今天來教大家更熟悉Figma!
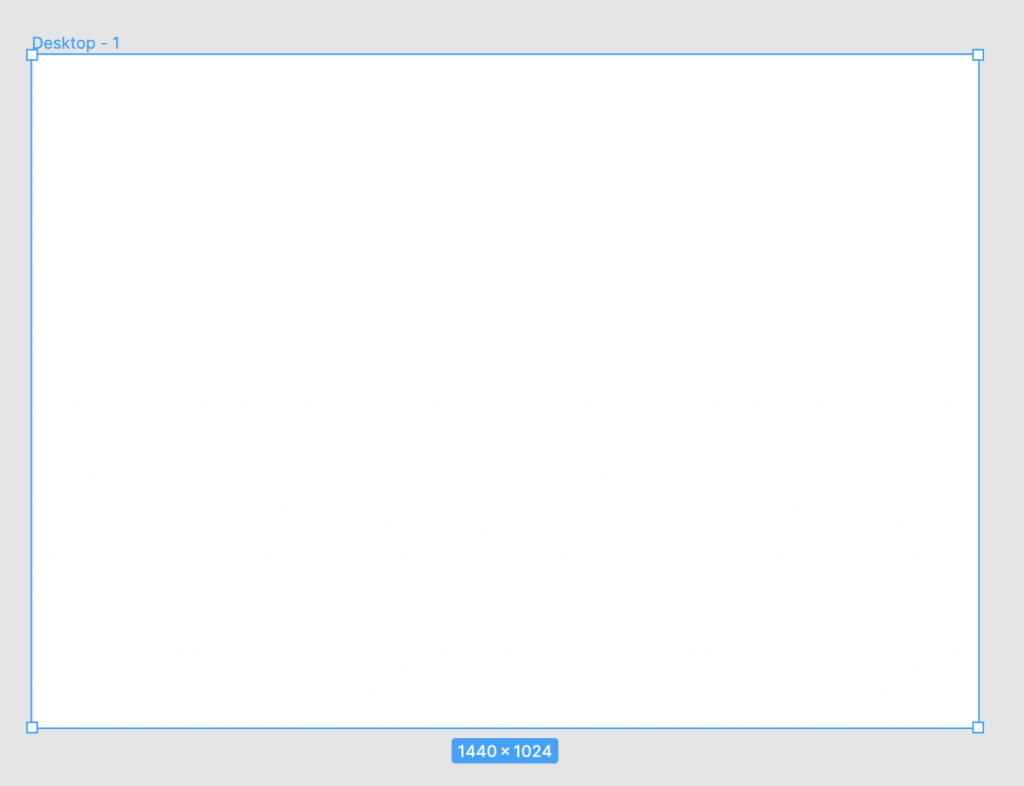
首先先點擊Frame(快捷鍵F),在右邊會出現各個裝置的大小,點擊就可以直接出現可繪製的區域!
這邊用Desktop示範,
雙擊左上放的藍字或是圖層裡的名稱,
就可以重新命名,而下方也會顯示這塊區域的大小。
他的選單大部分右邊都有標示快捷鍵,
這邊提供幾個簡單的快速鍵,能夠幫助你更快上手!
游標:V
新增畫面區域:F
矩形:R
正方形:Shift + R
圓形:O
正圓形:Shift + O
文字:T
將選取的物件群組:Ctrl + G 或 cmd + G
物件層級上下移:Ctrl + option + 上下方向鍵 或 cmd + option + 上下方向鍵
拉移畫面:H 或 按住空白鍵
放大或縮小頁面:Ctrl + 滑鼠滾輪 或 cmd + 滑鼠滾輪
全螢幕檢視:Ctrl + \ 或 cmd + \
另外順便提一下,
Figma有個提供留言的地方(快捷鍵C),
提供使用者可以標註任何一處並留言,
以團隊開發來說非常方便呢!
在繪製前,
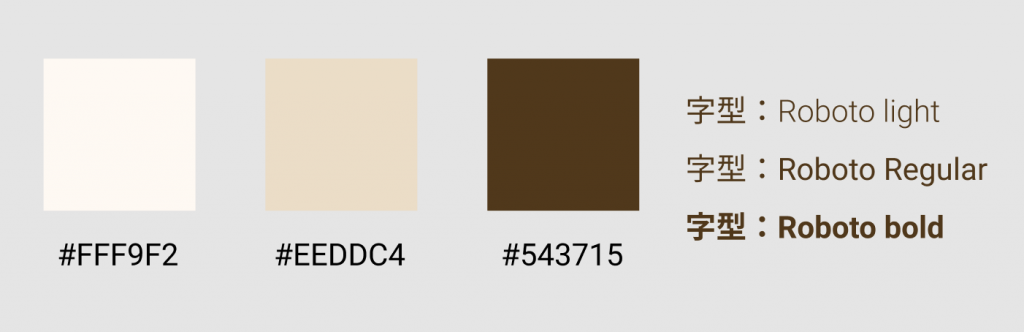
建議把相關的物件、元素放進來,
幫助整體設計有個方向。
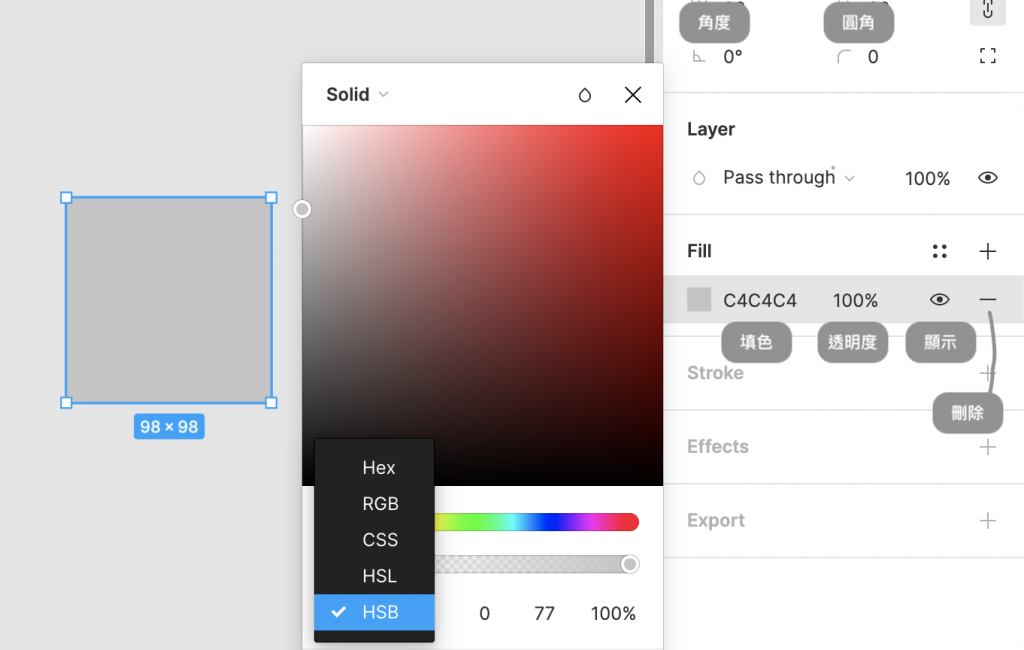
點選物件後在右邊可以調整角度、邊角的弧度(從尖角變圓角),
編輯填色(Fill)及邊框(Stroke),
而點擊物件,在尖角出現的白色圈圈也可以調整圓角!
另外介紹這些樣式右邊都有眼睛和減的符號,
眼睛可以控制物件的顯示(但不會刪除物件),
減號能刪除此項樣式。
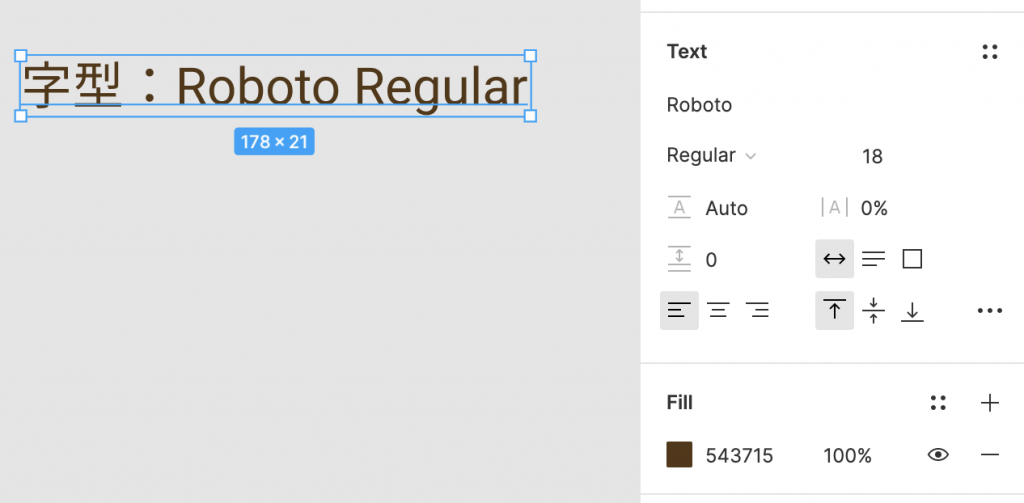
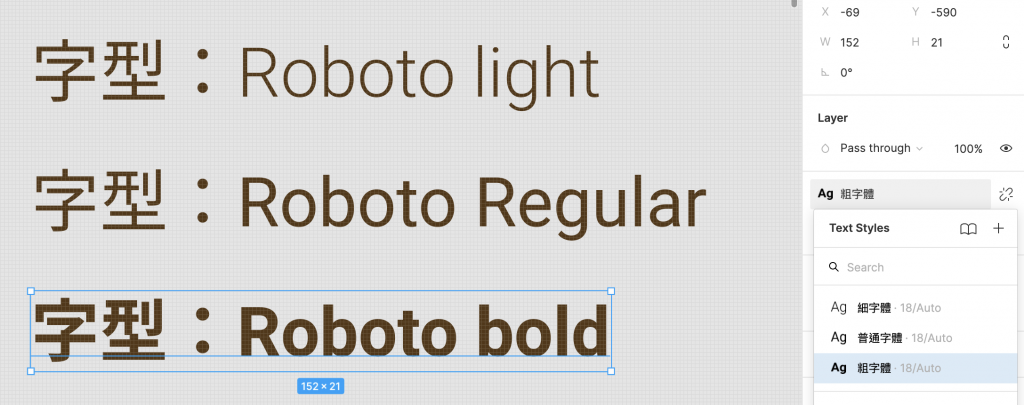
字型的部分,figma也提供多樣的功能,
這裡建議新手至少著重字型、字重(字的粗細)、字體大小,以及字的顏色。
如圖使用的是Roboto字型,字重Regular普通,字體大小18px,字體顏色#543715。
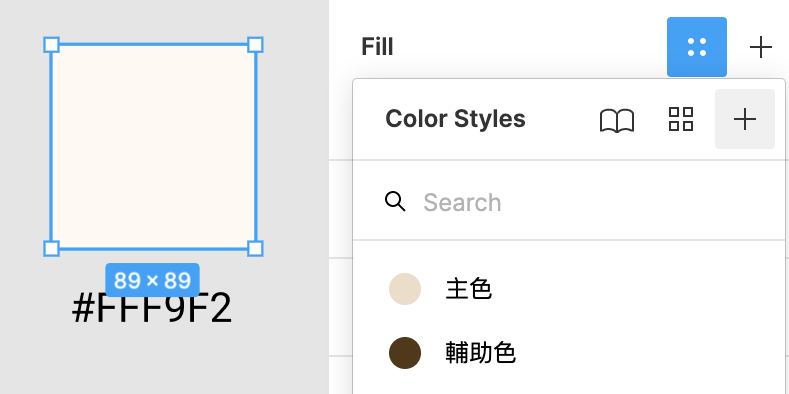
如果確定整體顏色可以建立成Styles,
這樣建立新的物件或文字,能更方便切換同款樣式~
當然,想更換隨時都能調整。
選取物件然後在右邊選擇填色,按下四個點點的那個按鈕,
再選右邊的+新增,寫上名稱,就可以用了!
字型部分也可以用同樣的方式建立,
而他會包括字體大小、字的顏色、字距、行距等等,都會一併設定喔!
其實右方面版還有許多好玩的樣式選擇,這邊只是提供絕對實用的基本款,
有興趣都可以點點看、玩玩看喔!
明天再來一起玩Figma!
