HTML 有各式各樣的標籤去定義網頁的內容要如何呈現,例如元件是文字或圖片還是超連結、元件要放左邊還是放右邊,字體是斜的還是粗的,今天帶你們快速攻略 HTML標籤。
第一行是一個「宣告」: 告訴瀏覽器這份文件是一個 HTML5 的網頁,瀏覽器因而知道要怎麼用正確的方式來展示你的網頁。在昨天有教學快捷鍵(驚嘆號+tab鍵)快速宣告。
<head> </head> 包圍的資訊稱為「標頭」裡宣告各種網頁資訊,這些資訊不會顯示給使用者看,因為它們的溝通對象是瀏覽器與其他的網路服務。
<body> </body> 包圍的內容是會直接顯示給使用者看的內容,也是這個網頁的核心。
<h1>~<h6>
可以使用的標題有 6 層,這些標題組合成你的網頁內容大綱,當搜尋引擎找到你的網頁時,會依照標題來認識你的內容,因而判斷相關性。
<p> 把你的內容變成段落,這是一個很常用的標籤。</p>
「清單」有兩種,項目符號的清單,或有數字順序的清單。
無順序的項目符號清單 <ul>(unordered list)</ul><ul> 標籤用來定義一個無排序的項目清單列表<li>通常用來顯示個別項目的標籤,可用來顯示文字清單或超連結清單等。
有順序的清單 <ol>(ordered list)</ol><ol>標籤用來定義一個有數字的項目清單列表
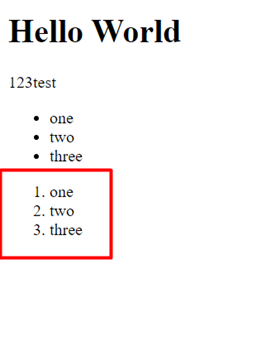
甚麼意思呢,下面舉例來說:
一般來說如果是使用清單的話會是一個小黑點
但今天如果想要讓小黑點變成自動排序數字
那就使用<ol></ol>
結果如下: