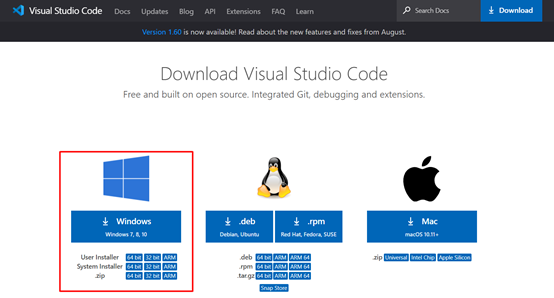
先去官網下載VSCODE(這邊就先只說明window版本)
網址:https://code.visualstudio.com/Download

這邊就不介紹安裝內容了,相信網路上有非常多文章可以做觀看
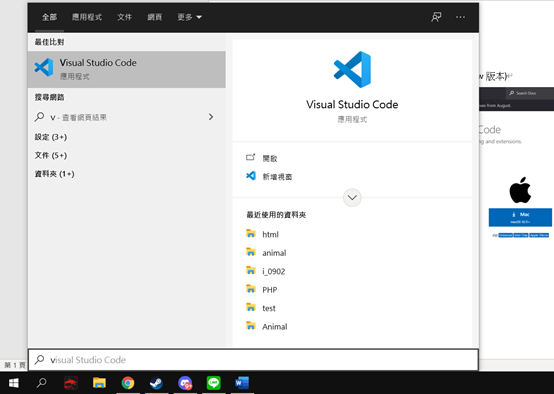
安裝完成後,點擊就可以執行拉
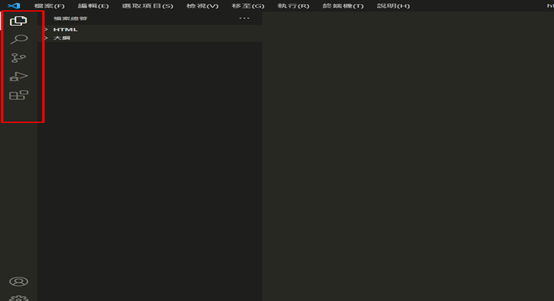
打開之後左側有各種功能可以做切換
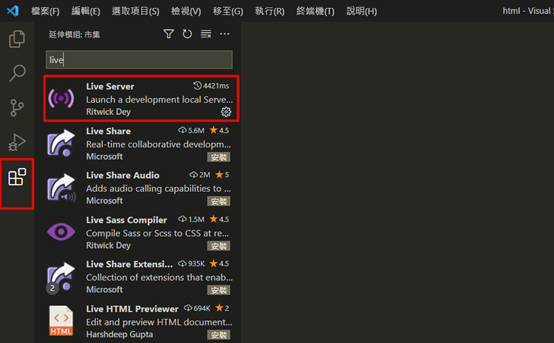
要學習網頁前首先一定要先去安裝live sever(個人認為一定要裝)
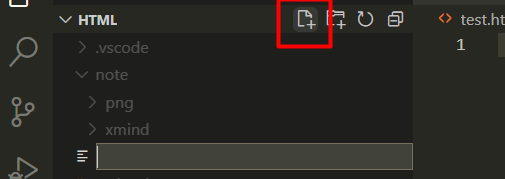
安裝過後點擊圖標就可以新增一個文件,在裡面輸入(你喜歡的檔名.html)
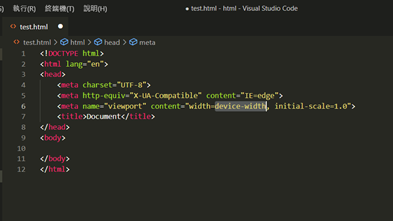
在裡面輸入(驚嘆號+tab鍵),這樣最基本的框架就完成拉~
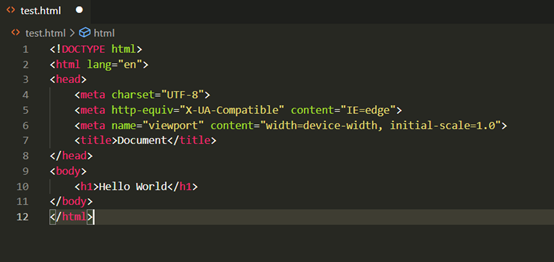
接著再 body 裡面輸入<h1>Hello World</h1>

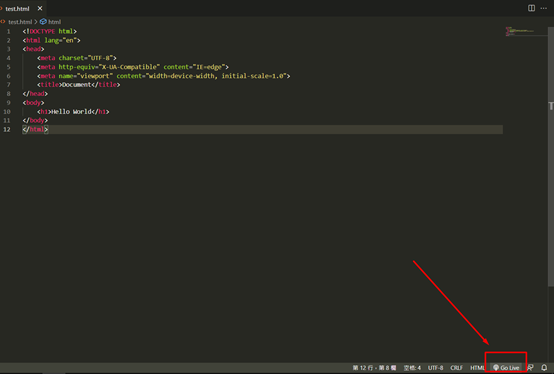
接著點擊右下方Go live,就可以即時的看到你打的內容拉~

那今天就先這樣,明天我們來介紹html的基本語法吧~
