今天帶大家簡單製作一張首頁的畫面。
選用Dektop(1440px X 1024px)的frame,
在最上面拉一個1440x50的白色長方形作為導覽列(navbar)的背景,

並在裡面加上logo靠左,新品上架、人氣商品、全部商品、關於品牌、購物車及會員靠右,
其中購物車及登入我分別用icon表示,以增加畫面留白,減少擁擠感。
此外,我會在右邊面板的Constraints裡設定right或left、top,
這是讓物件隨著畫面大小變動時,會以左右、上下的距離做位置的更動。

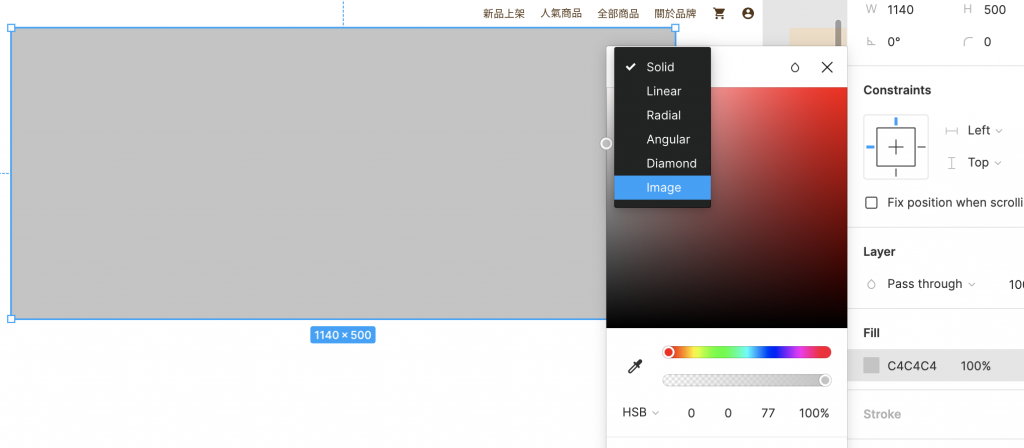
接下來拉一個1140 X 500大小的方框,
這塊區域我想要放圖片輪播器,讓客戶一進網頁就可以接收比較重要的資訊。
並且在填色的地方選用image的方式,就可以輕鬆至入圖片啦~

如果你要直接放入圖片的話,
可以到左上第一個按鈕 > File > place image ,
或是直接按下快捷鍵 Shift + Ctrl(Cmd) + K !
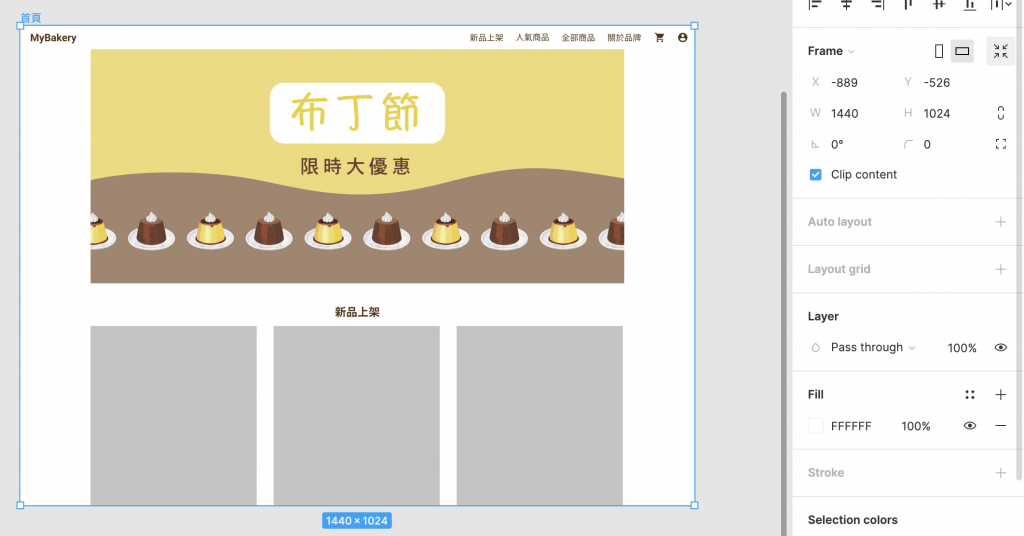
接下來我想要新增一個新品上架的區域,
包含三張圖片及商品名稱。
這時用24大小的粗字體寫上"新品上架"四個字置中,
並拉了三個 355 X 360 大小的方框,且左右分別對齊上面的輪播圖片,
並分別放入我的商品圖。
這時會發現frame不夠我們用了,可以點擊工作區域左上的字來選取整個區域,
或是在左邊直接點擊,再用手動條正,
或是右邊調整數值都可以喔!

放完圖片我想在下面新增他們的商品名稱、價格、加入購物車的按鈕。
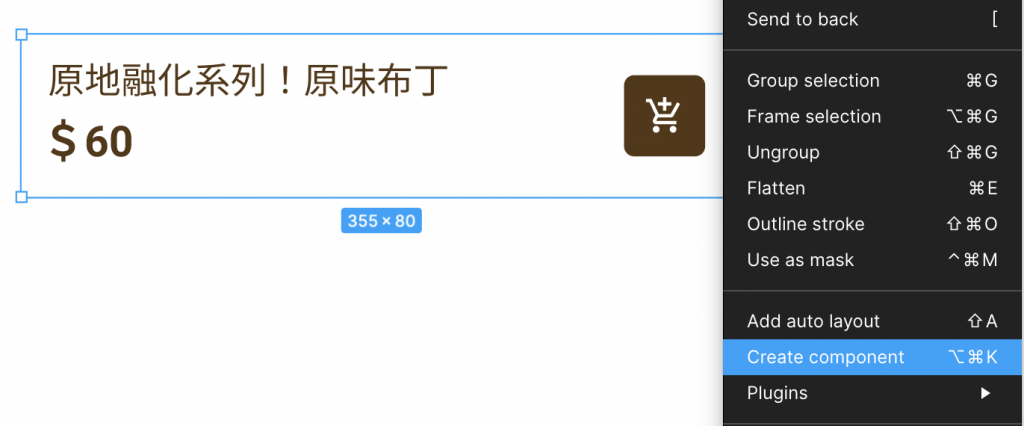
為了方便對齊跟製作,我先在第一個商品下拉一個 355 X 80 的框,並調成白色。
裡面排版設計好名稱、價格、加入購物車按鈕後,
將這整塊全部選取起來組成群組
(右鍵選Group section 或是 快捷鍵Ctrl + G \ cmd + G)

再來第二跟第三個商品也需要用到同樣的區塊,
這邊將剛群組好的物件選起來,
再按一次右鍵選 Creat Component 製作成元件
(快捷鍵 option + Ctrl + K \ option + cmd + K )

這樣之後需要用到都可以到左邊面板的Assets裡找到!
此時利用元件的功能快速製作好商品二、商品三的資訊,
但是想要換按鈕的樣式,
我們可以到製作成元件的區塊去做更改,

改完顏色和裡面購物車圖樣的顏色後,
會發現所有用元件製作的區塊都跟著改變了!

這樣的方式可以利用在各種需要大量製作相似物件的設計裡,
幫助你更快速製作!
有了導覽列、輪播圖、商品圖,現在來做一個footer(頁尾)來當今天的結尾吧!
拉一個 1440 X 120 大小的框,這邊我放上關於品牌、購物流程、Facebook粉絲團的連結,
並放上版權相關資訊。今天的設計就完成啦!

經過三天Figma的學習,相信大家對Figma的操作有一定的認識。
未來有興趣的話,建議大家可以多觀察各電商網站的設計、多練習figma的操作。
接下來也會帶大家一一更深入網頁語法及一些電商常使用到的元件。
感謝大家的觀看,明天見啦~
