先來看看今天想要完成的功能的樣子

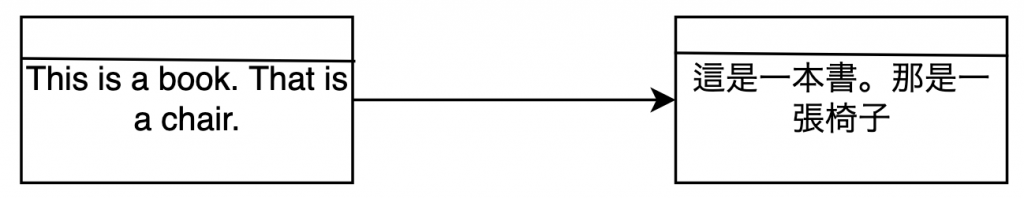
Google Chrome 不論是桌面版或是手機版的 App 都有提供全文翻譯的功能。它的呈現方式很適合只在意文章內容的人,因為 Chrome 會把當下的畫面文字內容在同樣的位子置換成選定的翻譯語言(如下圖所示)

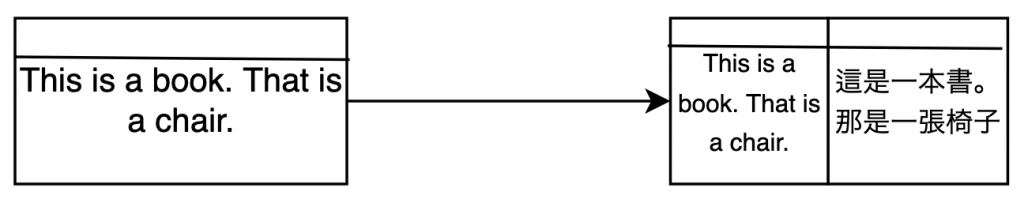
但有些時候,除了想要了解翻譯後的內容外,也想要知道原文是怎麼寫的;兩相對照下才能更加清楚原文的含意,和達到那麼一點點語言學習的效果。所以,其實我想要的呈現方式會是(請見下圖):

要做出上圖的樣子,要完成幾件事:
我們來一步步看怎麼進行。
這是其中最容易的步驟,只需要建立一個新的水平方向的 LinearLayout,讓兩邊的的 weight 都是 1:
android:layout_weight=1
再來是 WebView (B) (置於 translation_panel layout 中) 建立後,預設 Visibility 設為 GONE。

這部分實作方式可以參考前兩篇的說明,簡單來說就是先將網頁切換成閱讀模式,再將主要文字內容利用 Javascript 取得。
其實 Google Translate 是有提供 API 讓開發者使用的,能夠透過 request 的方式直接取得翻譯結果,再由開發者自行決定要怎麼顯示翻譯結果。但是,天下沒有白吃的午餐,在超過一定的使用量之後,Translate API 是要收費的。對於一個主要是開發來自己使用的 browser 來說,不需要用到那麼高級的服務;只需要直接顯示 Google Translate 網頁就行了。
從網路上的資料可以得知:在開啟 Google Translate 網頁時,如果帶入某些 query string,它其實會在第一次顯示時,就有翻譯結果;不需要使用者手動再貼上想要翻譯的字串。
要叫 Google Translate 網頁直接翻譯的方式是:
https://translate.google.com/?text="string that needs to be translated"
建立 Google Translate 網頁的 url:
private fun buildGTranslateUrl(text: String): String {
val shortenedText: String = if (text.length > TRANSLATION_TEXT_THRESHOLD) text.substring(0, TRANSLATION_TEXT_THRESHOLD) else text
val uri = Uri.Builder()
.scheme("https")
.authority("translate.google.com")
.appendQueryParameter("text", shortenedText)
.appendQueryParameter("sl", "auto") // source language
.appendQueryParameter("tl", "jp") // target language
.build()
return uri.toString()
}
今天先講到這兒,我們先來看看畫面。關於畫面中的數字按鈕,會在明天的文章中做解釋。

https://github.com/plateaukao/browser/releases/tag/v8.10.0
