這篇文章會講解如何將Sass分成多個檔案模組化管理,並於編譯時只會編譯到同一個css檔案內
首先,我們在專案的sass資料夾內先建立一個variables.scss檔案,並且把上一篇文章(Day 5)的變數剪下貼進去:
// variables.scss
// colors
$primary: #0058E6;
$secondary: #00F26D;
$warning: #F5BD2D;
// spacing
$base-padding: 0.75rem;
$base-margin: 0.75rem;
// 隨便寫一個樣式測試是否有編譯
.d-block {
display: block;
}
接下來在main.scss將variables.scss import進來
// main.scss
// import時可以不用寫副檔名
// 因為編譯時是由上到下編譯,所以一定要在使用前先import
@import 'variables';
h1 {
color: $primary;
margin: $base-margin;
}
a {
color: $secondary;
}
button {
color: white;
background: $warning;
padding: $base-padding;
display: block;
}
網站跑起來後會發現結果和Day 5一樣,表示我們已經成功將變數提到另外一個.scss檔案!
但這時候會發現一個問題,你會發現css資料夾內多出一個variables.css,內容就會是variables.scss編譯過的CSS
這不是我們想要的,因為這表示如果我有10個.scss檔案,編譯完不就會有10個.css檔案?
因此為了讓開發者能決定什麼時候要編譯成獨立的.css,什麼時候要合併成同一個.css,Sass有了Partials的功能,我們僅需要在檔案名稱最前面加上" _ ",則import的時候就會被合併成同一個.css檔案!
所以我們來將剛剛的variables.scss改成_variables.scss,並將variable.css刪除
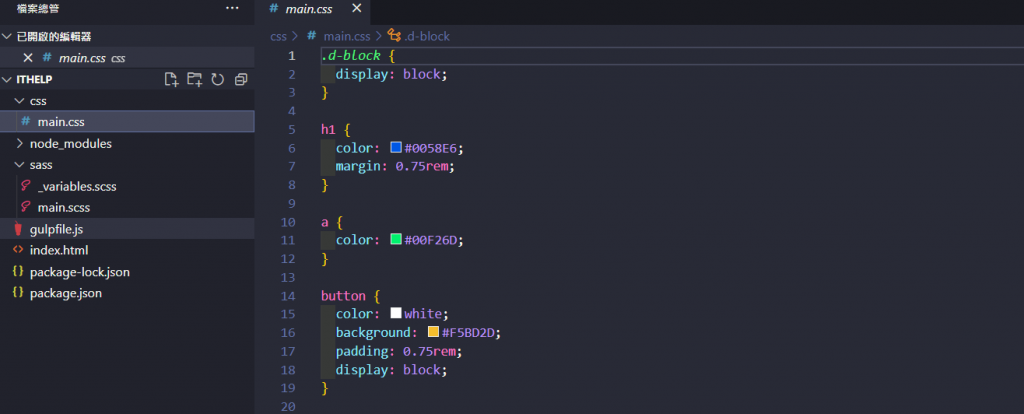
最後會發現網站的結果一樣不變,而且樣式都合併到了main.css裡面!!

也因為有了Partials的功能,開發者可以非常自由地定義自己Sass的架構,並且將檔案區分開來達到模組化的管理,這樣未來在維護和擴充上就會減輕很多負擔~
