身為一個麻瓜,當初在看到前端兩個字,
著實就猜想不就字面意思?應該係前後面,反之另一個就是後面啊!
看似廢話的一段,當初可是困擾我許久呢!畢竟我是菜瓜?
(咦!!!!好!我們現在進入正題!會帶入一些日常生活小事來舉個人話例子!
這麼說,當我們要與對方溝通的時候,我們要透過眼睛傳遞眼神資訊,
那前端可以說是負責眼睛看見的地方!以及使用者進行操作進行操作的部分,
將網路服務分成兩個區塊,那麼,前端就是運作在使用者這個區塊面上!
好的,我承認上面有點難懂,來舉個例子,前端工程師負責如何把按鈕按下
去會跳出視窗,圖片怎麼在網頁上左右移動, 如何將設計師的設計稿轉化
成一個網站……等,就是使用者能夠接觸到的地方都屬於前端的一部分。
用生活來舉個小例子,當你去ibon印東西的時候,你看到的那台機器與觸
控螢幕上閃現出來可以點選的地方,整台機器與介面都算是前端,他決定了整台機器的外觀與使用介面。
再說後端之前,我們需要延續上半部的前端解釋,來想想為什麼需要後端?
有沒有想過,資料是否可以放在前端?舉個例子,如果將消費者的消費餘額都
顯現於前端,會出現什麼狀況?那不是他的餘額除了大家都知道外,消費者也
可以修改自己餘額,那豈不是…可以一直無限下單,
額度隨意調整,這樣不就天下大亂了嗎?
為了防止上面的事情發生,所以,我們需要後端這個管理者
,來處理使用者所填寫的資料,交給專業的處理不就好了嗎!!
所以我們可以透過後端,來掌控使用者消費過後的餘額,
這樣有系統的管理方式,能夠防止上面的災情!也不造成悲劇發生拉~
生活的例子又來拉,我們可以透過後端來接收你剛剛設定的訊息(印製大小,黑白或者彩色…等)
,接著再把使用者剛剛的需求印製出來!
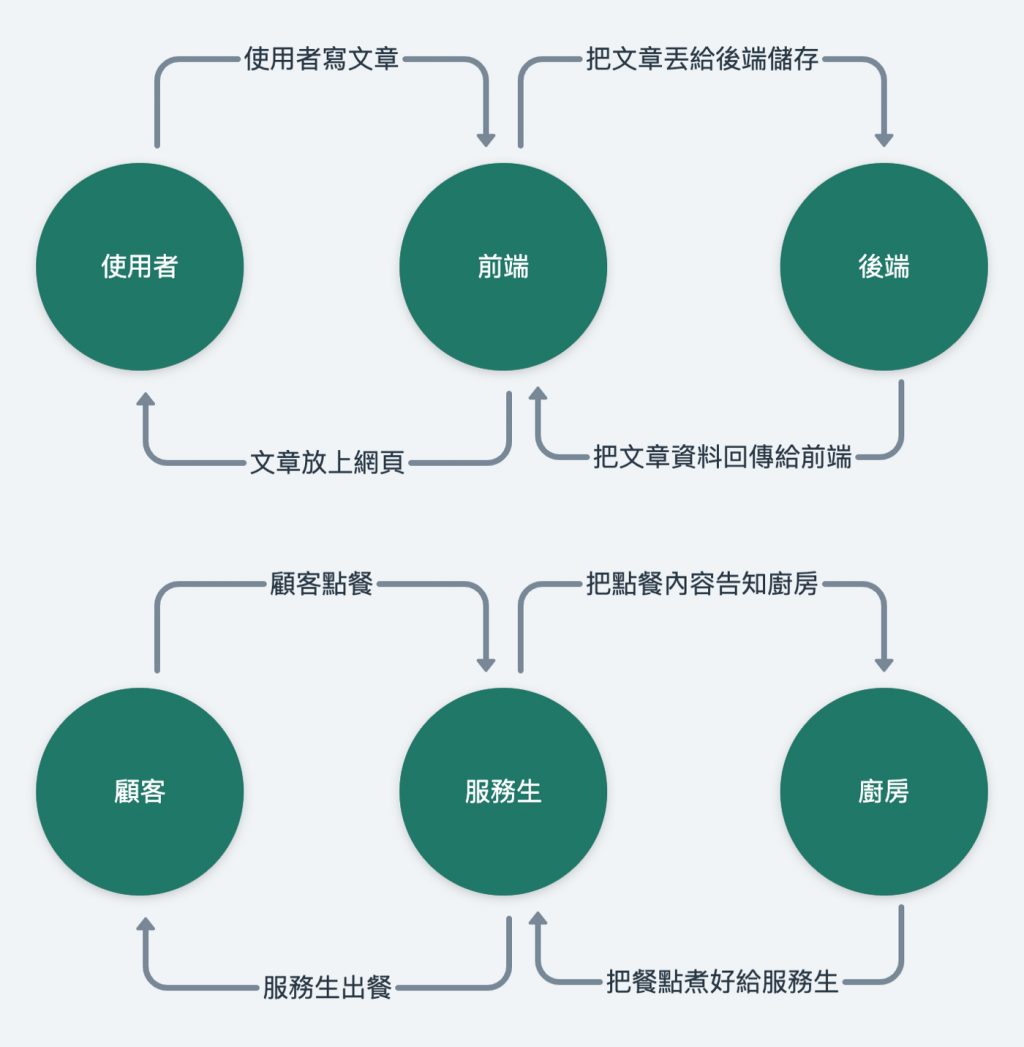
是如何運作的,圖解>>>