以前在網頁開發的時候有一個原則叫做關注點分離(Separation of Concerns)。
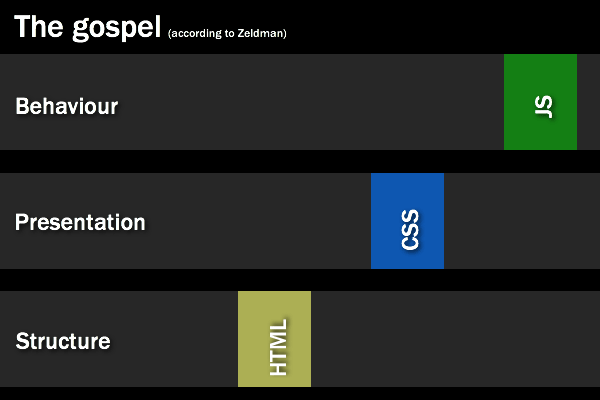
意思是各種技術只負責他們自己的領域,不要混用,以網頁開發來說就是將 HTML、CSS、JS 分離,不要寫 inline-style 跟 inline script。
跟在寫 Rails 時用到的 MVC 架構蠻像的,將功能區分,把各功能放在該放的位置。
不過 React 出現後,這個原則就被打破了,因為 React 是組件結構,強制把 HTML、CSS、JS 寫在一起。
而根據css-in-js libraries,目前有超過 50 種 CSS in JS 的函式庫可以使用,其中 styled-components 算是比較有名的,在 GitHub 上有將近 35K 的星星數。
import React from 'react';
import styled from 'styled-components';
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
const Wrapper = styled.section`
padding: 4em;
background: papayawhip;
`;
<Wrapper>
<Title>Hello World, this is my first styled component!</Title>
</Wrapper>
上面例子把 HTML 跟 CSS 都用 const 包成一個常數,使用時只要將他包在<>裡就可以直接吃到裡面的 HTML 跟 CSS,相當方便。
參考:
[1]Separation of Concerns (SoC)
[2]CSS in JS (react.js)
[3]CSS in JS 简介
[4]CSS-in-JS简介:示例,优点和缺点
[5]【Day 12】Styled-component
