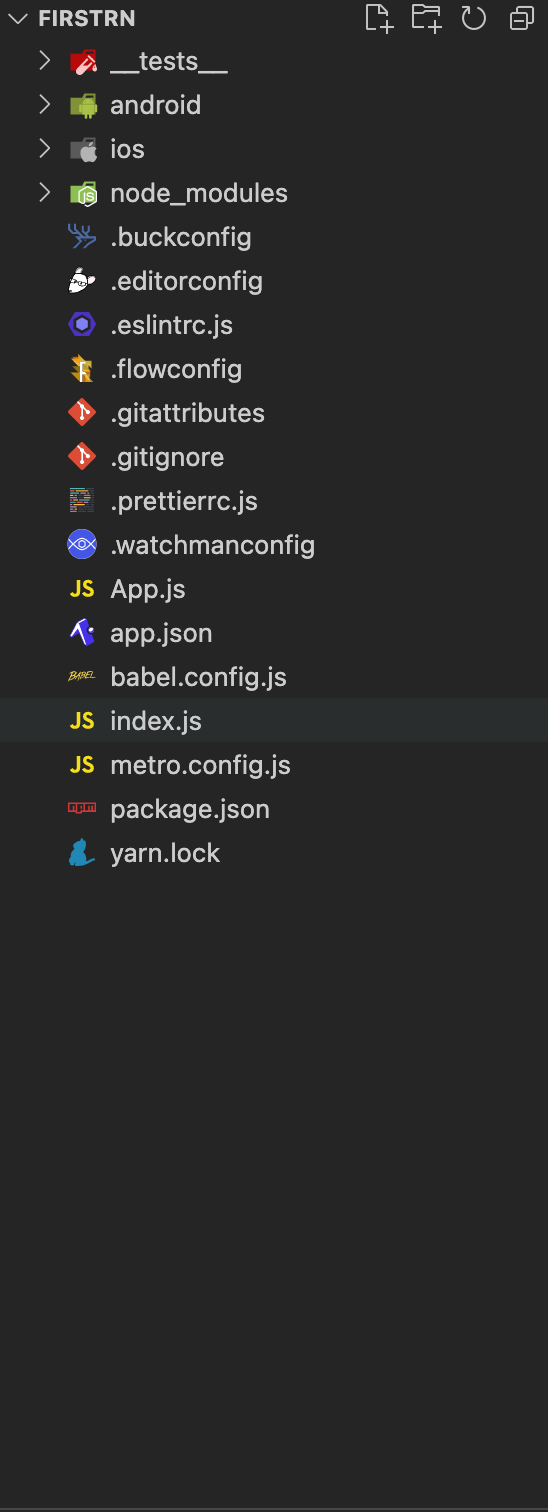
從 vscode 打開我們建好專案的資料夾
可以清楚看到我們的專案結構是這樣...

現在先稍微介紹幾個比較需要知道的部份
測試檔案的資料夾
原生 android 相關設定檔、套件的資料夾
原生 ios 相關設定檔、套件的資料夾
開發專案的相關套件
root component
整個 App 的設定檔
程式進入點
metro bundler 的設定檔
專案描述檔
