大家好,我是YIYI,今天我要來介紹MARVEL APP。
MARVEL APP是一款能夠讓設計師在不需要寫任何的程式的情況下讓APP動起來的系統。
有手機板和電腦網頁版~
下面有附上網址給各位~
MARVEL APP能夠在只有設計圖的階段讓APP動起來,這裡的動起來指的是能夠像真正的APP那樣操作,但是沒辦法真正的運行。
免費的情況下就可以建立一個完整的PROTOTYPE(類似DEMO)。
有了PROTOTYPE才能夠有具體的東西展示,有利於統整自己的思緒,也可以給身邊的朋友們看看,可以看到比較真實、比較正確的使用者經驗。
製作出PROTOTYPE更是證明這個技術是能夠達成!
再來,如果有想要拉投資或是贊助的話,基本上都是要有一定的東西,才能夠入別人的眼。![]()
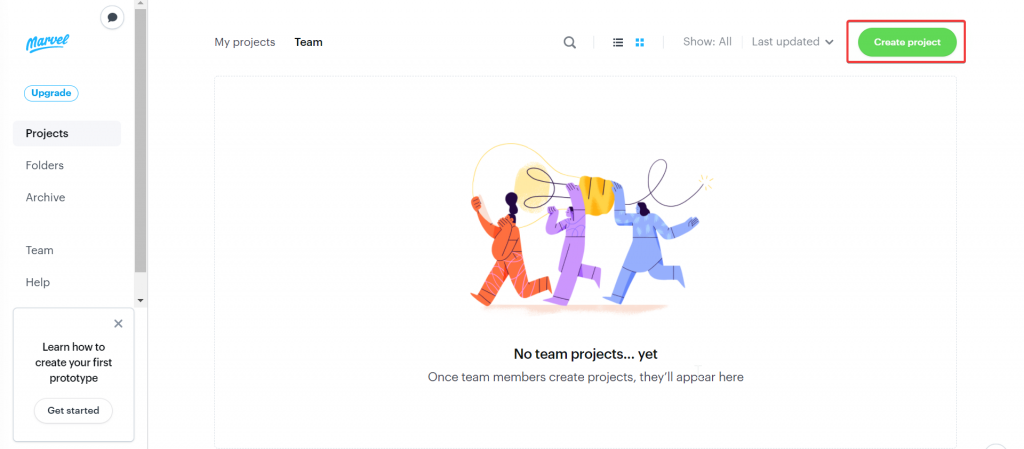
我是使用GOOGLE帳號登入,下圖是登入後的介面。
點擊右上角的CREATE PROJECT建立一個新專案。
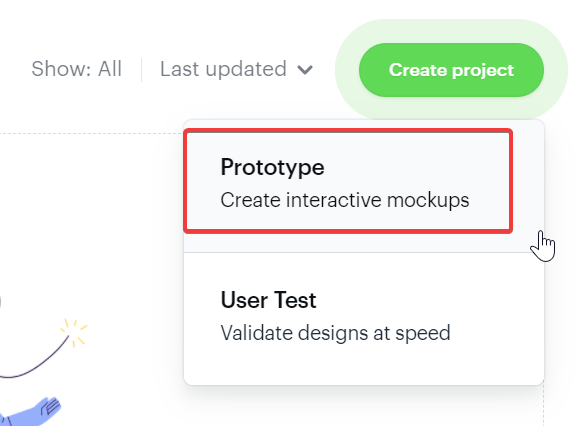
並選擇PROTOTYPE
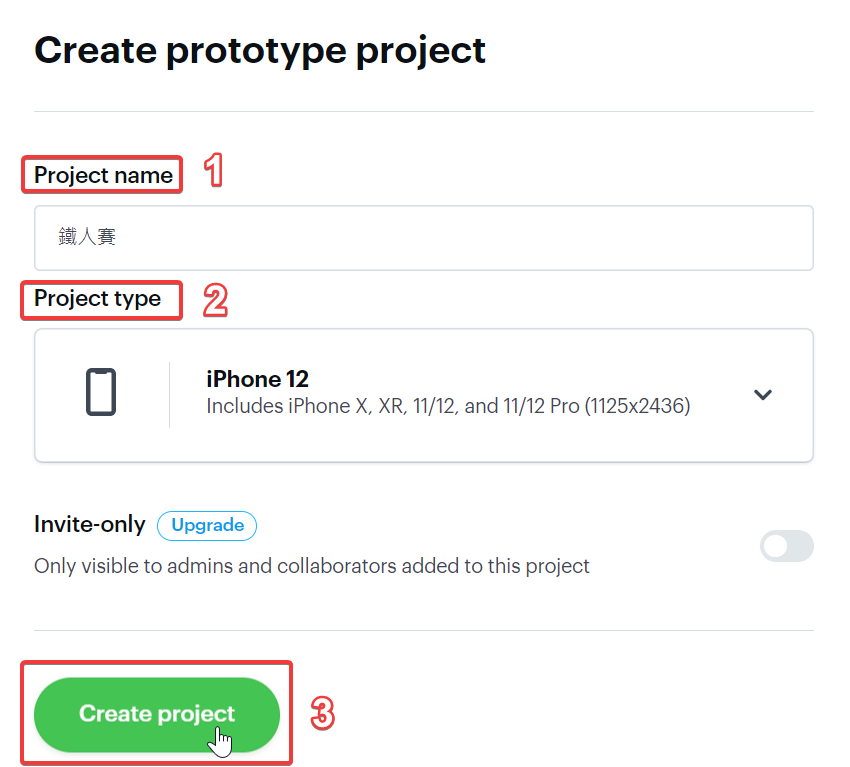
填入專案名稱並選擇測試用裝置,最後按下CREATE PROJECT建立專案。
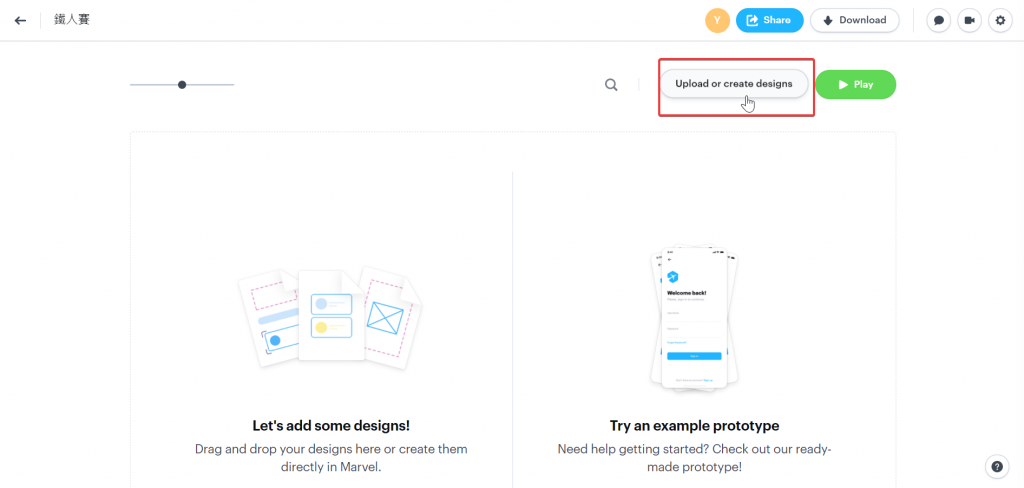
進入下個頁面後選擇UPLOAD OR CREATE DESIGNS。
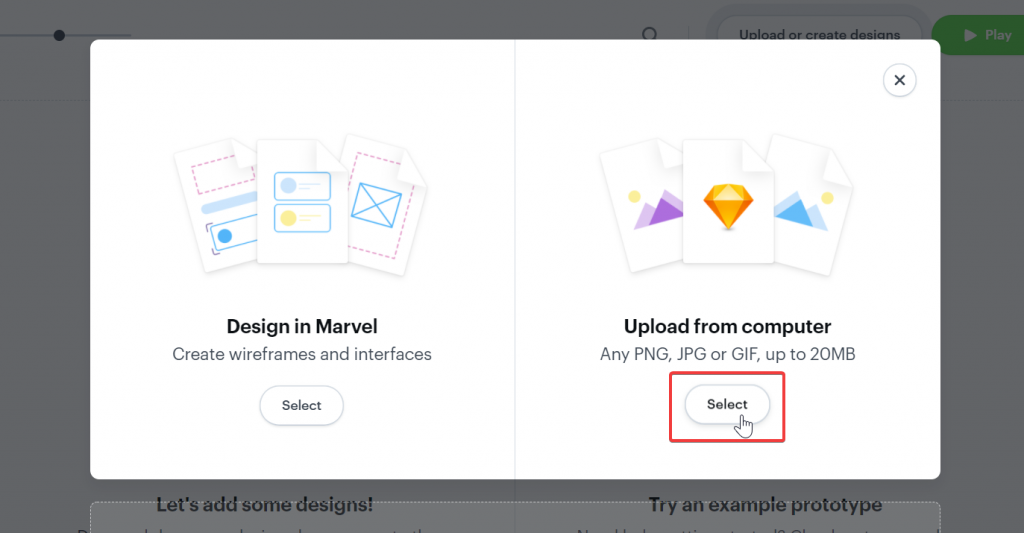
選擇從電腦匯入檔案。
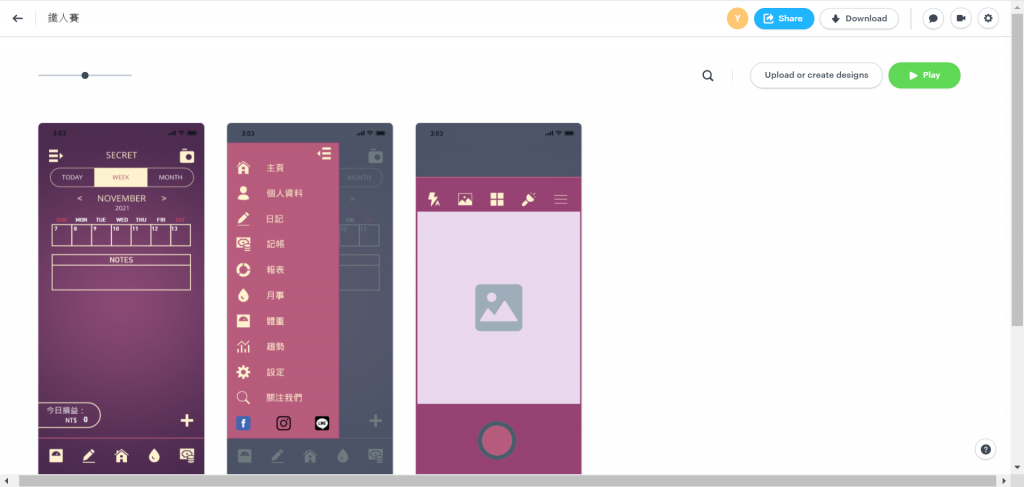
匯入後就會變成下圖這樣~![]()

明天將利用MARVEL將前面三個介面做出連結。
謝謝大家的閱讀![]()
